目次
ボタンを作る

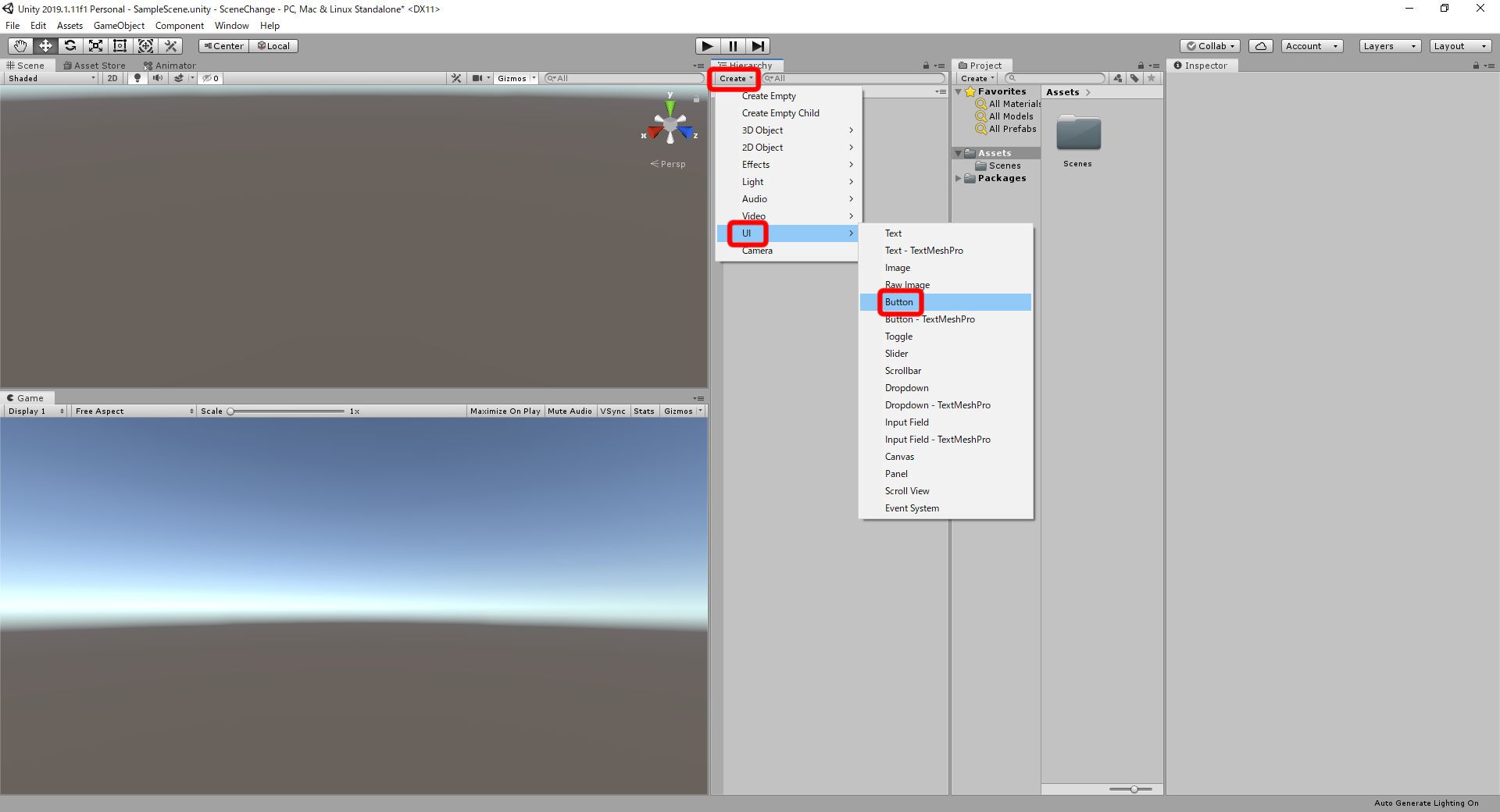
Create → UI → Buttonをおします
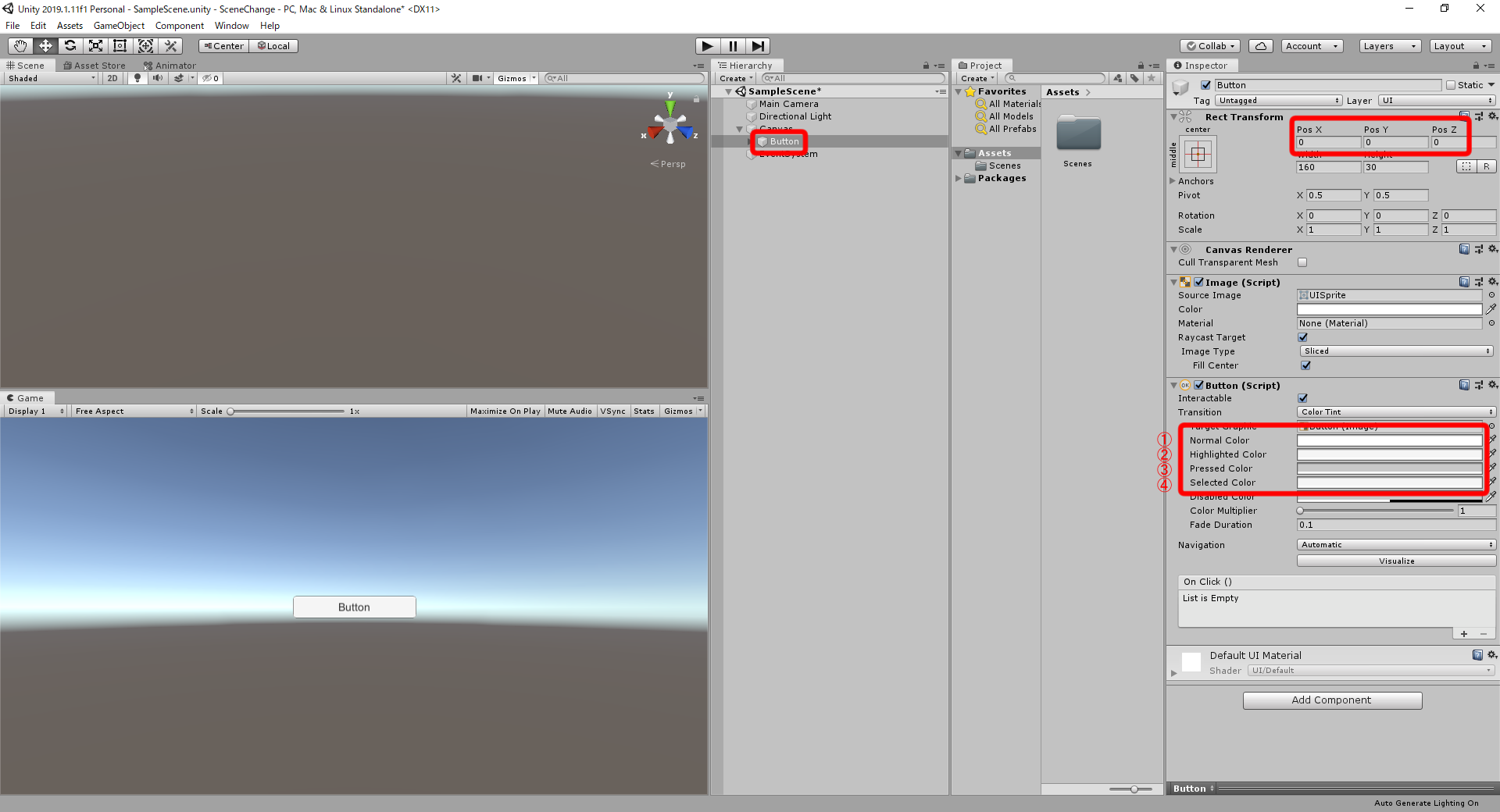
ボタンの設定
