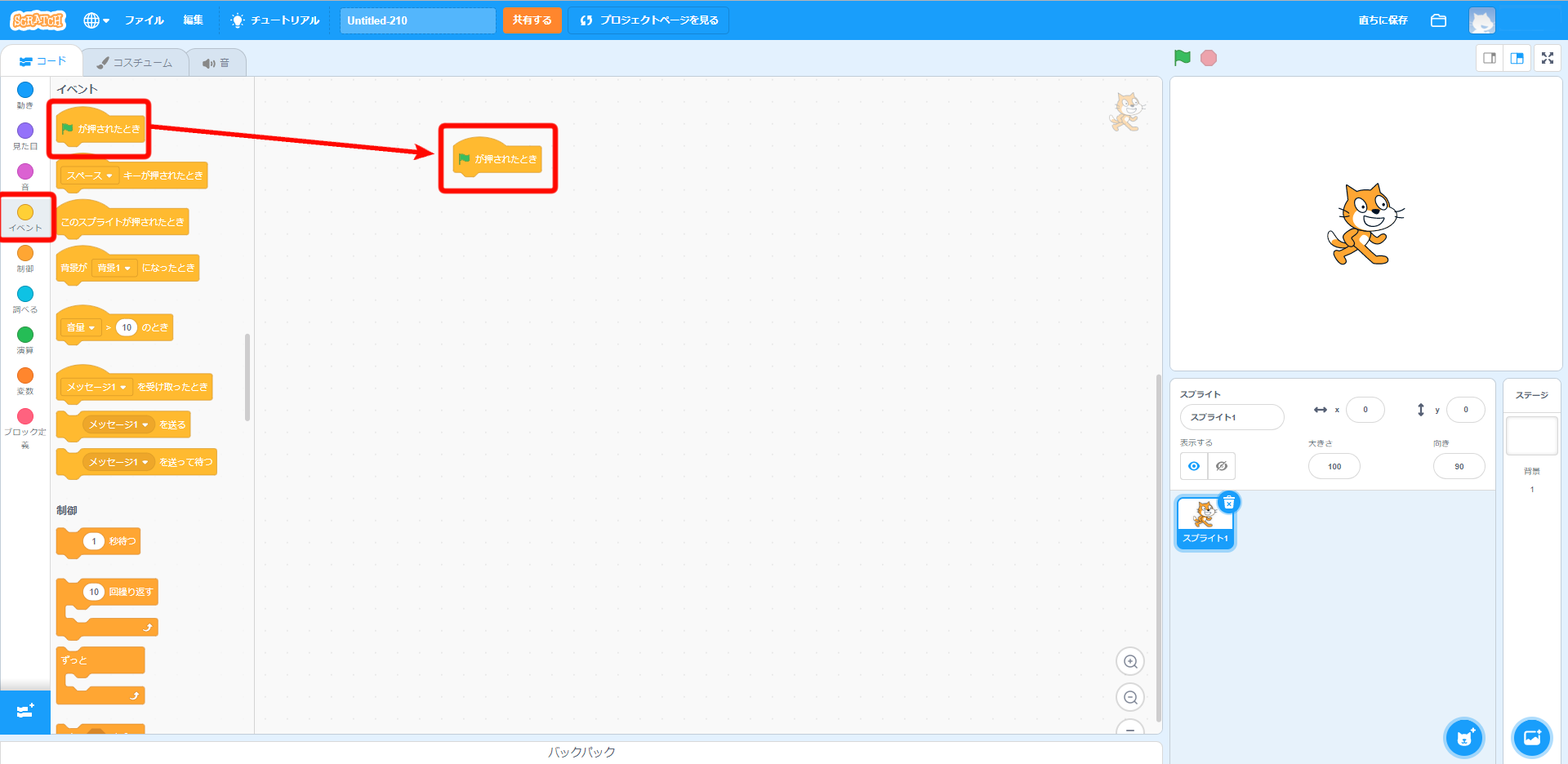
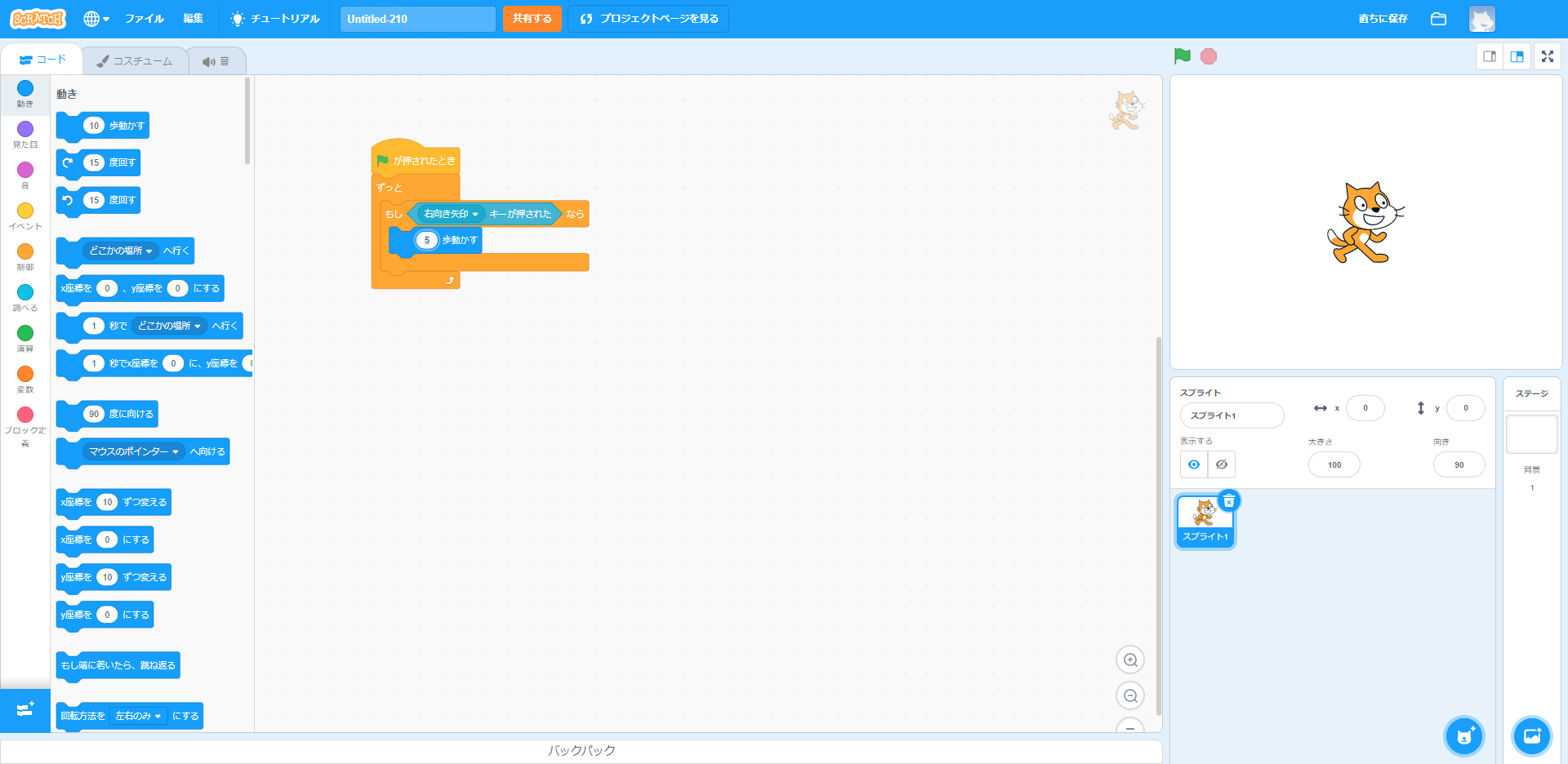
