目次
ステージの作成
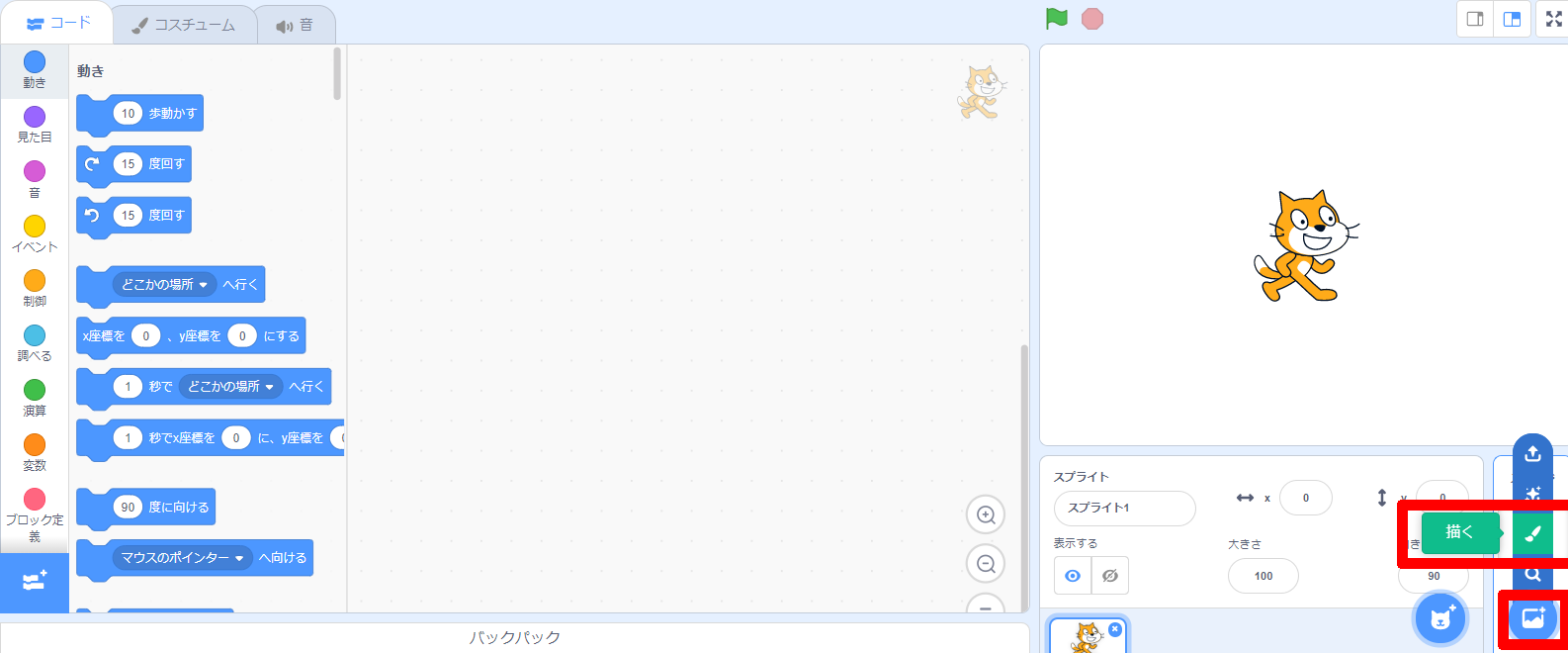
ステージを描く準備をする
右下のアイコンにマウスカーソルを合わせて筆のアイコンをおします

