もくじ
Vuforiaの設定
アカウント登録
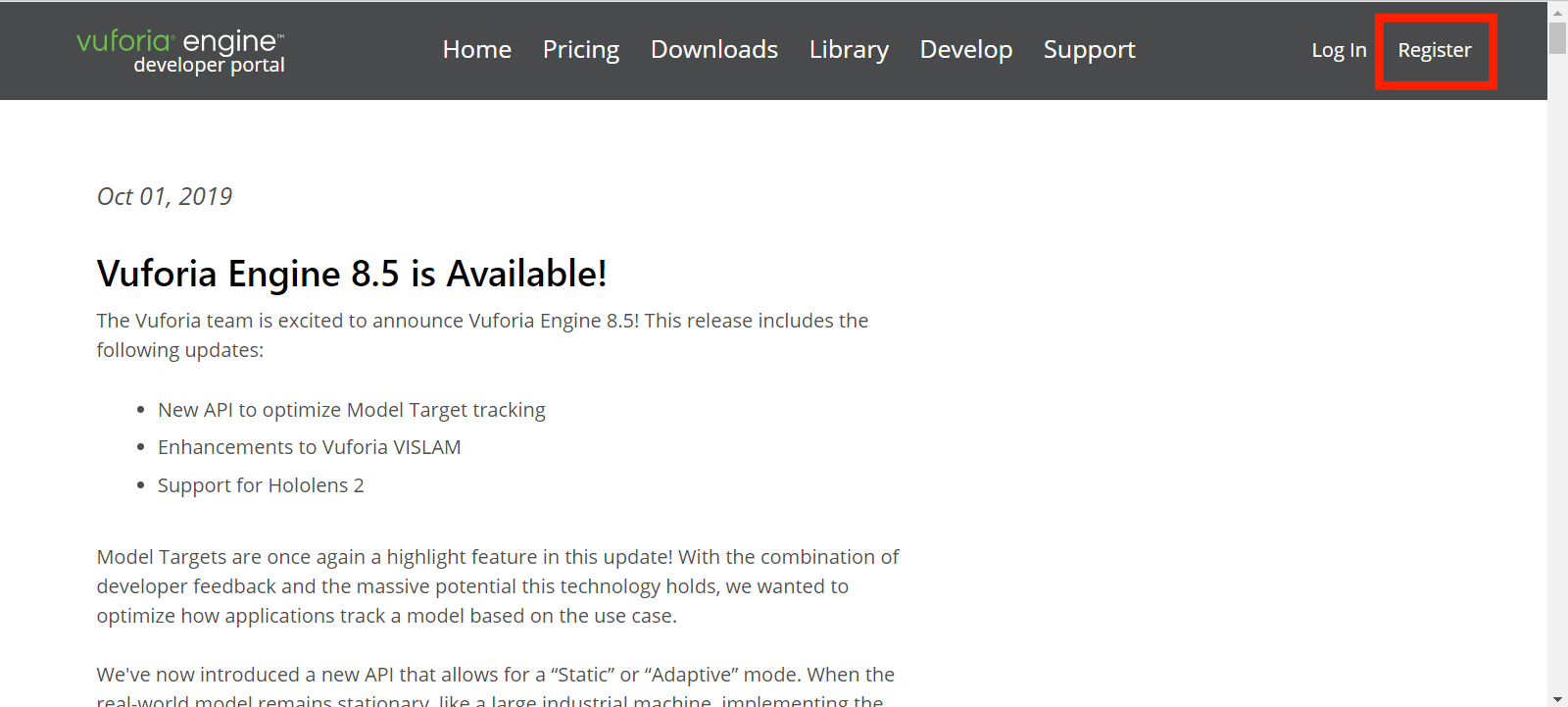
こちらよりVufolliaのサイトにいきます
右上のRegisterをおします