座標を設定します
※0,0,0にすると画面の中央にきます
- ①通常時の色
- ②マウスカーソルが重なった時の色
- ③ボタンがおされた時の色
- ④ボタンがおされた後の色

スクリプトの作成
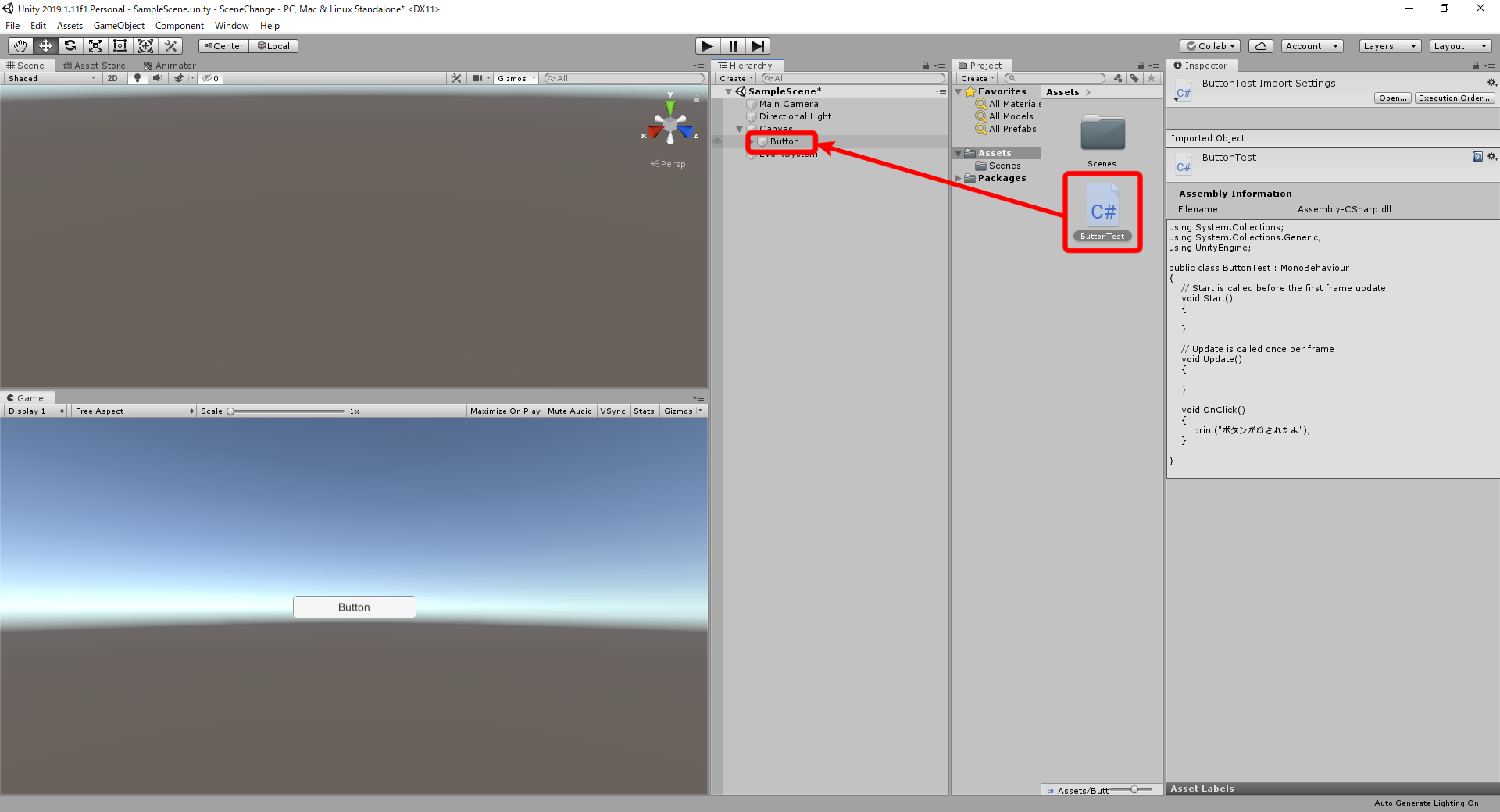