入力したいジャンルを選んでブロックを左クリックしながら、作業スペースに運びます

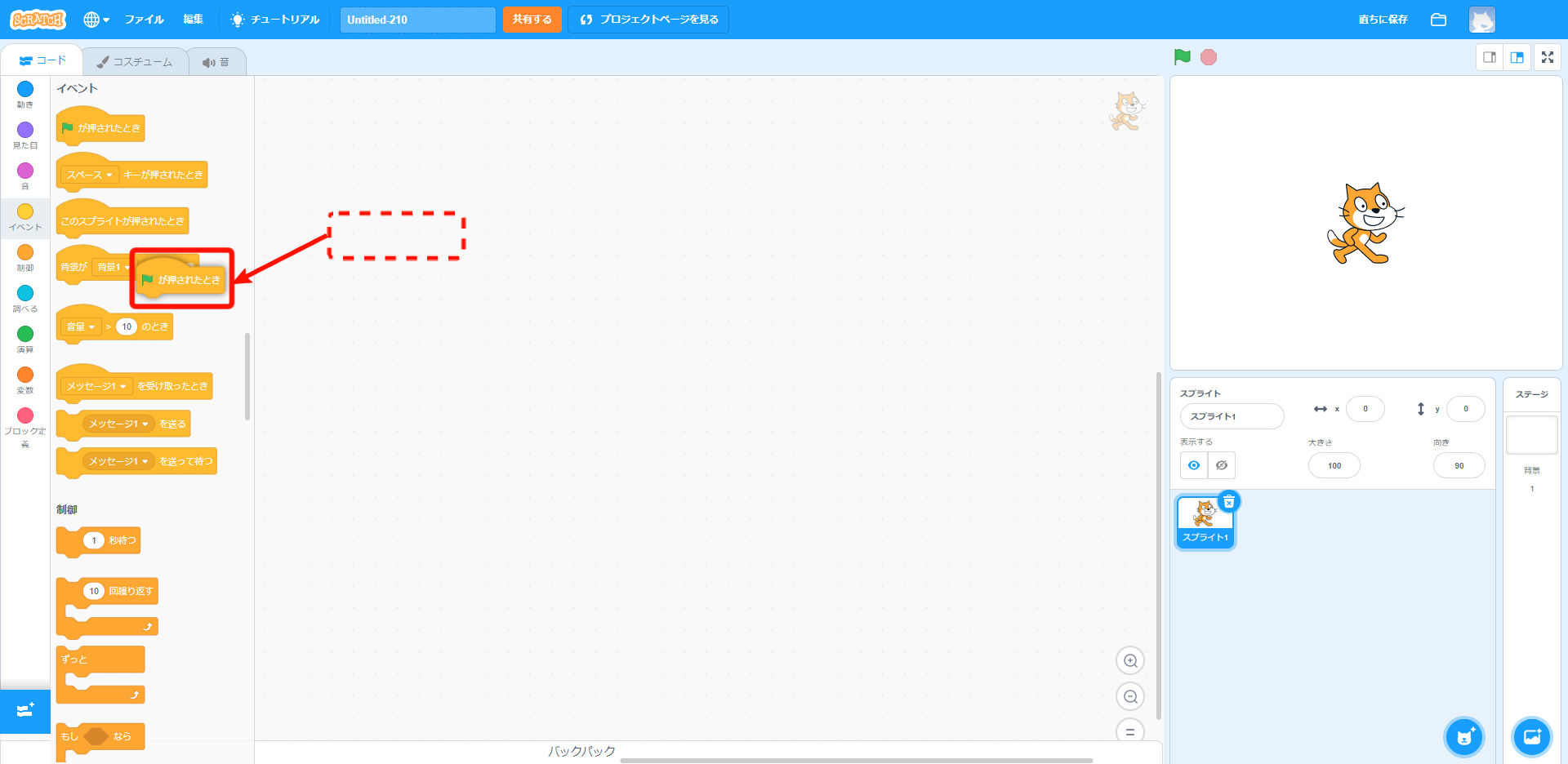