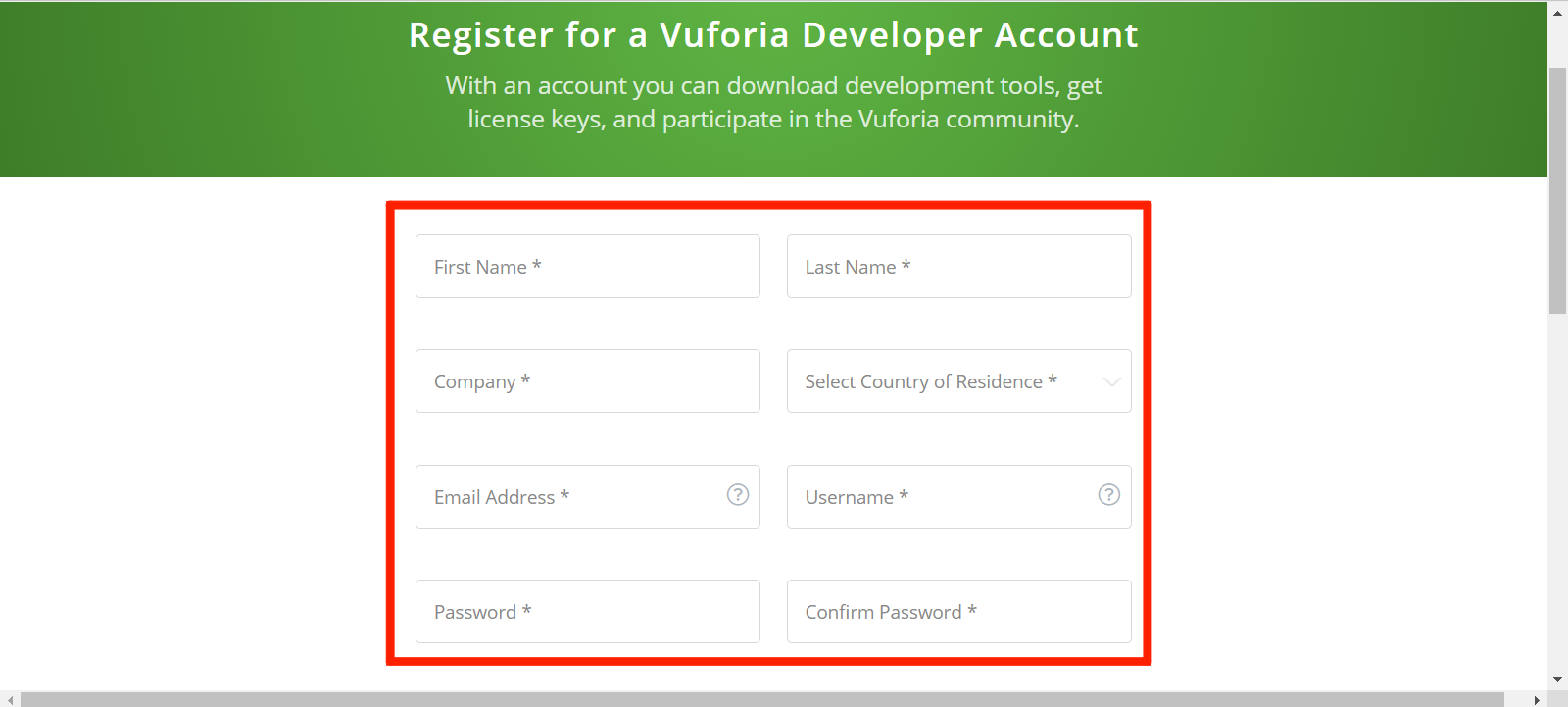
名前や会社名(何でもいいです)、国籍、メールアドレス、ユーザー名、パスワードを入力します

ログイン