四角形を描く
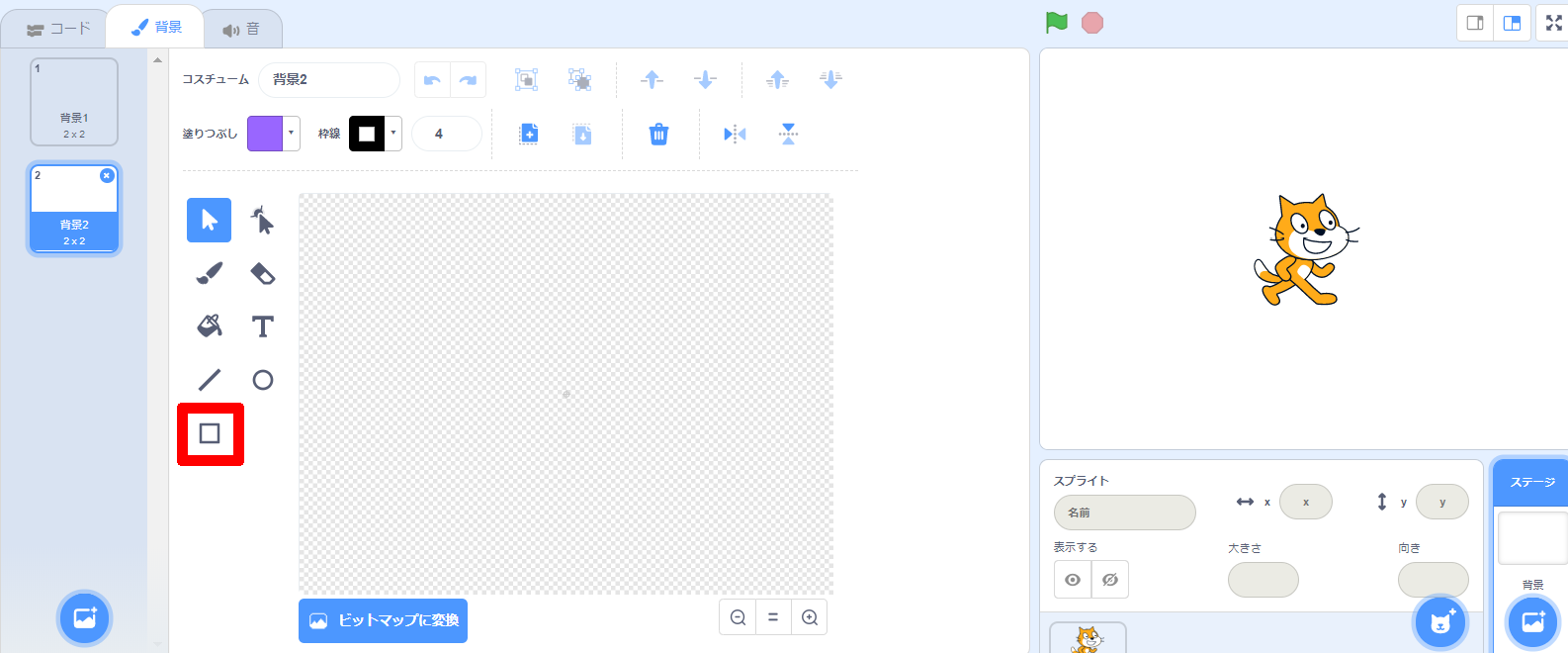
□を選択します

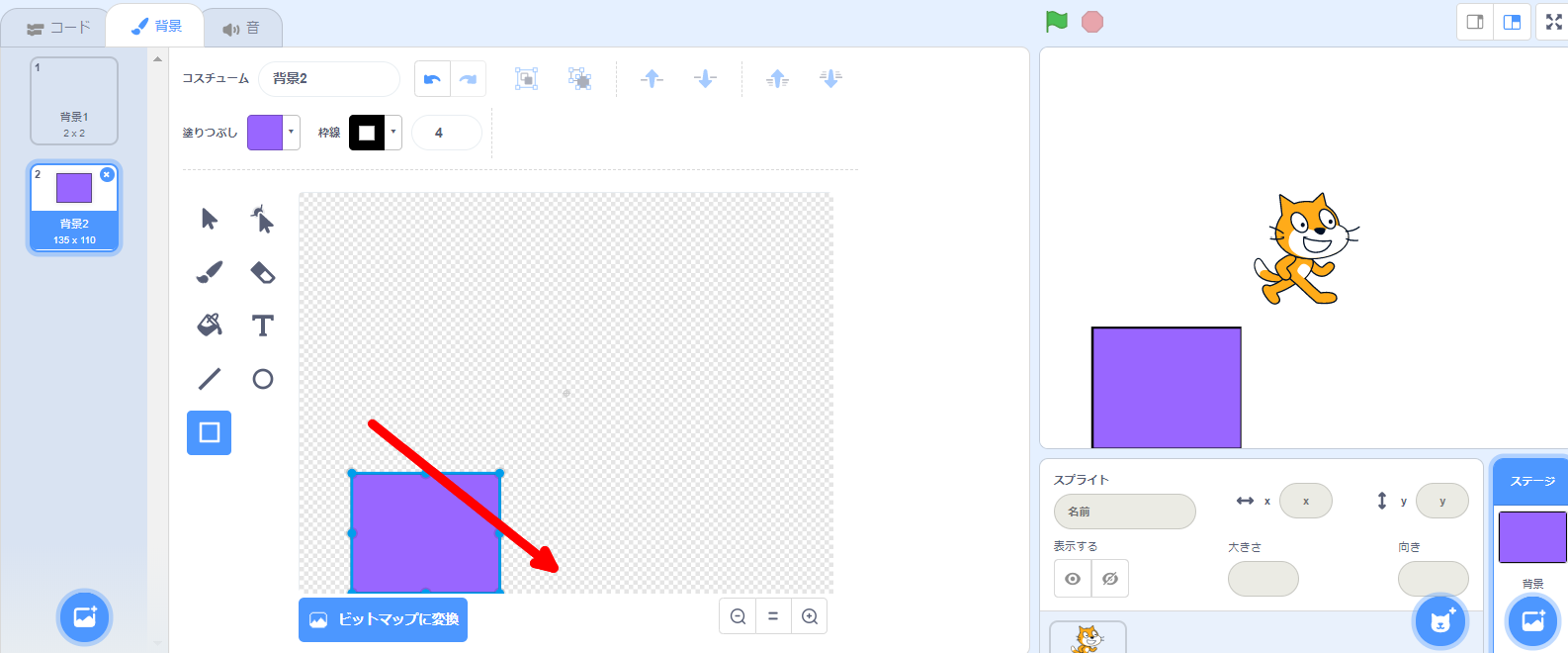