スクリプトはこちらを参考にしてください
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ButtonTest : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
public void OnClick()//ボタンがおされた時にじっこうされる関数
{
print("ボタンがおされたよ");//ボタンがおされた時に実行する命令を入れる
}
}
作成したスクリプトはボタンにドラッグ&ドロップします
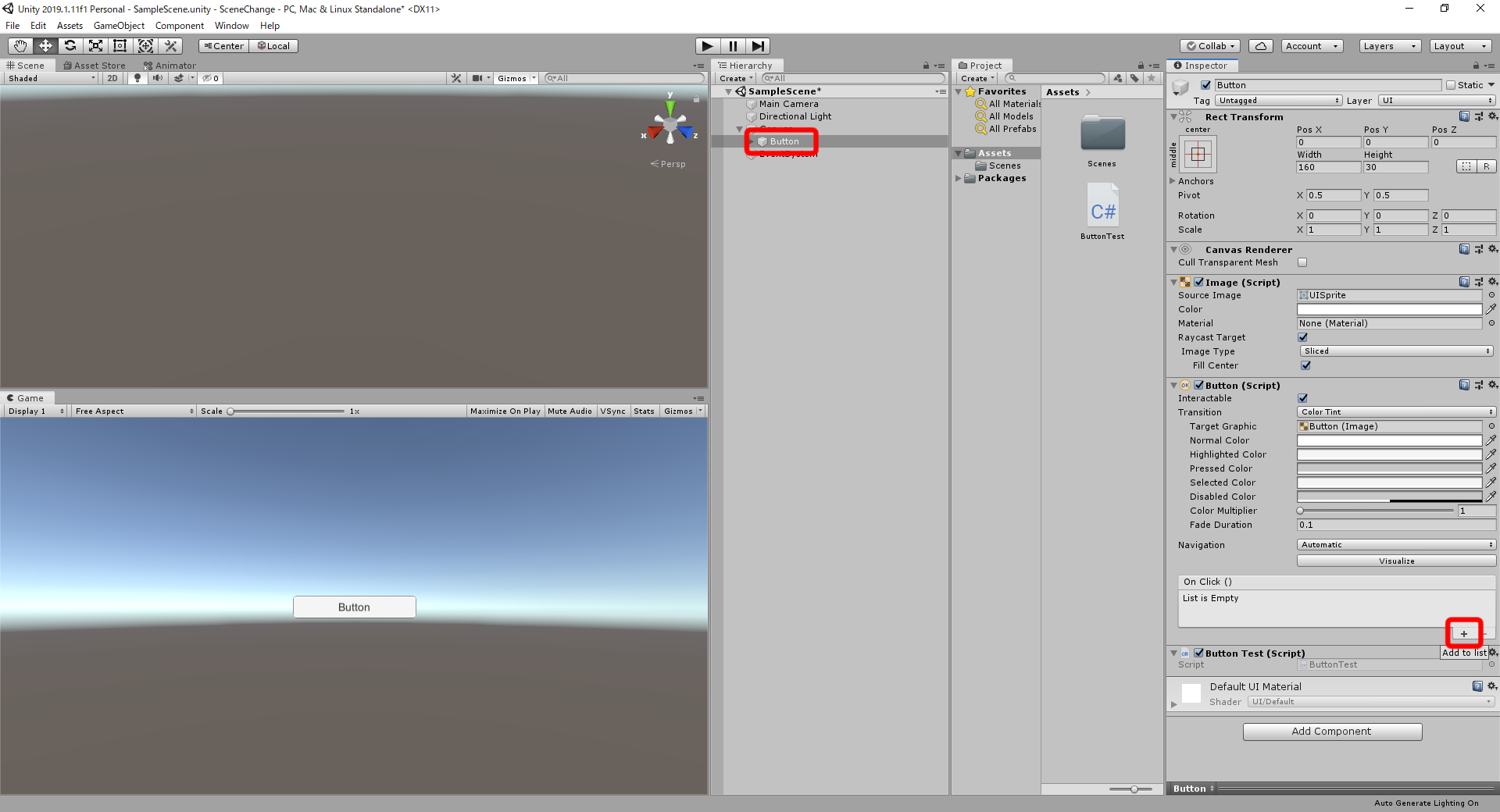
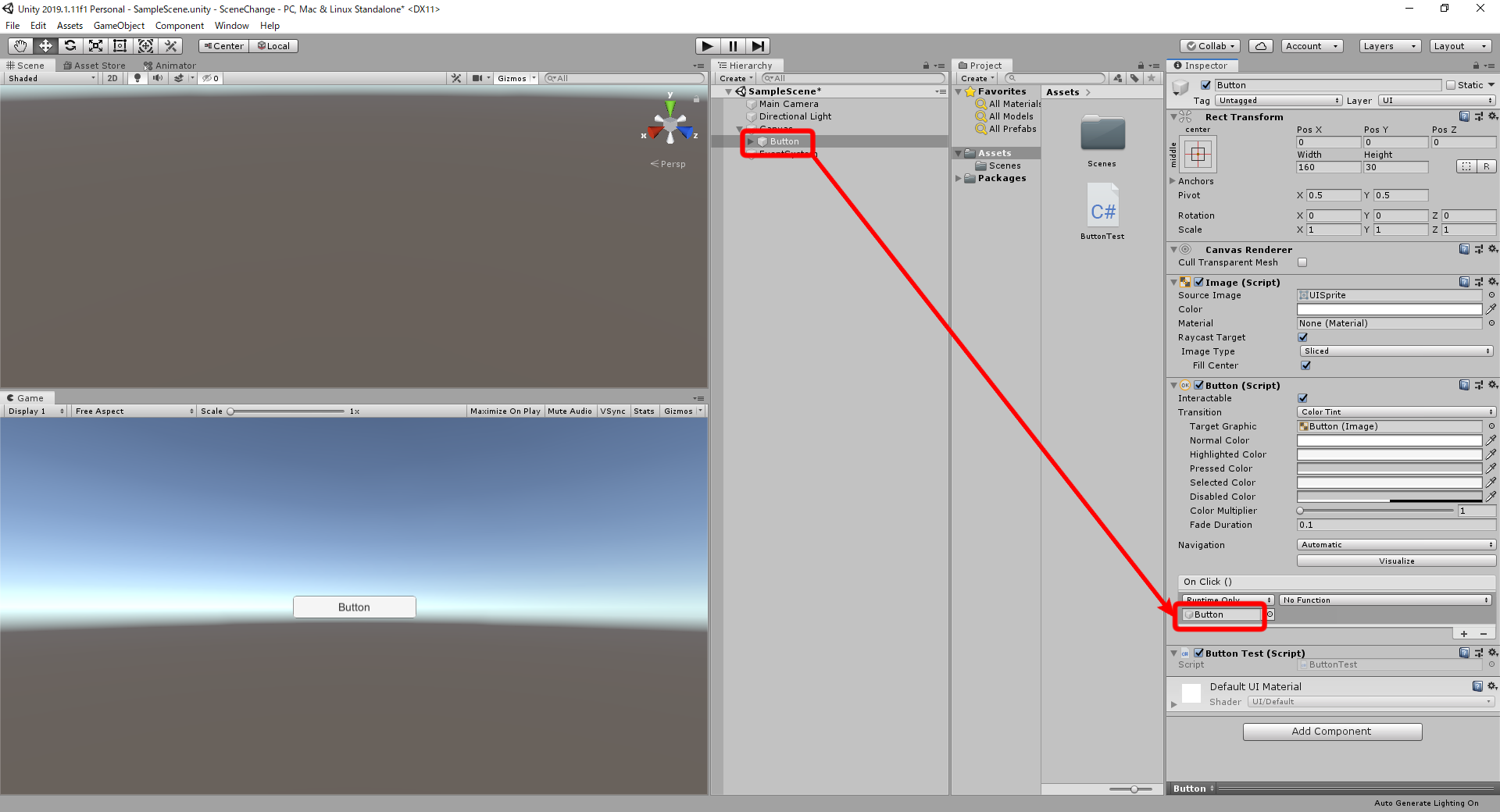
ボタンにスクリプトを紐づける

ボタンを選択して「+」をおします