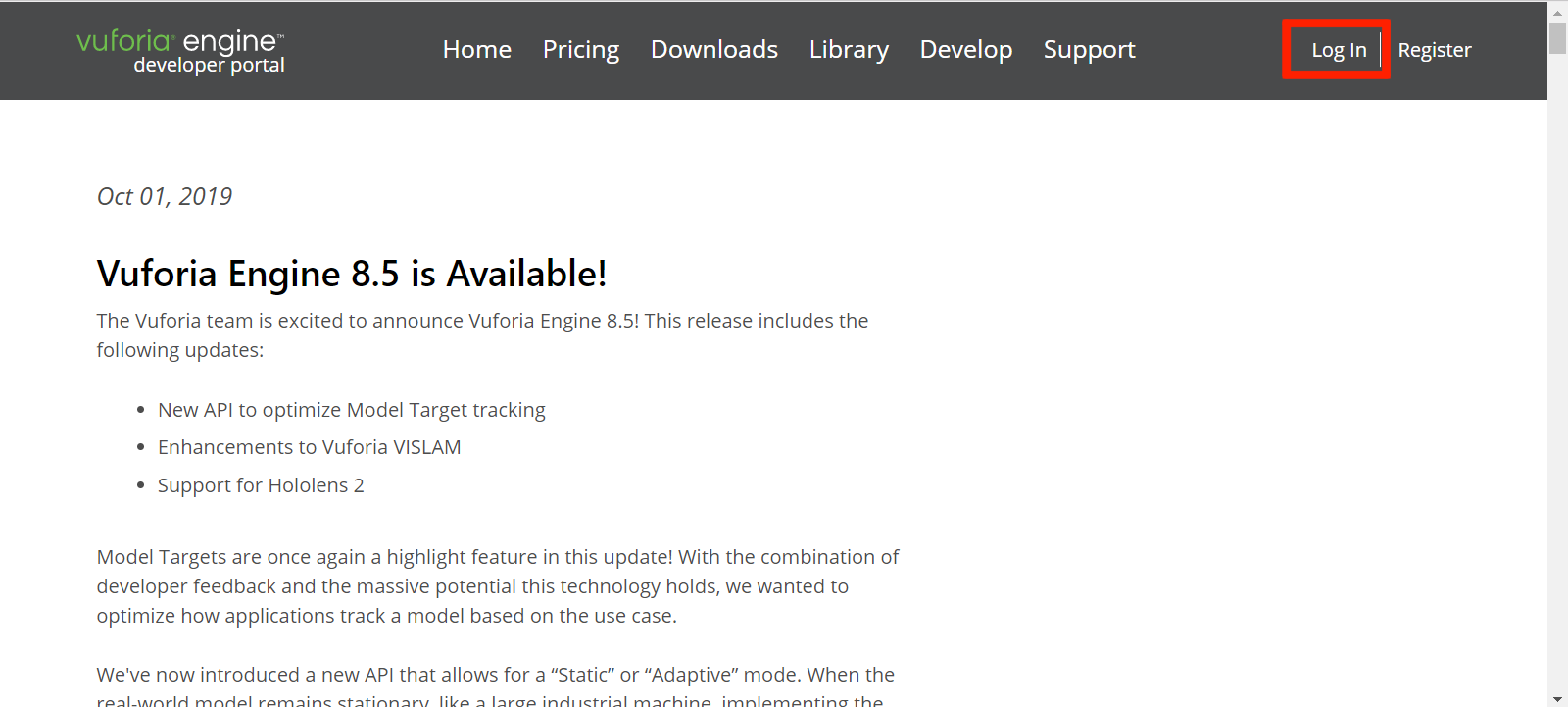
右上のLoginをおします

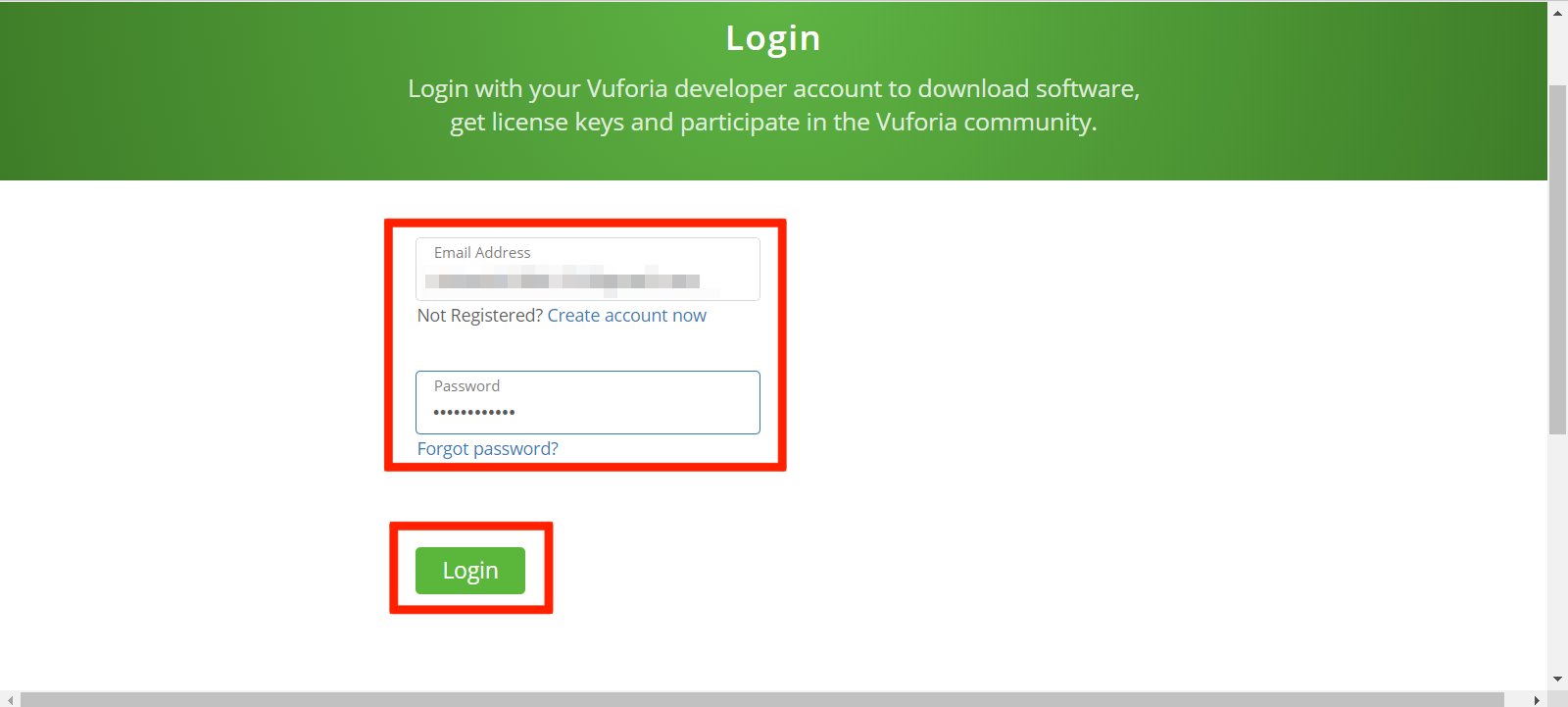
