使い方の動画はこちら♪
動き

transform.position += transform.TransformDirection(Vector3.forward * 10);
※3つの数字は回転する軸を表していて、左から順に、x、y、z
transform.Rotate(new Vector3(0, 15, 0));
※3つの数字は回転する軸を表していて、左から順に、x、y、z
transform.Rotate(new Vector3(0, -15, 0));
※3つの数字は回転する軸を表していて、左から順に、x、y、z
transform.rotation = Quaternion.Euler(0, 90, 0);
※3つの数字は回転する軸を表していて、左から順に、x、y、z
transform.rotation = Quaternion.Euler(0, -90, 0);
※変数の部分にはprivate Plane plane = new Plane();とprivate float distance = 0;を入力する
var ray = Camera.main.ScreenPointToRay(Input.mousePosition);
plane.SetNormalAndPosition(Vector3.up, transform.localPosition);
if (plane.Raycast(ray, out distance))
{
var lookPoint = ray.GetPoint(distance);
transform.LookAt(lookPoint);
}
※変数の部分にはpublic GameObject target;を入力する
入力し終わった後にスクリプトにターゲットをドラッグ&ドロップするのを忘れずに!!
transform.LookAt(target.transform);
※3つの数字は左から順に、x、y、z
transform.position = new Vector3(0, 0, 0);
※変数の部分にはpublic Transform target;を入力する
入力し終わった後にスクリプトにターゲットをドラッグ&ドロップするのを忘れずに!!
transform.position = target.position;
※変数の部分にはprivate Vector3 position; と
private Vector3 screenToWorldPointPosition;を入力する
position = Input.mousePosition;
position.z = 10f;
screenToWorldPointPosition = Camera.main.ScreenToWorldPoint(position);
gameObject.transform.position = screenToWorldPointPosition;
※3つの数字は左から順に、x、y、z
transform.position += new Vector3 (10, 0, 0);
※3つの数字は左から順に、x、y、z
transform.position += new Vector3 (0, 10, 0);

rigidbodyのFreezeRotationにチェック








見た目

※変数の部分にはpublic GameObject obj;を入力する
入力し終わった後にスクリプトにターゲットをドラッグ&ドロップするのを忘れずに!!
obj.SetActive(true);
※変数の部分にはpublic GameObject obj;を入力する
入力し終わった後にスクリプトにターゲットをドラッグ&ドロップするのを忘れずに!!
obj.SetActive(false);完全に消したい場合
Destroy(this.gameObject);5秒後に消したい場合
Destroy(this.gameObject,5);
※using~の部分に using UnityEngine.SceneManagement;を入力する
※便宜上Getabakoというシーンを読み込むことにしています
SceneManager.LoadScene("Getabako");
※例では色を赤にしています
GetComponent<Renderer>().material.SetColor("_Color", Color.red);
this.transform.localScale += new Vector3(10, 10, 10);
transform.localScale = new Vector3(1, 1, 1);




















音











データ
C#での変数の作り方
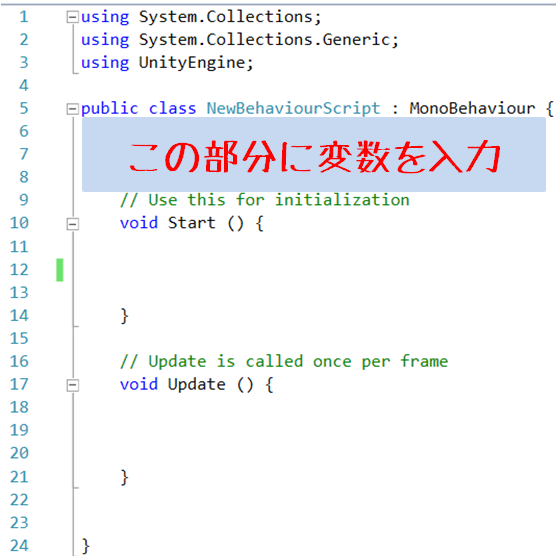
①図を参考にして変数を入力していきます。

②変数はアクセス修飾子 型 変数名;と入力します。
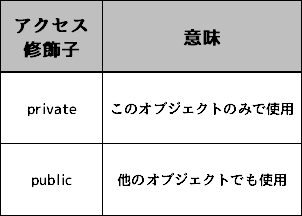
アクセス修飾子については以下を参考にして下さい。

