今回作るゲーム

今回やることの説明
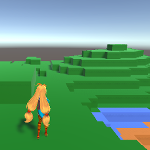
こんな感じの迷路ゲームを作っていきます。
今回はキャラの移動を実装していきます。
それ以外の要素はパッケージに入っているので、
パッケージのPlayerスクリプトに追記していく形で進めていきます。
迷路ゲームのUnityPackageはこちら
今回はキャラクターの移動を

とします。
C#の基本的なルールと構造の説明
Unityで使うC#にはいくつかルールがあります。それは以下の通りですが、
今回は特に
「ゲーム開始後ずっと実行するエリア」
にコードを入力していきますので、そこに注目して下さい。
①どのような種類のコードをどこに入力するのか
②エリアとエリアは{}でとじる
この2点をおさえておけば、Scratchと大差ありません!!

キャラクターの移動のプログラミング
まず、下の画像を参考にScriptsフォルダをクリックして、Playerスクリプトをダブルクリックします。
では実際に、表を参考にしながらコードを書いていきましょう。
Scratchのブロックを積む感覚で一行ずつ打っていきます。

表はこちらにあります。
以下の画像の四角で囲った部分を参考に入力の手順を見ていきましょう

①このブロックは「ずっと」ではさまれているので、
「ゲーム開始後ずっと実行するエリア」に入力します。
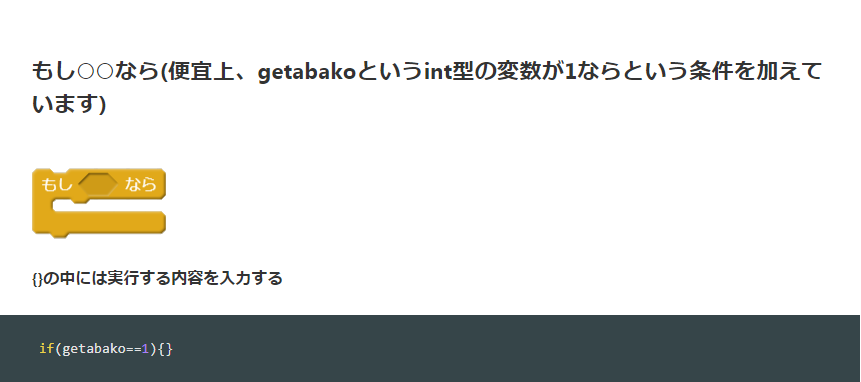
②「もし~なら」を入力していきます。表を見てみると、
となっています。条件は違うので()の中は空欄にし、
if文
if(){}と入力しましょう。
③条件は「Wキーが押されたら」です。
となっていて、今回はSpaceキーではなく、Wキーなので、
if(){}の()の中に
Input.GetKey(KeyCode.W))をいれます。
if文+条件
if(Input.GetKey(KeyCode.W))){}となります。
④実行する内容は「10歩動かす」です。
となっているので、
if(Input.GetKey(KeyCode.W))){}の{}の中に
transform.position += transform.TransformDirection(Vector3.forward * 10);をいれます。
値は10のままだと大きすぎるので0.1fなど小数にしましょう。
小数にする場合は末尾にfをつけるのを忘れずに!!
if文完成形
if(Input.GetKey(KeyCode.W))){transform.position += transform.TransformDirection(Vector3.forward * 10);}となりました。
画面がこんな風になっていれば正解です。
同様に他のブロックも入力してみましょう。
再生ボタンを押してエラーがないか、確認しましょう。
正解はコチラ♪入力したら答え合わせしましょう。

このままだとカメラがプレイヤーについていかないので、
画像のようにMainCameraをPlayerにドラッグ&ドロップします。
全部上手くいけばコチラの動画のようになります。
https://youtu.be/hy_6govUvtI
因みにゴールした時に出現する演出は生徒のTacosHeroが作ってくれました。ありがとう!!
全部終わったら挑戦してみよう
制限時間を作って制限時間になったらスタートに戻るようにしよう