ブロックを消したい時は、ブロックが表示されているところに戻せば、消すことができます

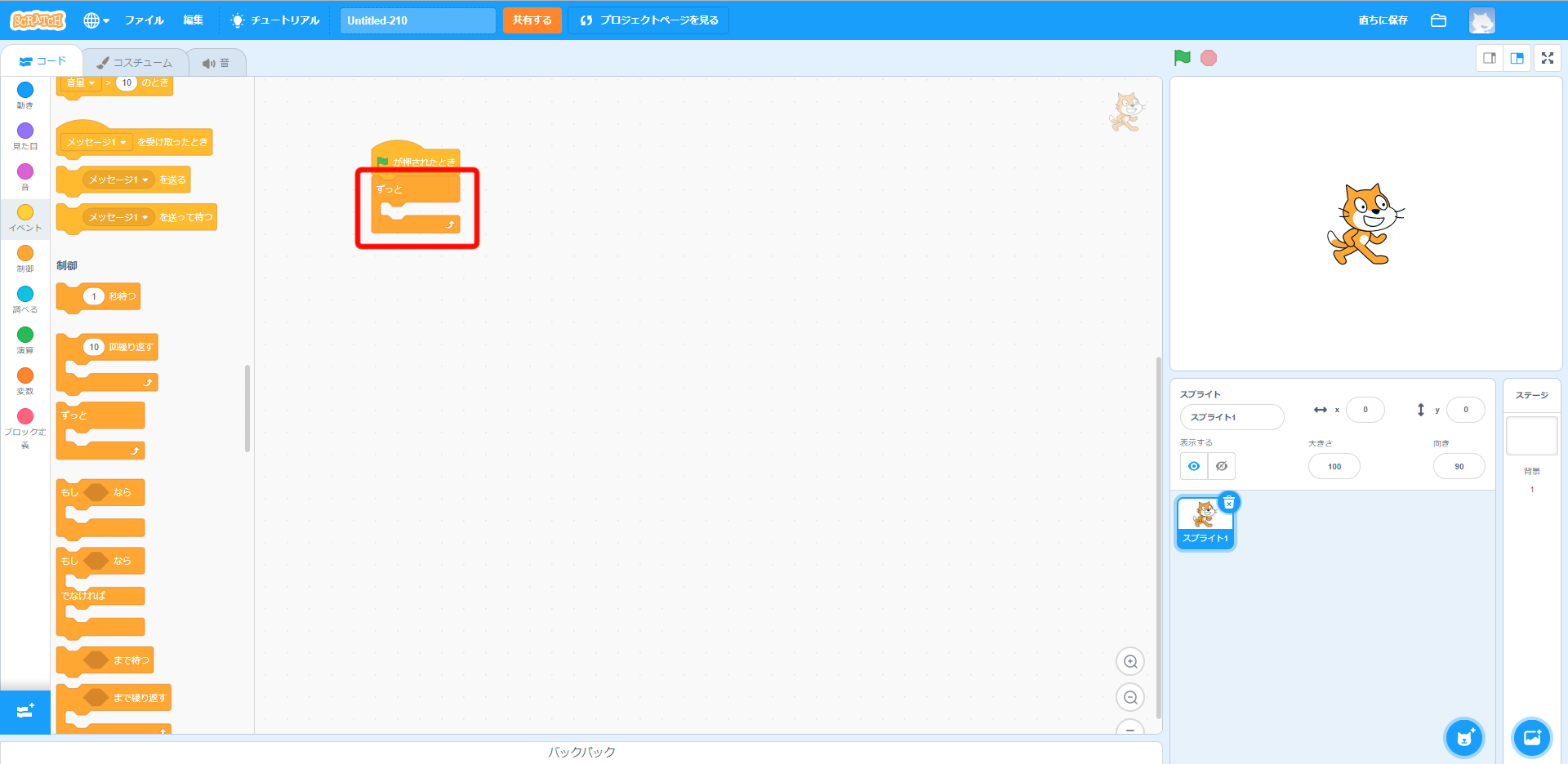