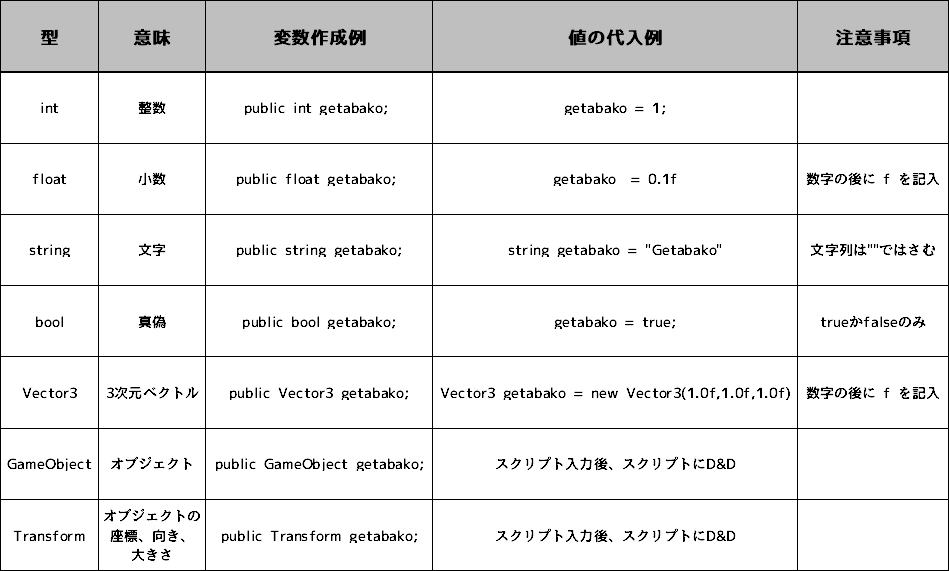
型については以下を参考にして下さい。
例えば他のオブジェクトでも使用可能なfloat型のgetabakoという変数を作る場合
public float getabako; と入力します。

※便宜上、getabakoという変数を作ったことにしています
getabako = 0;
getabako += 1;getabako++;

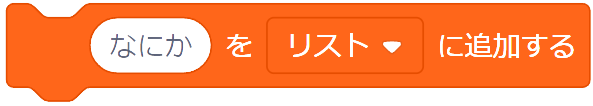
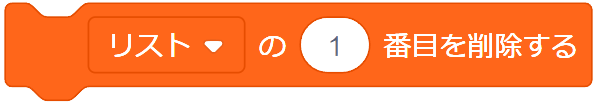
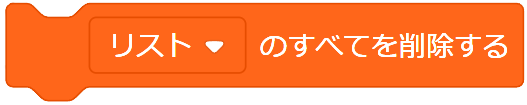
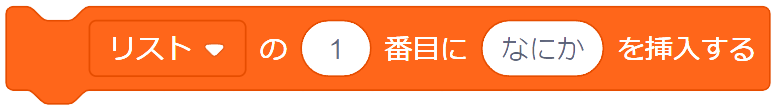
変数・リスト









イベント

{}の中には実行する内容を入力する
void Start(){}
{}の中には実行する内容を入力する
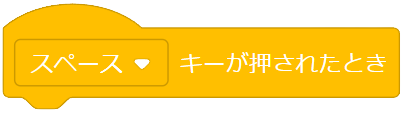
それぞれのキーの入力は以下の表を参考にして下さい
連打じゃない場合
if (Input.GetKeyDown(KeyCode.Space)){}連打の場合
if (Input.GetKey(KeyCode.Space)){}キーから離された場合
if (Input.GetKeyUp(KeyCode.Space)){}
図を参考にして入力します
{}の中には実行する内容を入力する
void OnMouseOver()
{
if (Input.GetMouseButtonDown(0))
{}
}

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class MessageSend : MonoBehaviour
{
public GameObject Reciever;//メッセージを送りたいオブジェクト
// Start is called before the first frame update
void Start()
{
Reciever.gameObject.SendMessage ("Message1");//RecieverにMessage1というメッセージを送る
}
}
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ReceiveMessage : MonoBehaviour
{
// Start is called before the first frame update
private void Message1 (){//Message1を受け取った時
Debug.Log("受け取った!");//メッセージを受け取った時の処理
}
}