画像のようにボタンをドラッグ&ドロップします

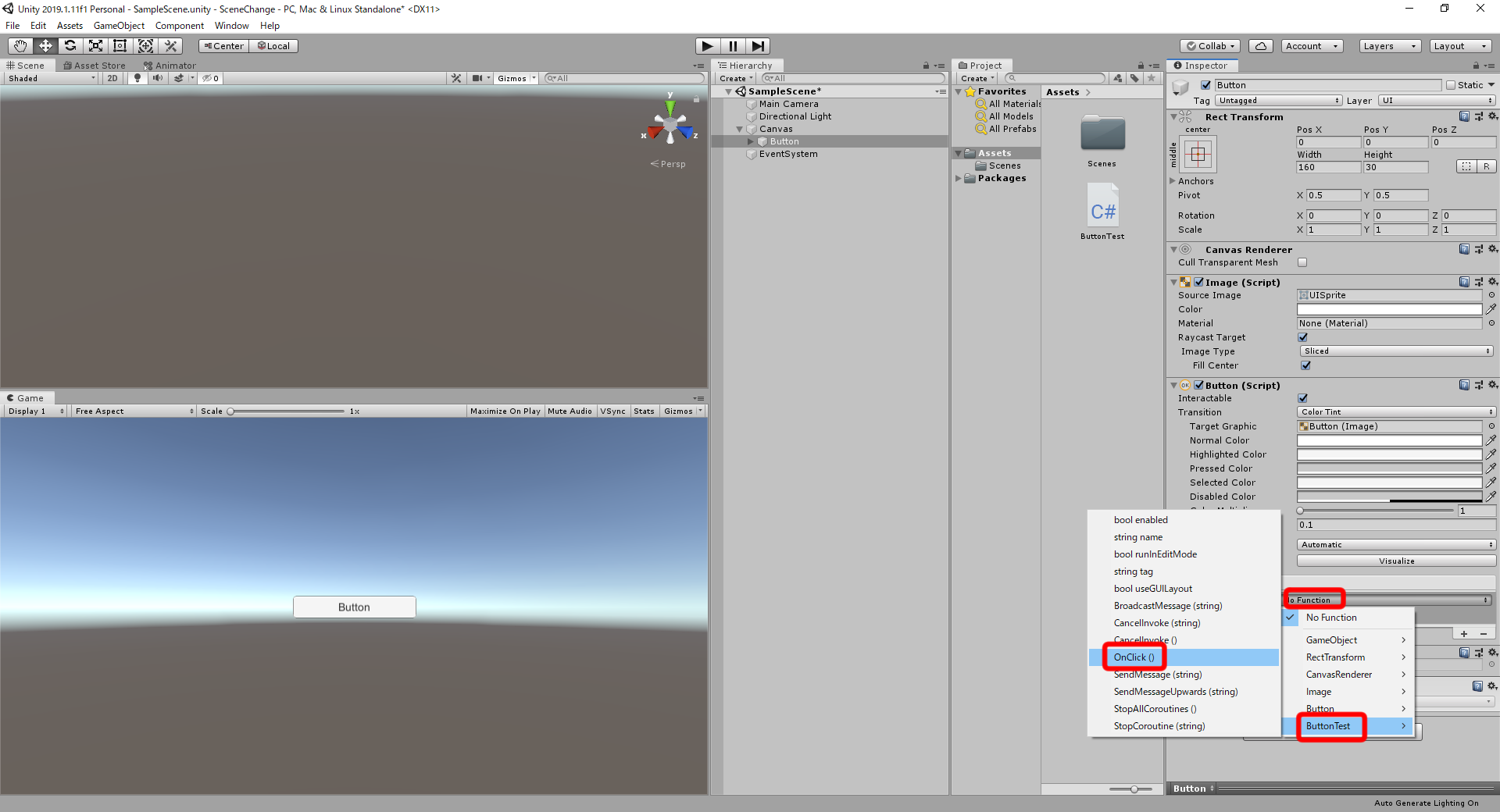
No Functionをおして、作成したスクリプト(例ではButtonTest) → 作成した関数(例ではvoid OnClick)をおします