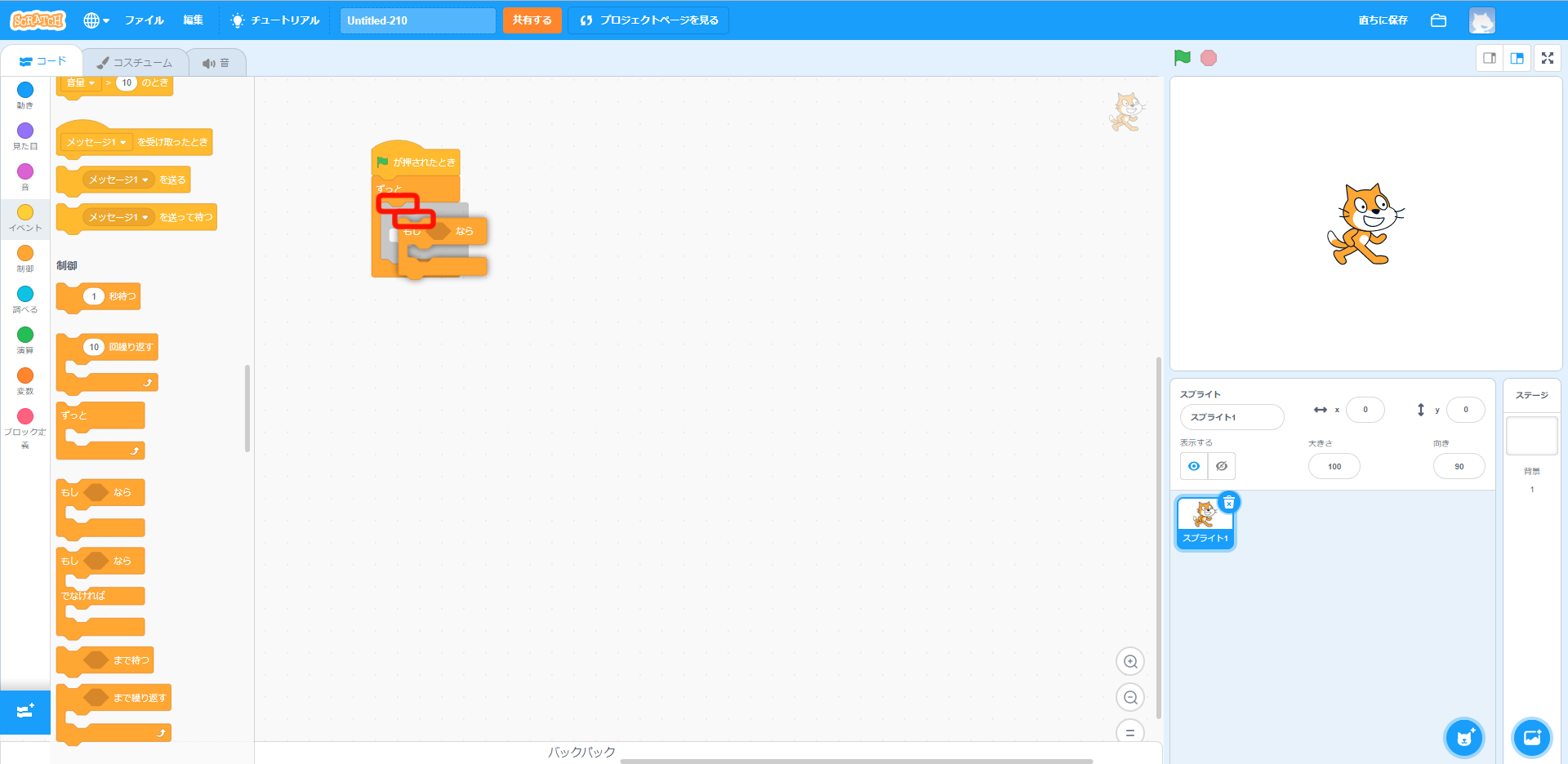
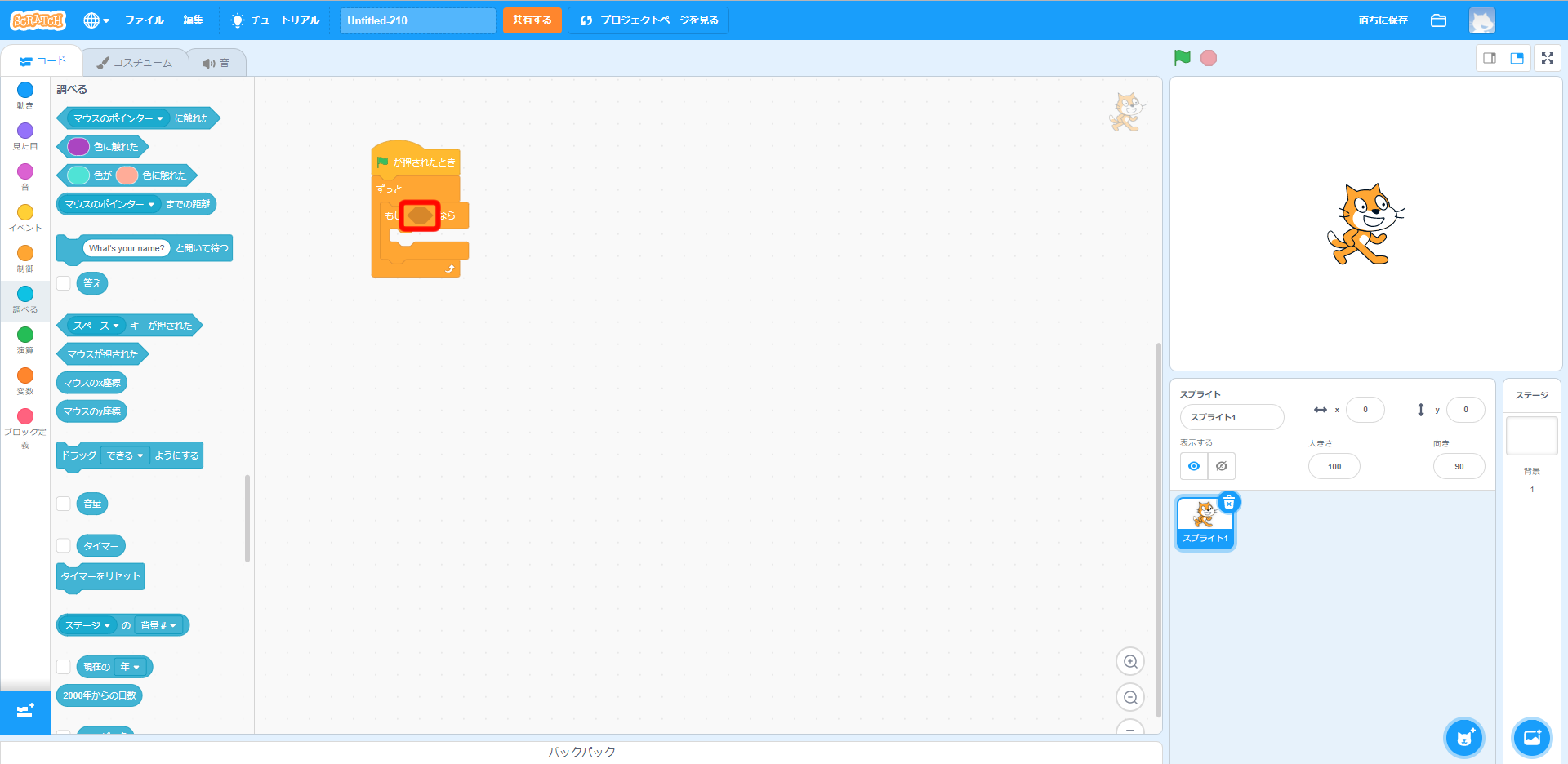
囲われているような形のブロックは、