制御

yield return new WaitForSeconds(1);コルーチンの説明
Scratchの定義ブロックのように一連の命令をひとかたまりにしていつでも呼び出せるようにできる機能のことです。
その一連の中にのみ、待ち時間を入れることができます。
コルーチンの作り方
図を参考にして入力します
{}の中にはyield return new WaitForSeconds(1);を含めた一連の実行する内容を入力する
IEnumerator getabako(){
他の命令
yield return new WaitForSeconds(1);
他の命令
yield return new WaitForSeconds(1);
}
と入力していくと、getabakoというコルーチンを作り、その中で1秒待つを数回いれている、ということになります
コルーチンの呼び出し方
※呼び出したい時に以下を入力する
StartCoroutine("getabako");
{}の中には実行する内容を入力する
for (int i = 0; i < 10; i++){}
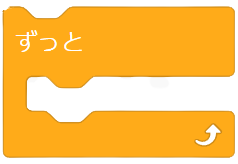
void Update(){}
()の中には条件、{}の中には実行する内容を入力する
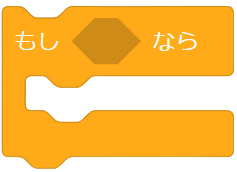
if(getabako==1){}
()の中には条件、{}の中には実行する内容を入力する
※便宜上、getabakoというint型の変数が1ならという条件を加えています
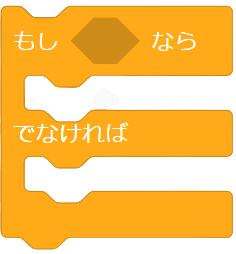
if(getabako==1){}
else{}

クローンの補足説明
UnityのクローンはScratchに比べて多機能です
以下の画像のようにクローンを生成する段階で、生成するオブジェクト、クローンを生成する場所、クローンの回転を指定します。
画像の状態だとクローンを生成するオブジェクトがそのままの角度で出てきます。
例えば、クローンをスクリプトをつけたオブジェクトと同じ角度で出したい場合は
Quaternion.identityをthis.transform.rotationに変更します。
Instantiate(this.gameObject, this.transform.position, Quaternion.identity);
※変数の部分にはpublic GameObject obj;を入力する
Instantiate(obj.gameObject, this.transform.position, Quaternion.identity);
プレファブ化したオブジェクトにスクリプトを貼りつける


※便宜上オブジェクトの名前もしくはタグがgetabakoということにしています
※注意事項があるのでよく読んで下さい※
入力する箇所
衝突するオブジェクトがすり抜けない場合
①Colliderをつける
②どちらかには必ずRigidBodyをつける
衝突するオブジェクトがすり抜ける場合
①Colliderの「IsTrigger」にチェックをつける
②衝突するオブジェクトにタグをつける
タグのつけかた

{}の中には実行する内容を入力する
衝突するオブジェクトがすり抜けない場合
void OnCollisionEnter (Collision col)
{
if(col.gameObject.tag == "getabako"){}
}衝突するオブジェクトがすり抜ける場合
void OnTriggerEnter (Collider col)
{
if(col.gameObject.tag == "getabako"){}
}
※変数の部分にはpublic GameObject obj1;とpublic GameObject obj2;を入力する
Vector3 Apos = obj1.transform.position;
Vector3 Bpos = obj2.transform.position;
float dis = Vector3.Distance(Apos,Bpos);
Input.GetKey(KeyCode.Space)※他のキーを使う場合は「スペースキーが押されたとき」の項を参照

左クリック
Input.GetMouseButtonDown(0)右クリック
Input.GetMouseButtonDown(1)マウスホイール
Input.GetMouseButtonDown(2)
※便宜上オブジェクトの名前はgetabako、代入するVector3の変数はgetabakoposとします
Vector3 getabakopos = GameObject.Find("getabako").transform.position;
GameObject.Find("getabako").transform.position = new Vector3(getabakopos.x, getabakopos.y, getabakopos.z);\
















