今回やること

今回はWebページの開設の仕方を一からやっていきます
このページはとりあえず、Webページを開設したいという方にオススメです
初心者の方の場合、まず、何をやるべきなのかが分からないと思いますので、今回は手順を主に記載し、
具体的な手順は借りるサーバーのマニュアルのリンクを貼っておきますので、そちらを参考にしてください
目次
借りるサーバー・Web作成ツールの説明
借りるサーバー
XServer、およびXFreeを使用します
Xserverは国内シェアNo1のサーバー会社で、XFreeはそのXserverが運営する無料のサーバーです以下リンクから登録を進めましょう。
Web作成ツール

WordPressを使用します
WordPressはWebページを作成する際に世界で最も使われているツールです
自分でカスタムすることも含めればこれだけで大抵のページは作ることができます
無料で作る場合と有料サーバー、独自ドメインで作る場合の違い
日記帳代わりに趣味でブログをやる程度であれば、無料で構わないのですが、
ブログを収益化したい、ビジネスページを作りたいという場合には有料のサーバーを借りる、独自ドメインを取得することをお奨めします
独自ドメインとはhttps://getabakoclub.comのようなページのURLのことです
因みに目安ですがサーバーを借りるのに月々1000円程度、ドメインの取得に1000円程度費用がかかります
無料でやることのデメリット
- 独自ドメインを使わないのでURLがサーバーのサービス名が入った変なURLになる
- SSL対応というページの信頼性を保つ処理ができない(信頼できないページという扱いを受ける)
- 広告やアフリエイトによる収益化ができない
- 機能制限がある
サーバーを借りる
無料の場合
XFreeというサーバーを借ります
XFreeの申し込み方法
こちらを参考に登録しましょう
有料の場合
XServerというサーバーを借ります
XServerの申し込み方法
こちらを参考に登録しましょう
WordPressのインストール
無料の場合
こちらを参考にインストールしてください
有料の場合
こちらを参考にインストールして下さい
独自ドメインの取得と追加
独自ドメインの取得
XFreeの場合はhttp://****.wp.xdomain.jp/ というようなドメインになります
独自ドメインを取得するにはXdomainというXServerが運営しているサービスを使います
こちらを参考に取得しましょう