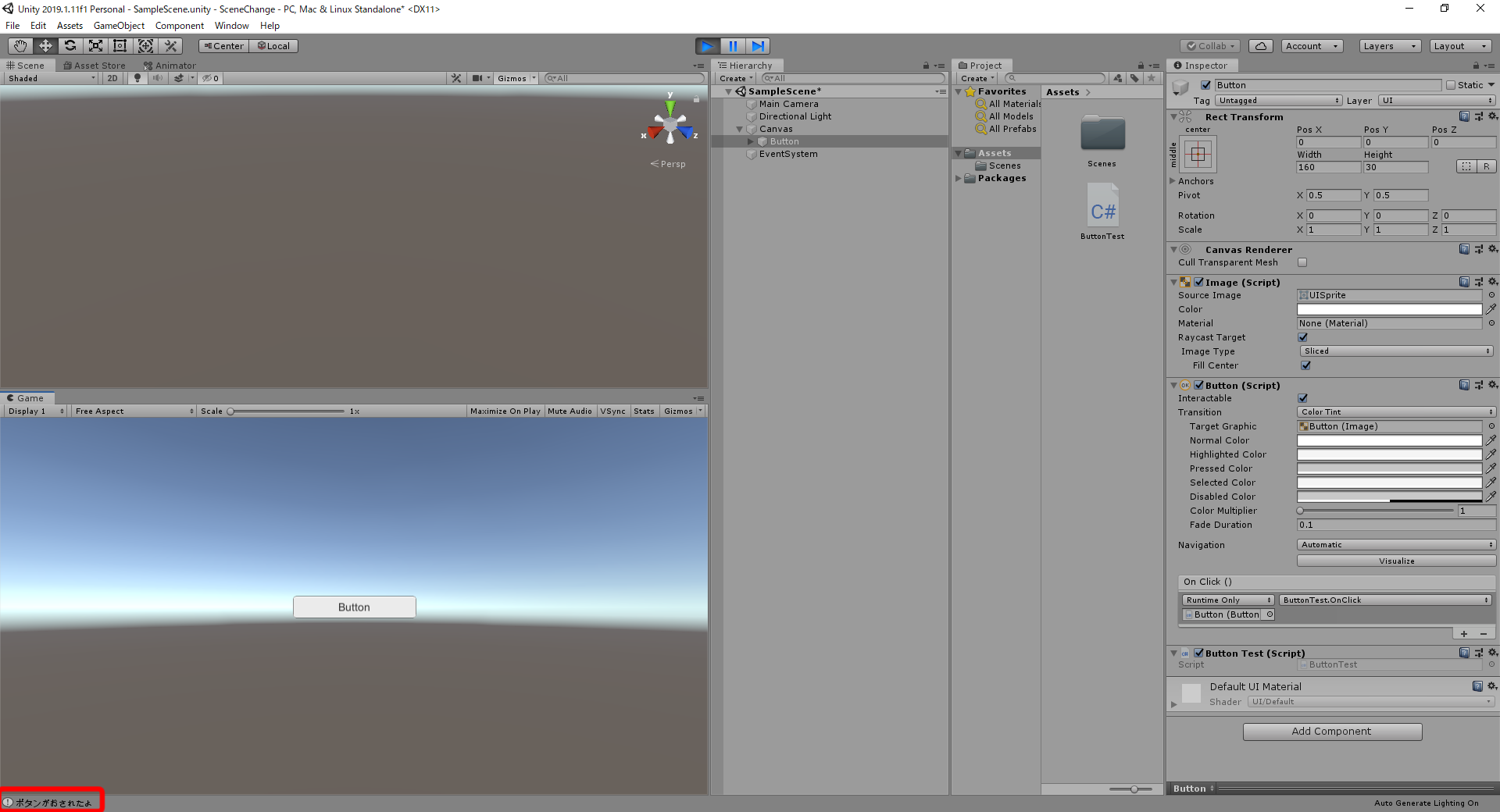
テストプレイすると

ボタンをクリックすれば左下に「ボタンがおされたよ」とログが出ます
実行させたい処理を好きに入れて使ってみてください


コメント