先程設定したメアドとパスワードを入力し、Loginをおします

I Agreeをおします

ライセンスキーの取得
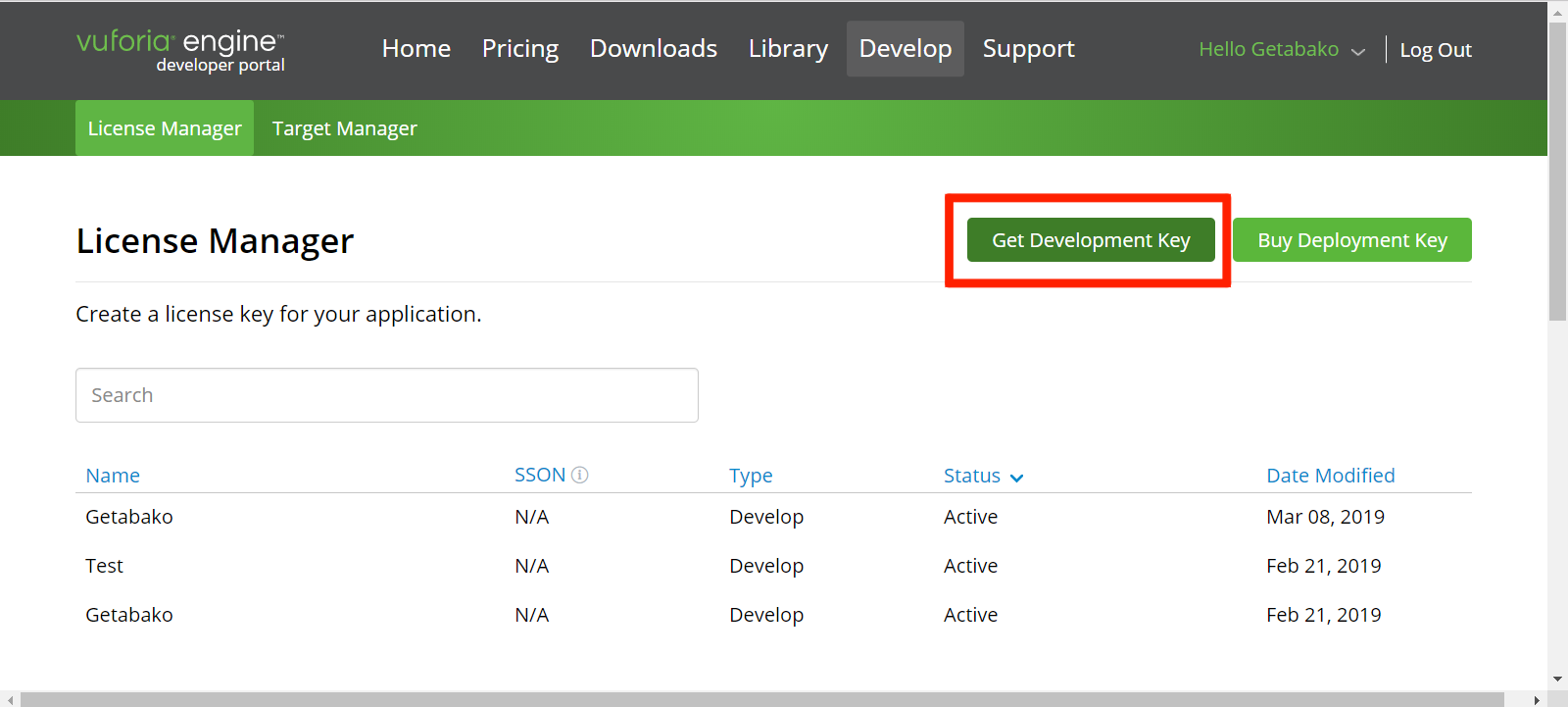