マウスをドラッグすると四角形を描くことができます

図形に色をぬる
バケツのアイコン(ぬりつぶし)を選択して色を変更します

バケツのアイコンを選択したまま、四角形をクリックするとぬることができます

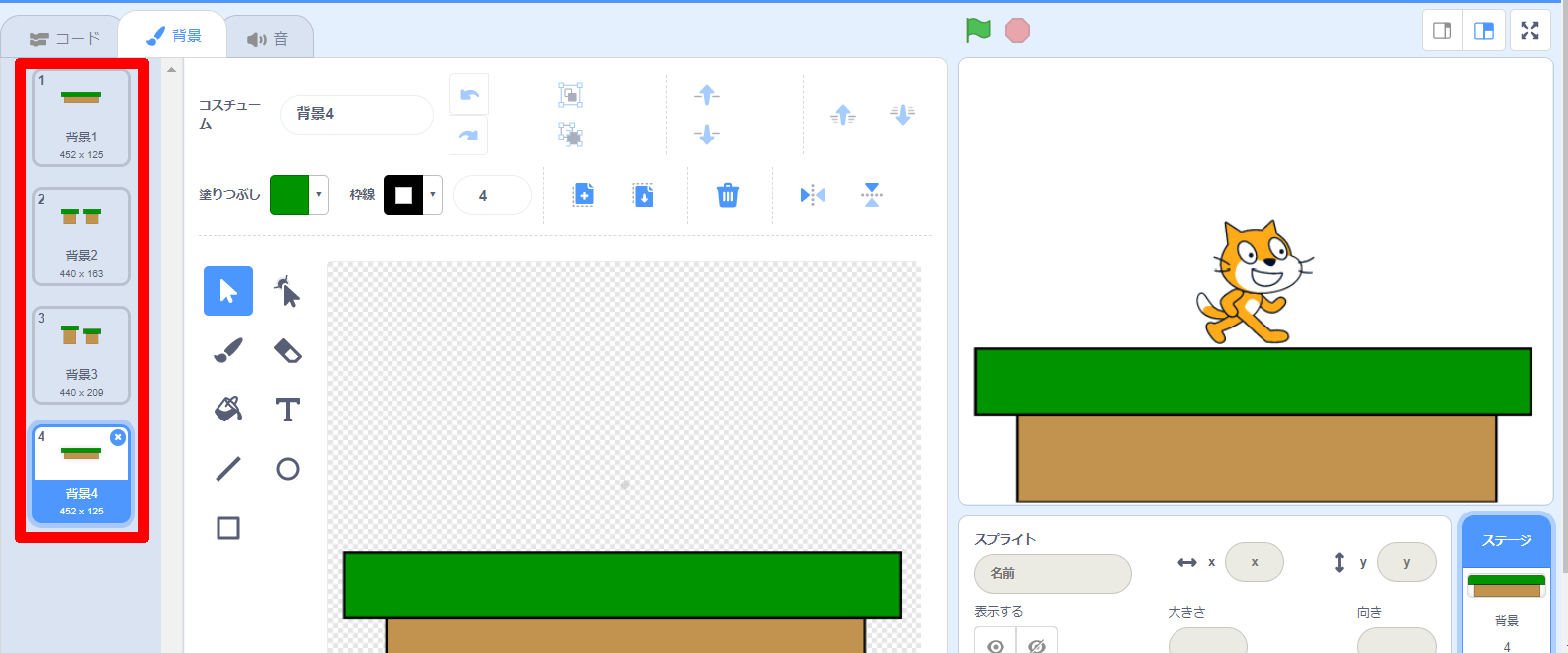
ステージを追加する
左下のアイコンにマウスカーソルを合わせて筆のアイコンをおします