他のブロックの凹凸部分を合わせると、間にはさむことができます

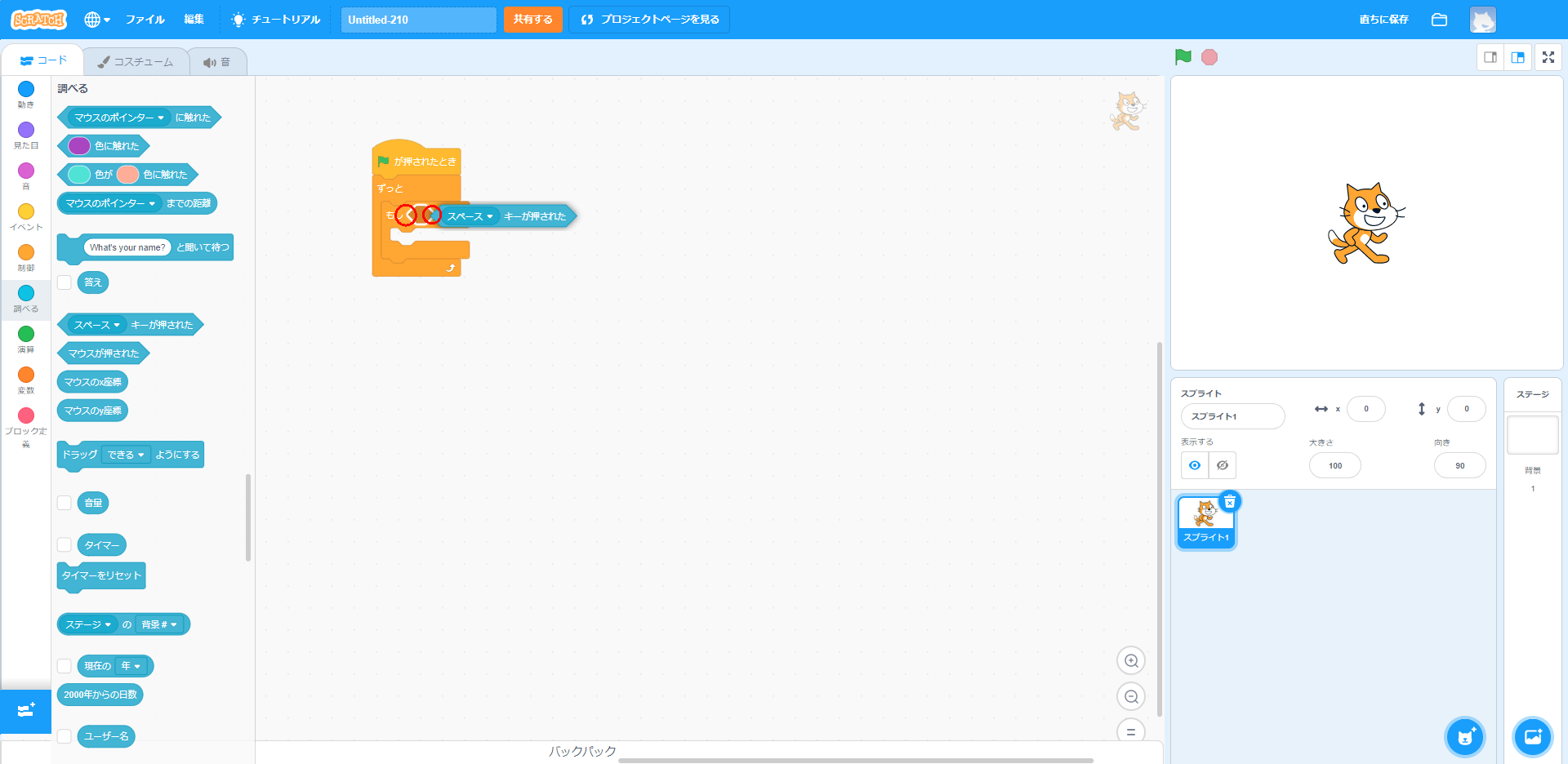
六角形があるブロックは、