Developをおし、Get Development Keyをおします

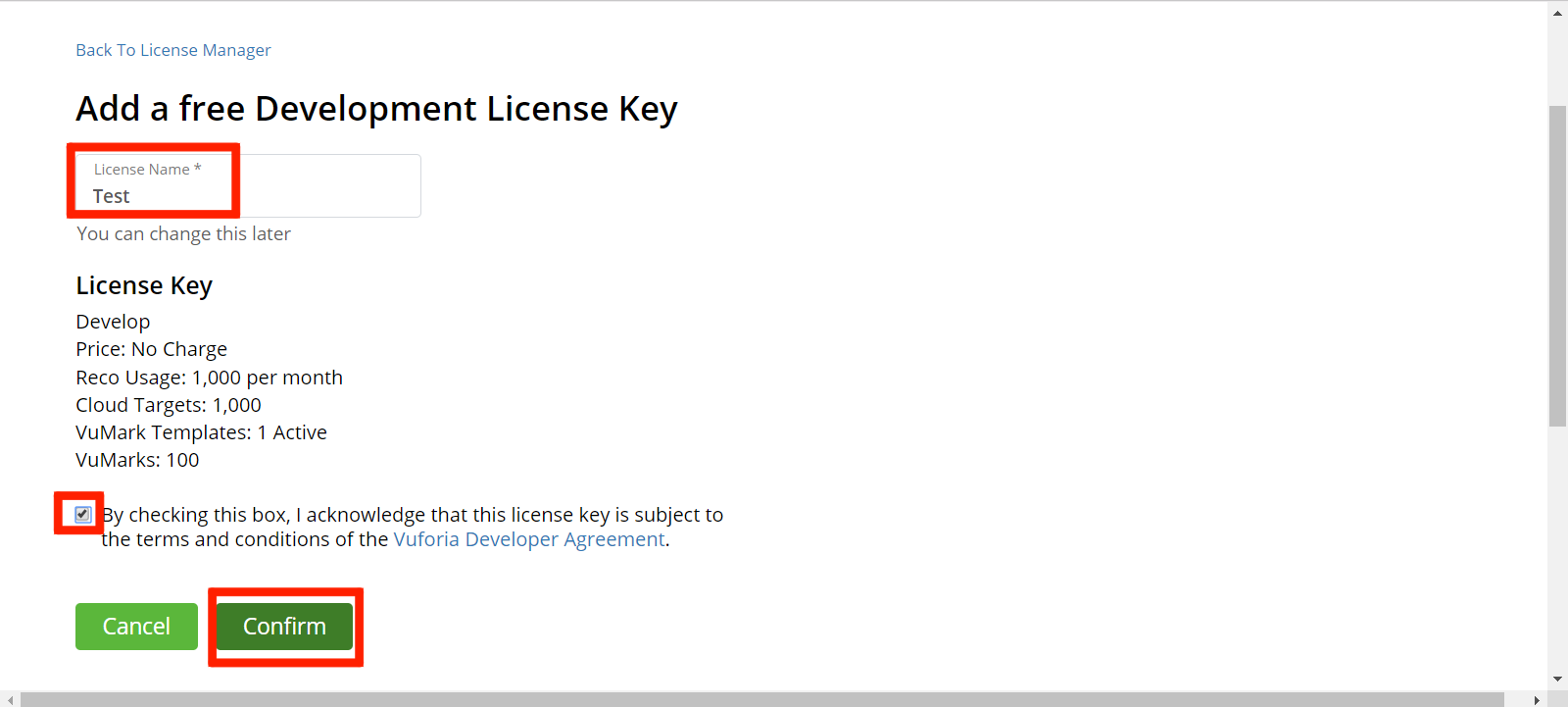
LicenseNameを入力し、チェックを入れてConfirmをおします