独自ドメインの追加
XFreeでの追加手順
こちらに従って独自ドメインの追加をしましょう
XServerでの追加手順
こちらに従って独自ドメインの追加をしましょう
因みに後々でドメインを変更したい!!となった場合、サーバーのお引越しやドメイン移行という面倒くさい作業がついてきますので気をつけましょう
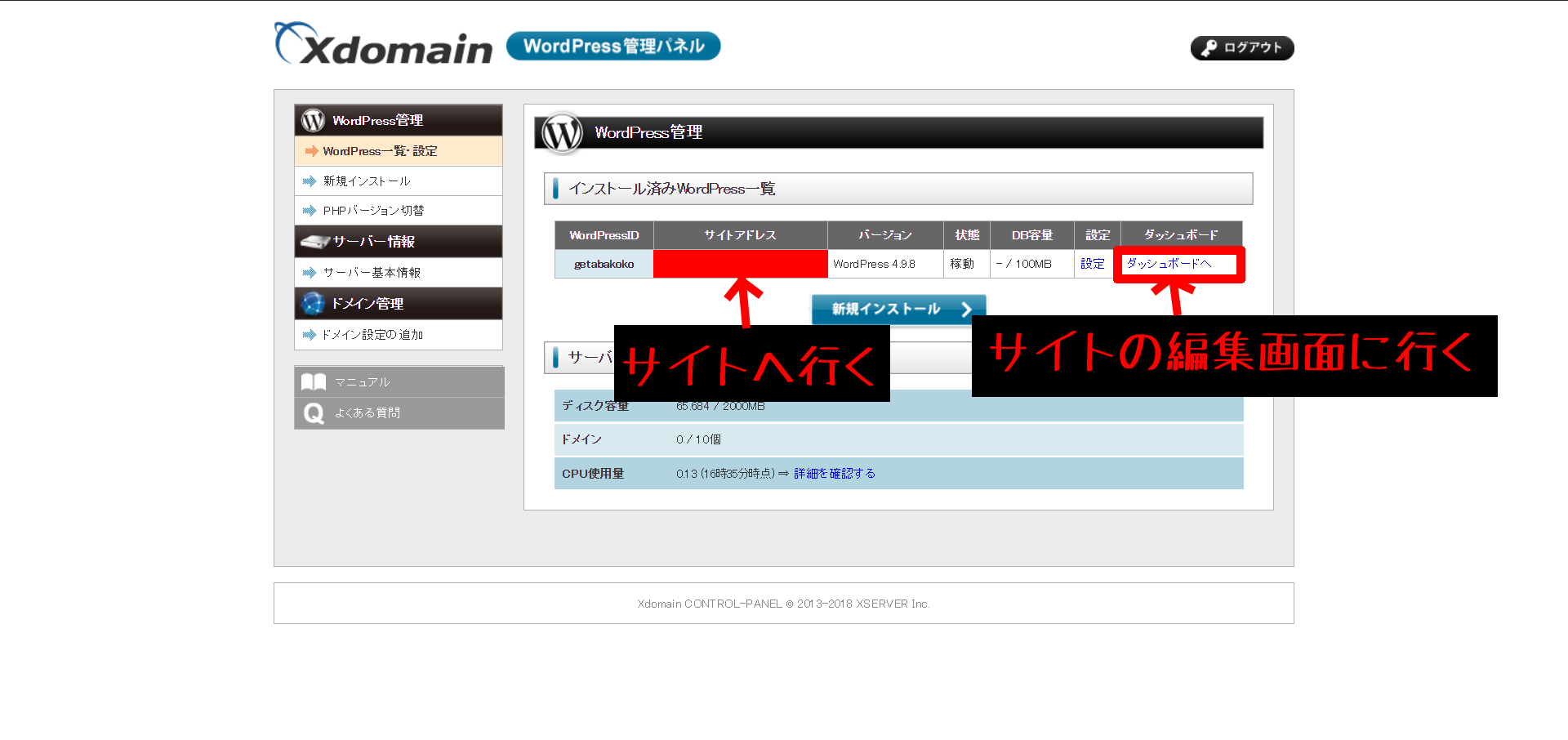
手続きしたら、画像を参考にできたサイトに入ってみましょう
因みに2,30分経たないと入れないので、入れなかった場合はお茶でもして待ちましょう
これで、一応やらなければいけない最低限はできたと思います
この他にも良い記事を上げたり、サイトを自分なりにカスタマイズしたり、その他のSEO対策をしたり、セキュリティを強めたり、広告を出して収益化したり、やることは山程あります
ただ、検索してみて、初めて自分のサイトがヒットした時は結構感動するものです
是非、皆さんやってみて下さいね
その他にやっておくべきこと
実際にWebページを開設した後、最低限やっておくべきことは沢山あります
以下、よくまとめて頂いているページを載せておきますので参考にしてみてください
SSL化

皆さんがよく目にするWebページには実はSSL化していないページとしているページがあります
SSL対応をしていないと画像のように「保護されていない通信」と表示されます
細かな説明は割愛しますが、ページを見る時にそうやって表示されていたら大丈夫か?って思ってしまいますよね
この作業は有料のサーバーでのみ行うことが出来るので、こちら(出展:Xserverマニュアル)を参考にやってみましょう
サイトマップの送信
Webページは作っただけでは検索にヒットしません
サイトマップというものを作成し、検索エンジンにサイトを認識させる必要があります
こちら(出展:サルワカ)を参考にサイトマップを送信してみましょう
WordPressの初期設定
WordPressにはやっておいた方が良い初期設定があります
こちら(出展:バズ部)を参考にしてみましょう
テーマのダウンロード
WordPressにはページのデザインのテンプレートであるテーマが多数用意されています
カスタムもしやすい仕様になっているので、まずはベースになるテーマを入れてみましょう
こちら(出展:バズ部)を参考にしてみましょう
ここまでやればかなりWebページらしくなったと思います
他にもやることは沢山あるのですが、それはアナタの工夫次第ですので頑張ってみてください♪
コメント