#C#での変数の作り方はこちら
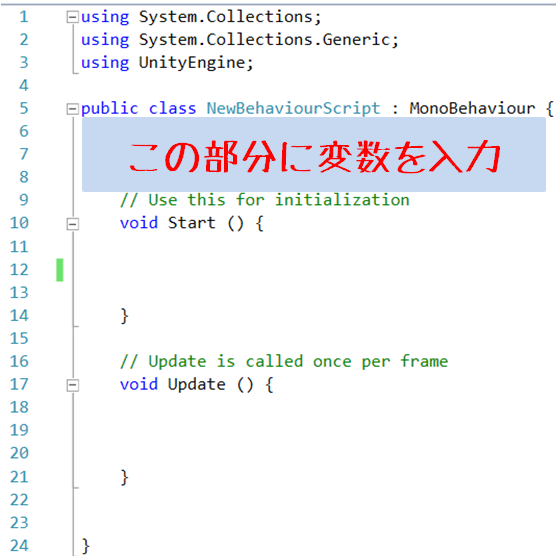
①図を参考にして変数を入力していきます。
②変数はアクセス修飾子 型 変数名;と入力します。
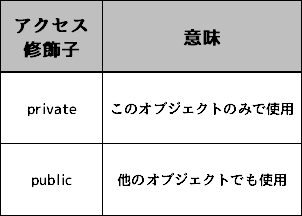
アクセス修飾子については以下を参考にして下さい。
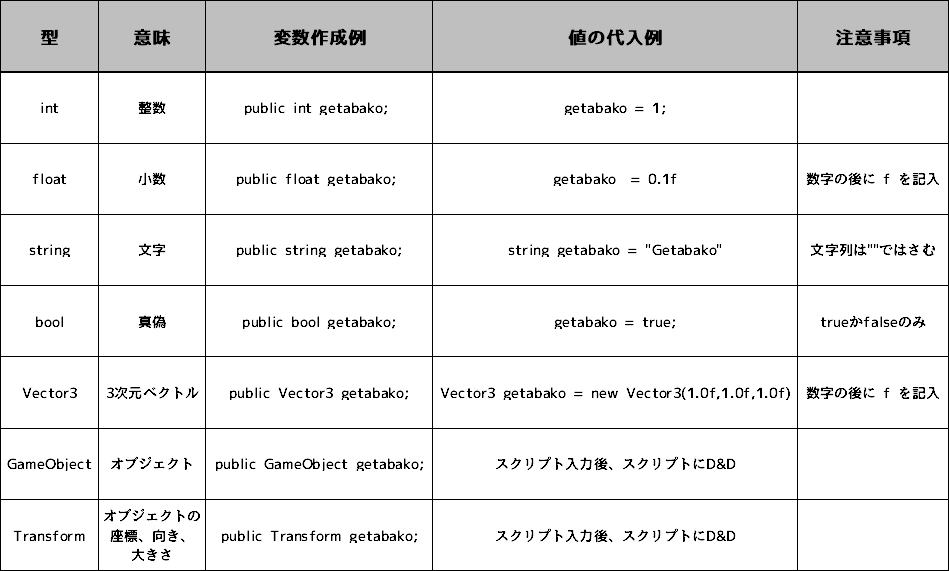
型については以下を参考にして下さい。
例えば他のオブジェクトでも使用可能なfloat型のgetabakoという変数を作る場合
public float getabako; と入力します。
変数のところにはpublic float TimeLimit;と入力しましょう
publicにするとプレイしながら確認できます
スペースキーを押したら巨大化or縮小化するようにしよう


正解はコチラ♪入力したら答え合わせしましょう。

お疲れ様です♪
Unityでは沢山楽しいことができるので是非色々なゲームを作ってみて下さい♪


コメント
コメント一覧 (2件)
Unityパッケージへのリンクが消えております・・・!!
直しました!!