※便宜上1をとりあえず入れます
1+1;
※便宜上1をとりあえず入れます
1-1;
※便宜上1をとりあえず入れます
1*1;
※便宜上1をとりあえず入れます
1/1;
※便宜上getabako1とgetabako2という変数を入れています
getabako1 < getabako2;
※便宜上getabako1とgetabako2という変数を入れています
getabako1 == getabako2;
※便宜上getabako1とgetabako2という変数を入れています
getabako1 > getabako2;
※便宜上getabakoという変数を入れています
int getabako = Random.Range (1, 10);
条件 && 条件;
条件 || 条件;
条件 = !条件;






ブロック定義








コメント
コメント一覧 (16件)
[…] Scratch → Unity対応変換表 […]
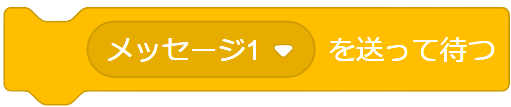
メッセージを送る、メッセージを受け取ったときの対応表はないのですか??
返信遅くなりすみません。
追加しましたので、見てみて下さい♪
[…] 地面にはGroundというタグをつけましょう タグのつけ方はこちらを参考にしてください […]
[…] → Unity対応早見表 https://getabakoclub.com/2018/09/25/scratch-%E2%86%92-unity%E5%AF%BE%E5%BF%9C%E6%97%A9%E8%A6%8B%E8%A… […]
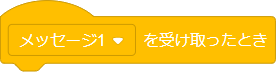
メッセージ1を受け取ったときの
private void Message1 (){}は
public void Message1 (){}
がただしいです
plivateの場合、送る側でエラーが起きます。
receiverにメッセージを受け取る側のオブジェクトをドラッグ&ドロップすれば大丈夫だと思いますよー
一番上の「10歩動かす」の構文についてですが、以下のコードのほうが適切なのではないかと思いコメントさせていただきました。もしよろしければご参考になさってみてはいかがでしょうかと…。
なお、このコードの動作は私自身のUnityで確認済みです。
Vector3 velocity = gameObject.transform.rotation * new Vector3(10, 0, 0);
gameObject.transform.position += velocity * Time.deltaTime;
コメントありがとうございます
確かにおっしゃる通りなのですが、この表を作ったのは小学生を対象に考えてまして、なるべくシンプルに、というところを目指しています。
正確さよりも簡潔さを優先した結果こうなっています。
質問です。scratchをやっていて、最近Unityを始めたものです。
scratchのコスチューム機能を作成することはできないでしょうか?
できればUIのImageでやりたいです。
(コスチュームをインスペクターにたくさん入れて、それをプログラムで変えれるようなものが欲しいです!)
いつもこのサイトを愛用しています!わかりやすくて助かっています!
ありがとうございます!
こんな感じでボタンで画像を切り替えるスクリプトを作ってみました!
やりたいことこんなイメージでしょうか?
このスクリプトを作成し、画像に貼り付け、
CostumeImageには変更したい画像を
Spritesには変更したい画像の分だけ、数で指定し、その画像を全てドラッグ&ドロップして下さい
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SetImage : MonoBehaviour {
public Image CostumeImage; // 変更する画像
public Sprite[] Sprites; // 変更する画像たちを格納しておく配列
int SpriteNum = 0;
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
CostumeImage.sprite = Sprites[SpriteNum]; // 画像を配列のSpriteNum番目の画像にする
if (Input.GetKeyDown(KeyCode.X)) // Xが押されたら
{
SpriteNum++; // 配列の番号を進める
}
if (Input.GetKeyDown(KeyCode.Z)) // Zが押されたら
{
SpriteNum–; // 配列の番号を戻す
}
}
}
ほんとに感謝感激です!!!ありがとうございます!!!うまくできました!!!
もう一つ、質問してもいいですか?何度もすみませんm(_ _)m
クローンの消し方を教えてください!
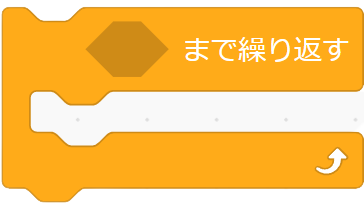
~まで繰り返すはどのようにすればいいでしょうか?
https://tech.pjin.jp/blog/2021/04/01/unity_csharp_while/
のようにwhile文を使うと良いと思います