同じ形のブロックの左端を合わせるとはめることができます

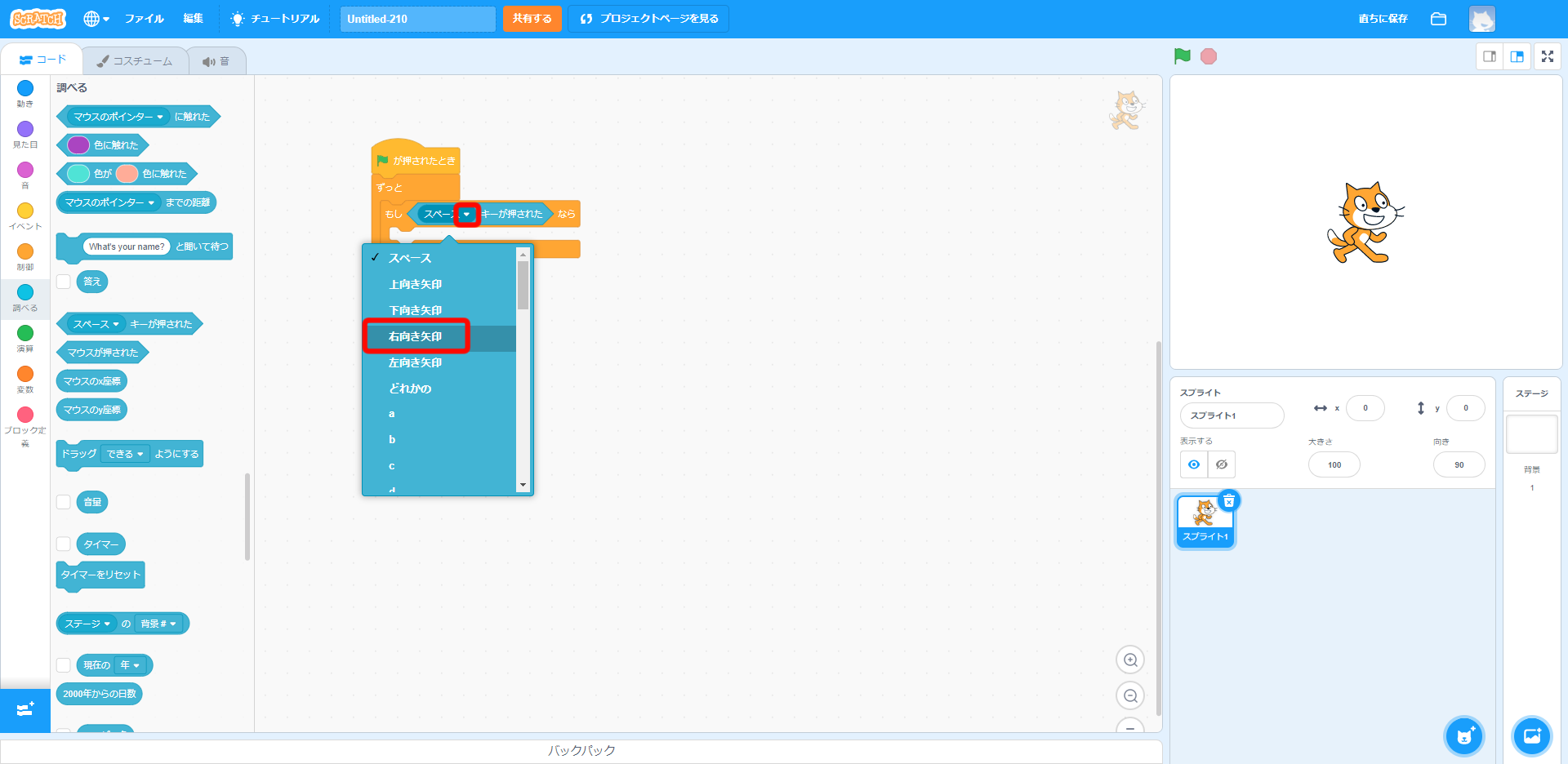
▼がついているブロックは、▼をクリックするといくつかの項目から選択できます

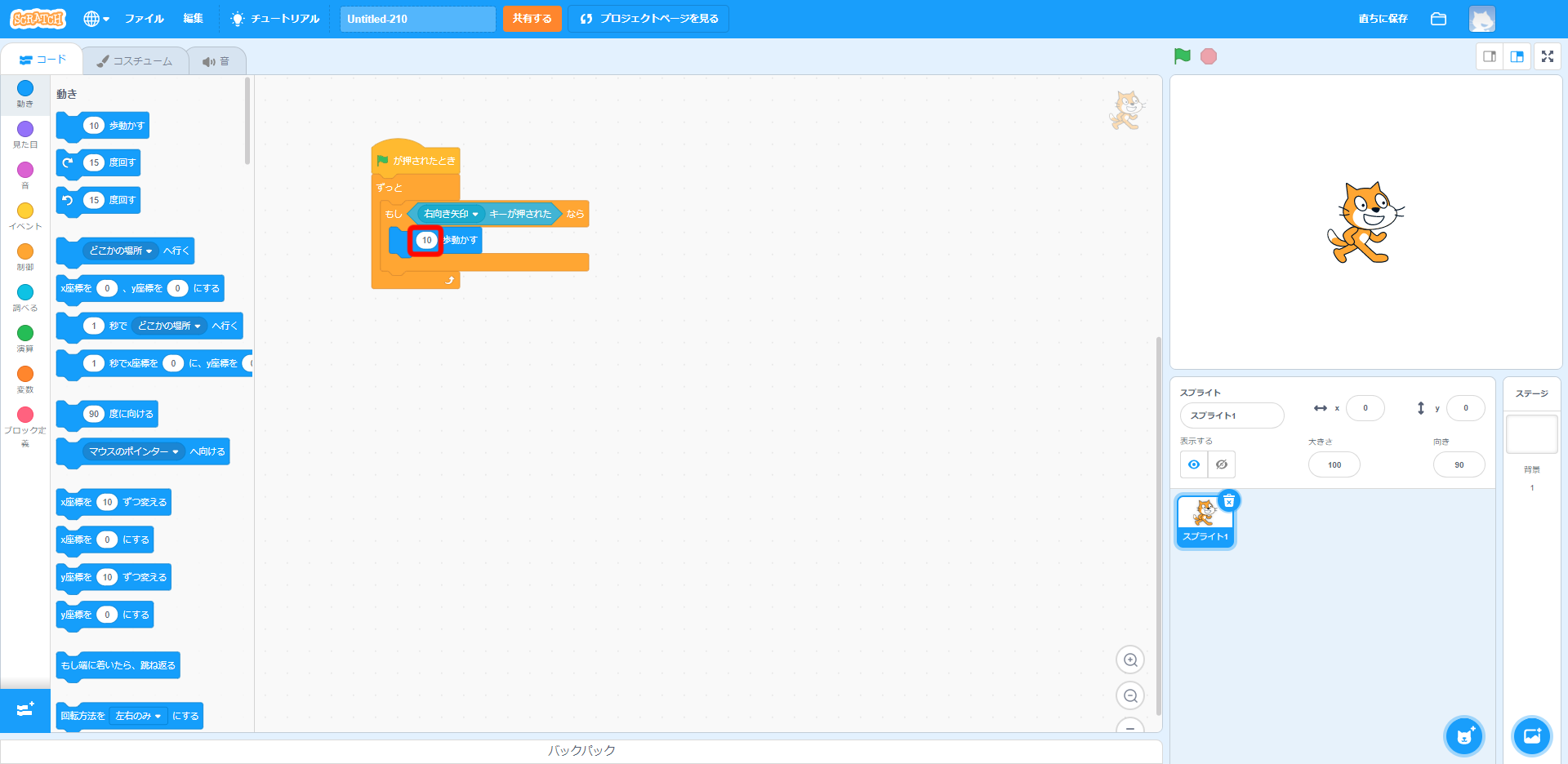
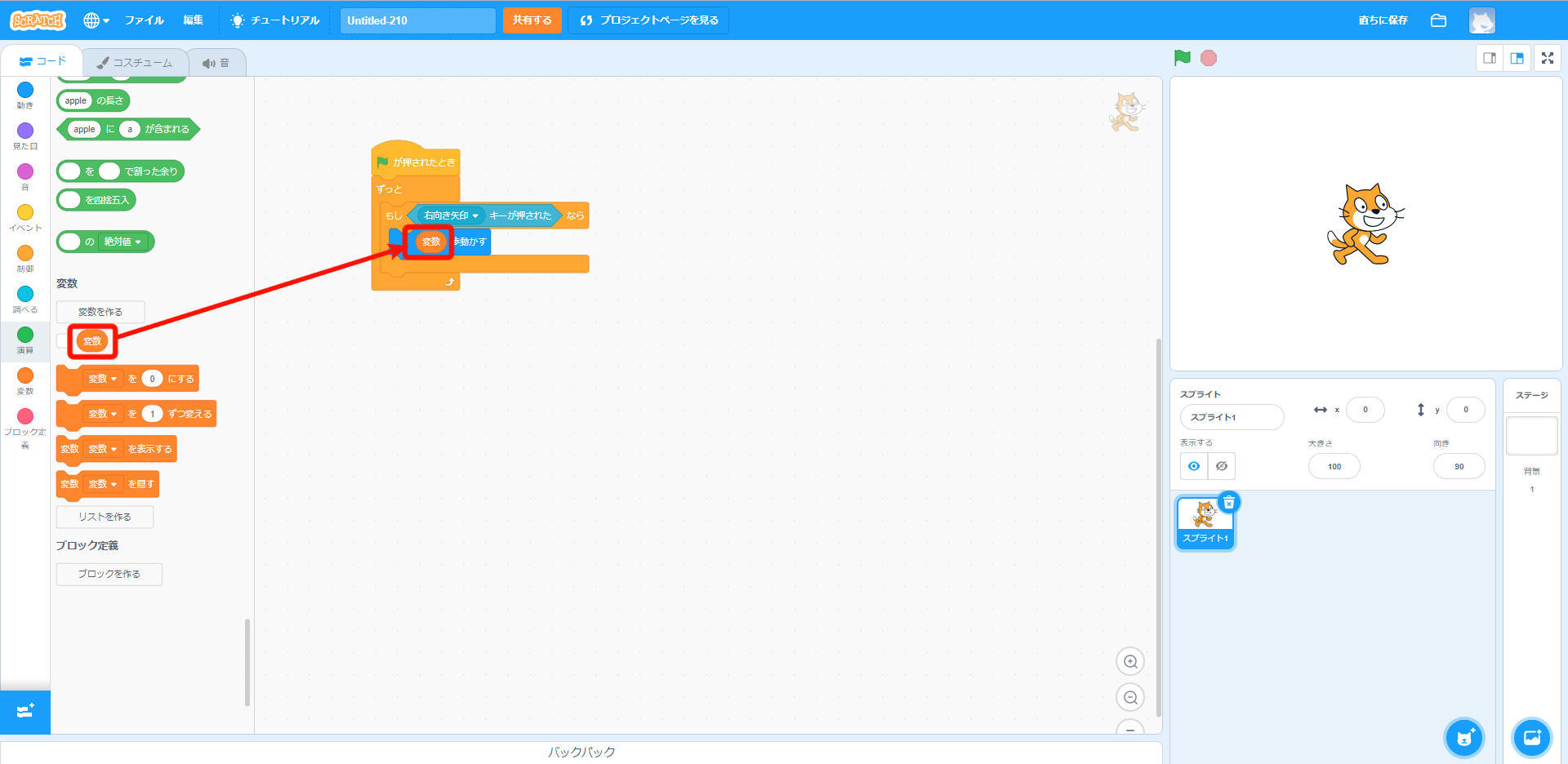
〇がついているブロックは、

〇をクリックすると数字や文字を入力できますし、

同じ形のブロックをはめることができます









コメント