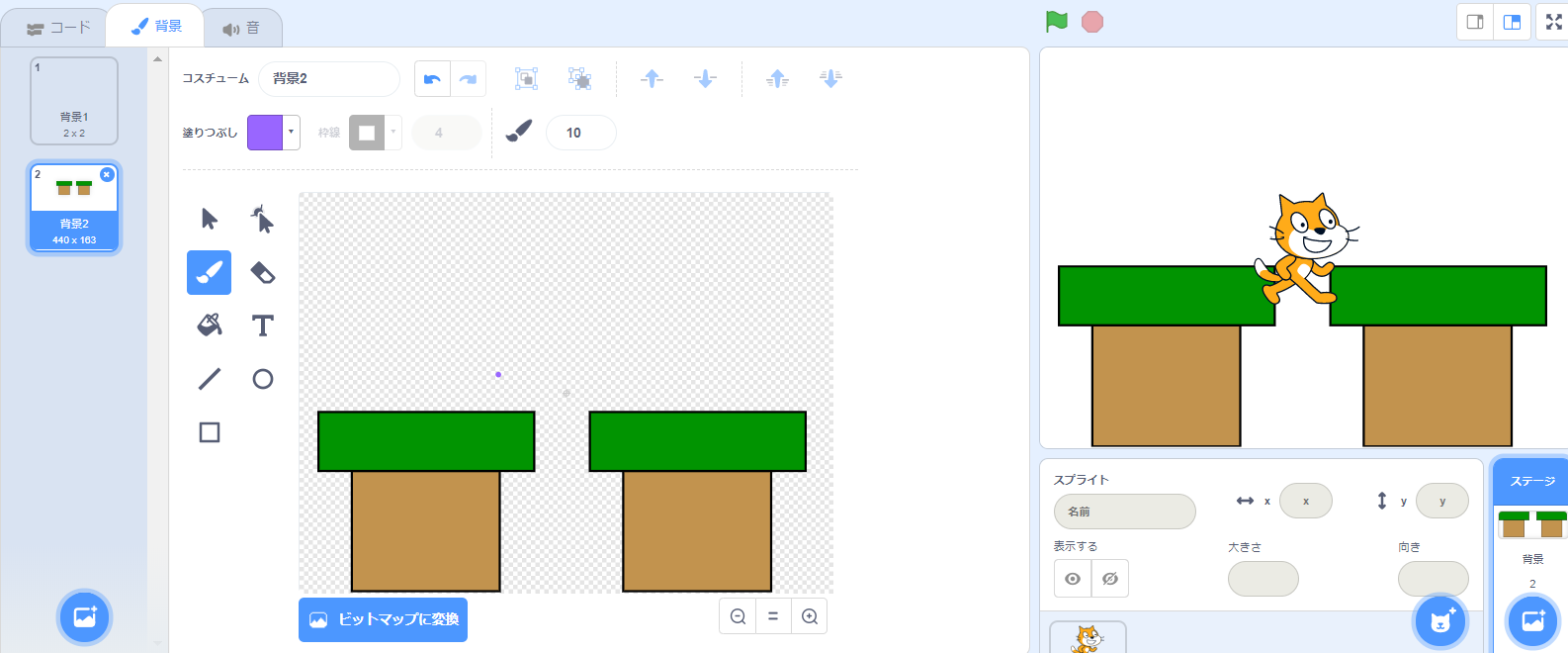
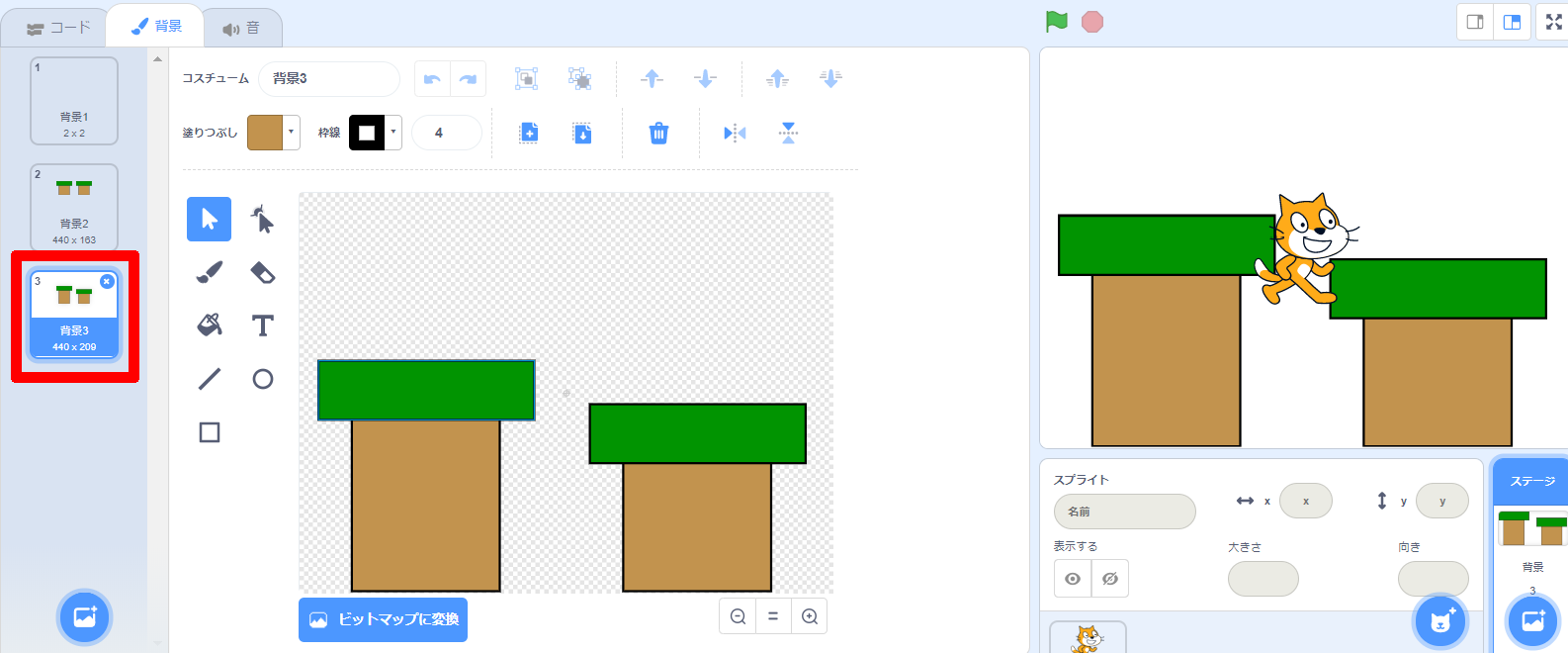
描きたいステージを選択して同じように描いていきます

好きなだけステージを増やしていきましょう(4つ以上がオススメです)

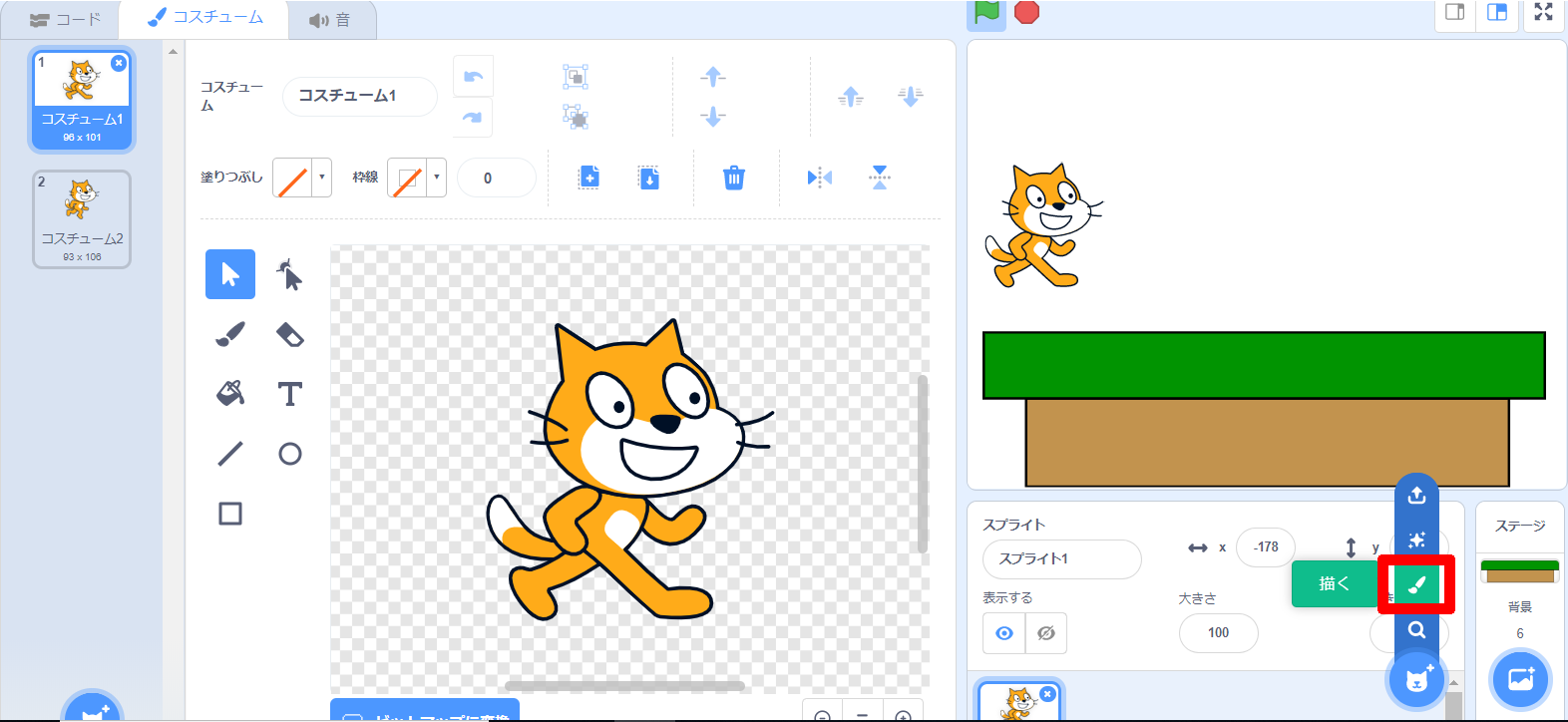
ゴールの作成
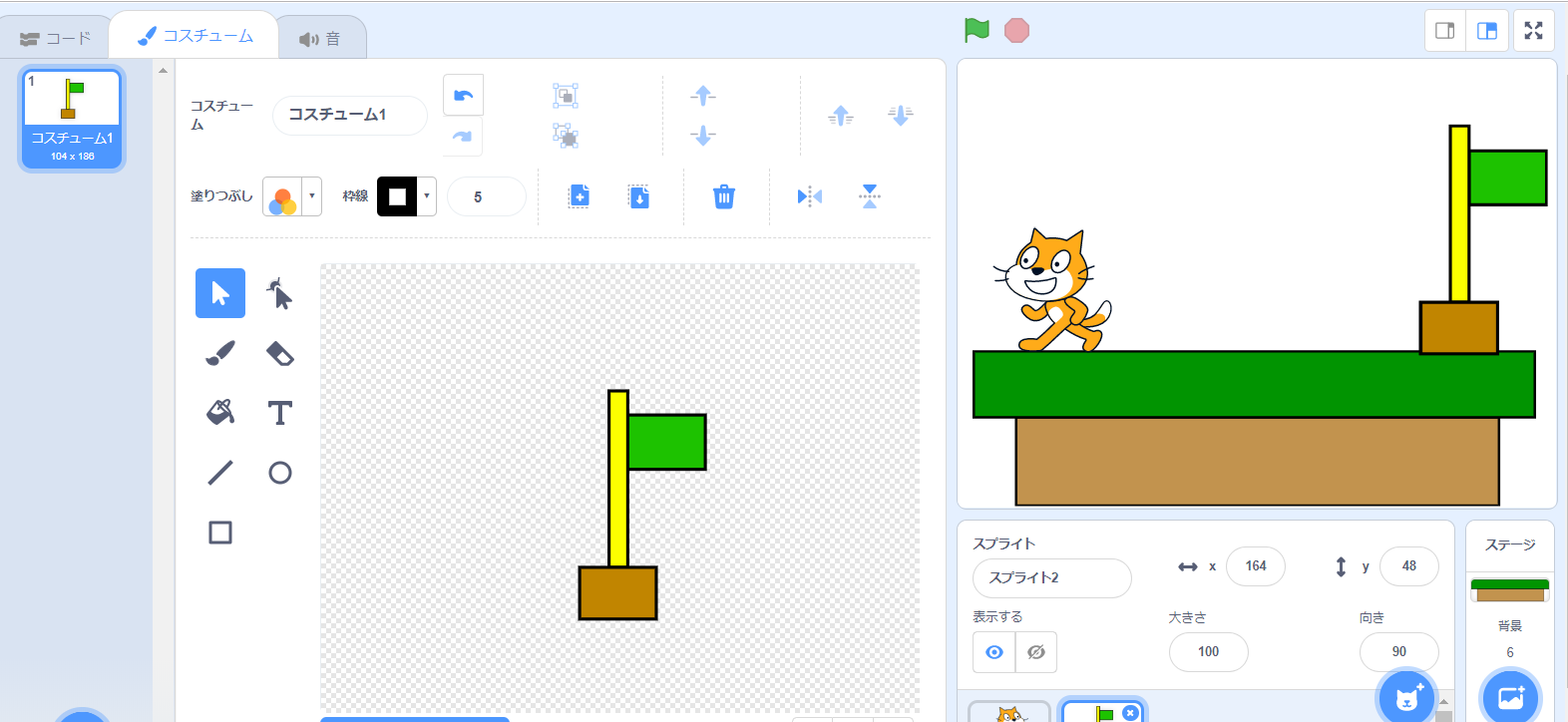
右下のアイコンから描くをおします

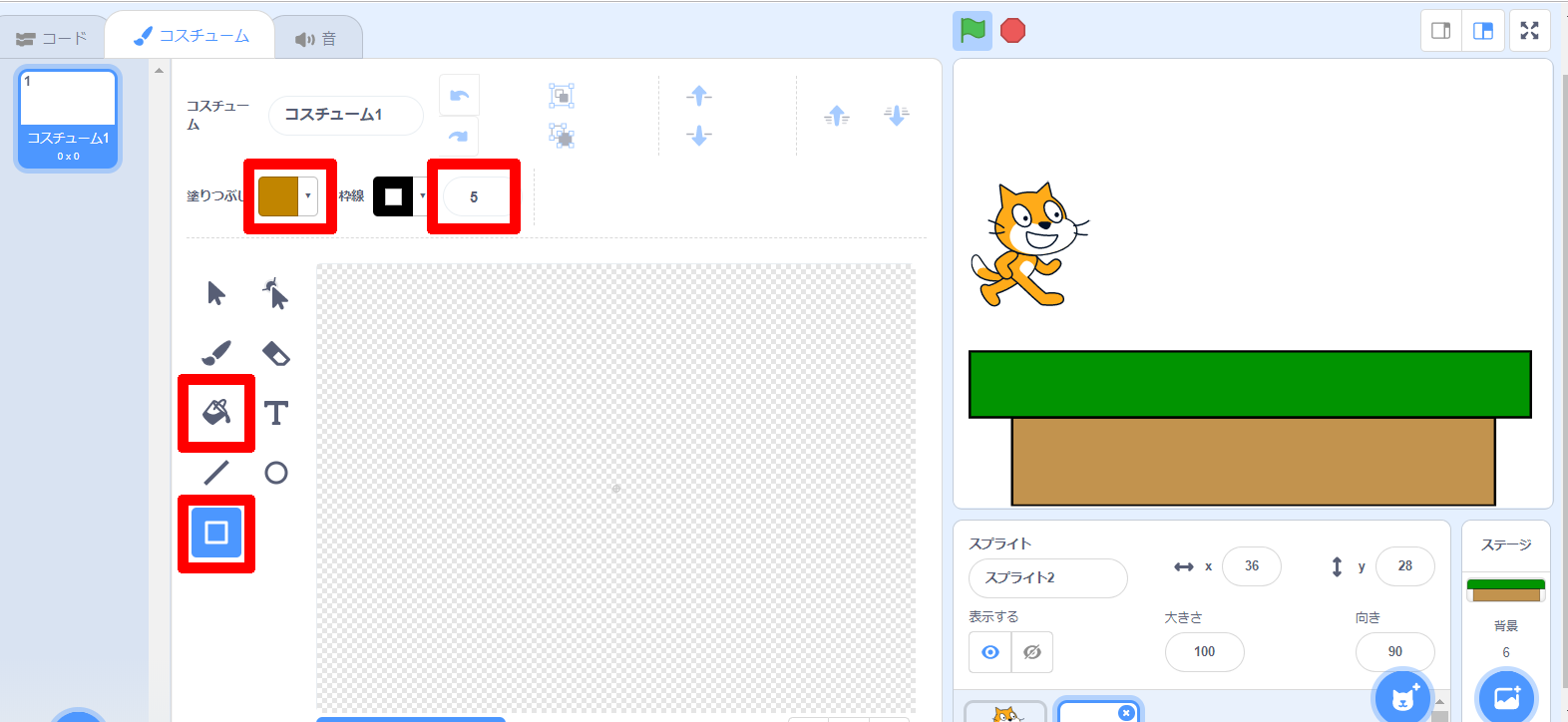
四角ツールや塗りつぶしツールを使って好きなようにゴールを描きましょう

今回はこんな感じにしてみました









コメント