※LicenseNameな何でも良いです

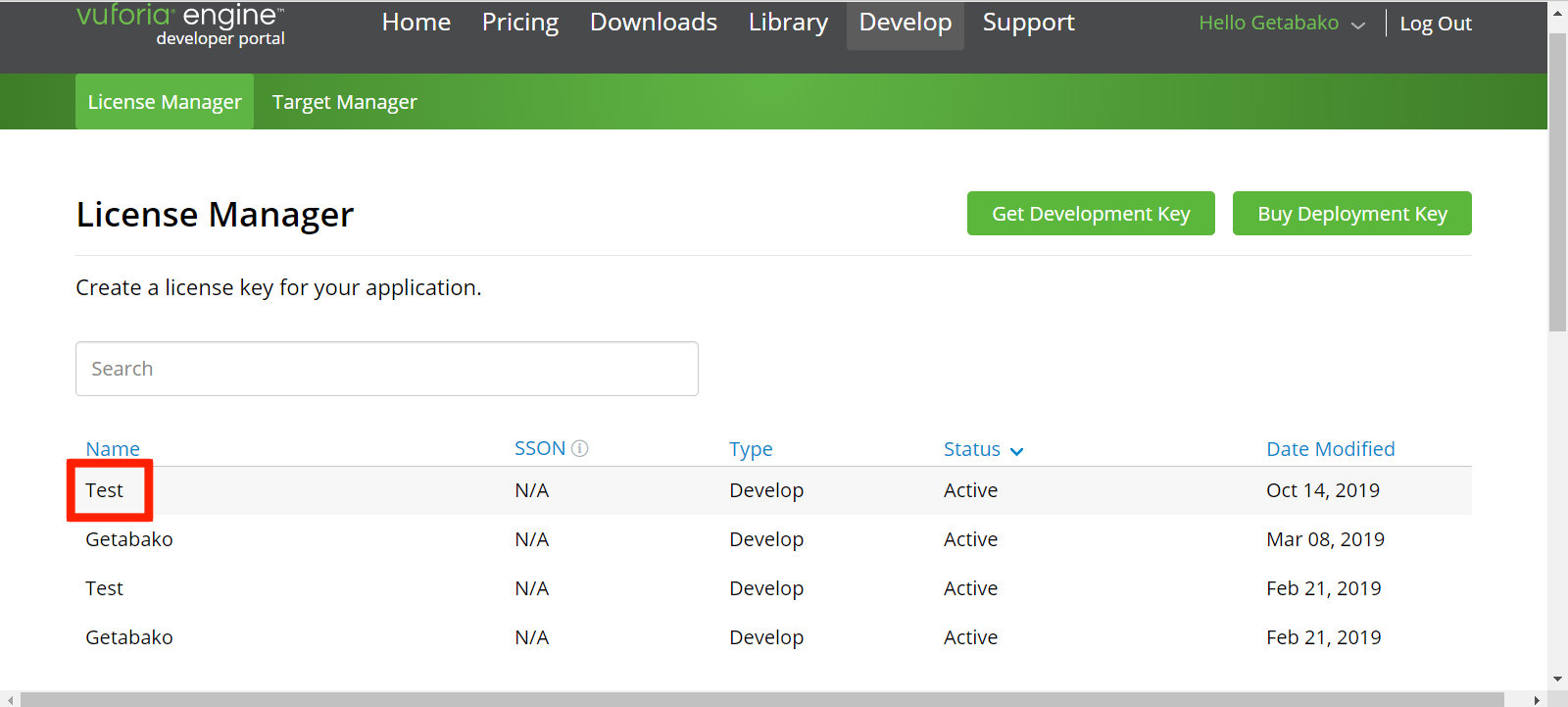
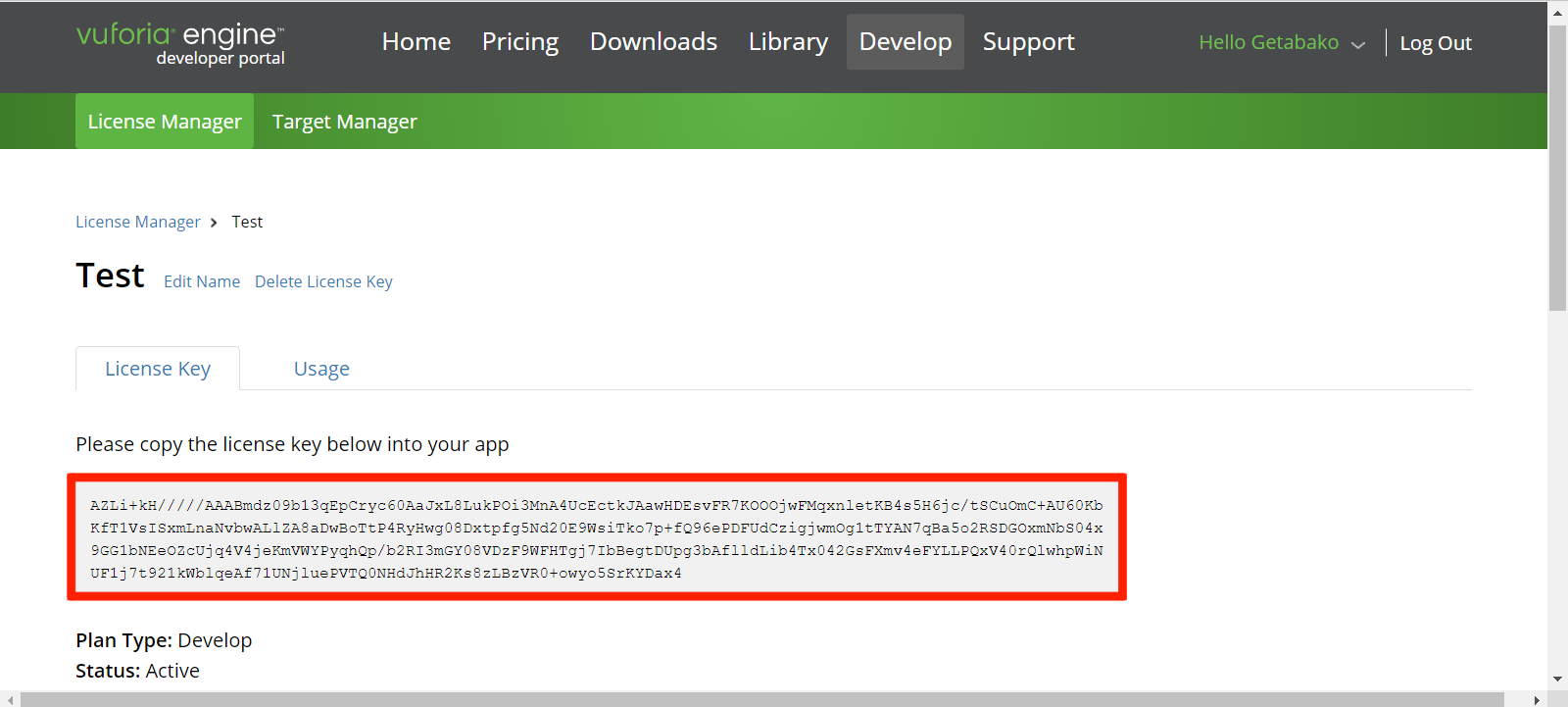
作成したライセンスをクリックします

ライセンスキーが表示されるので、メモ帳などにコピーしておきましょう
※ライセンスキーは後ほど使います

データベースの作成
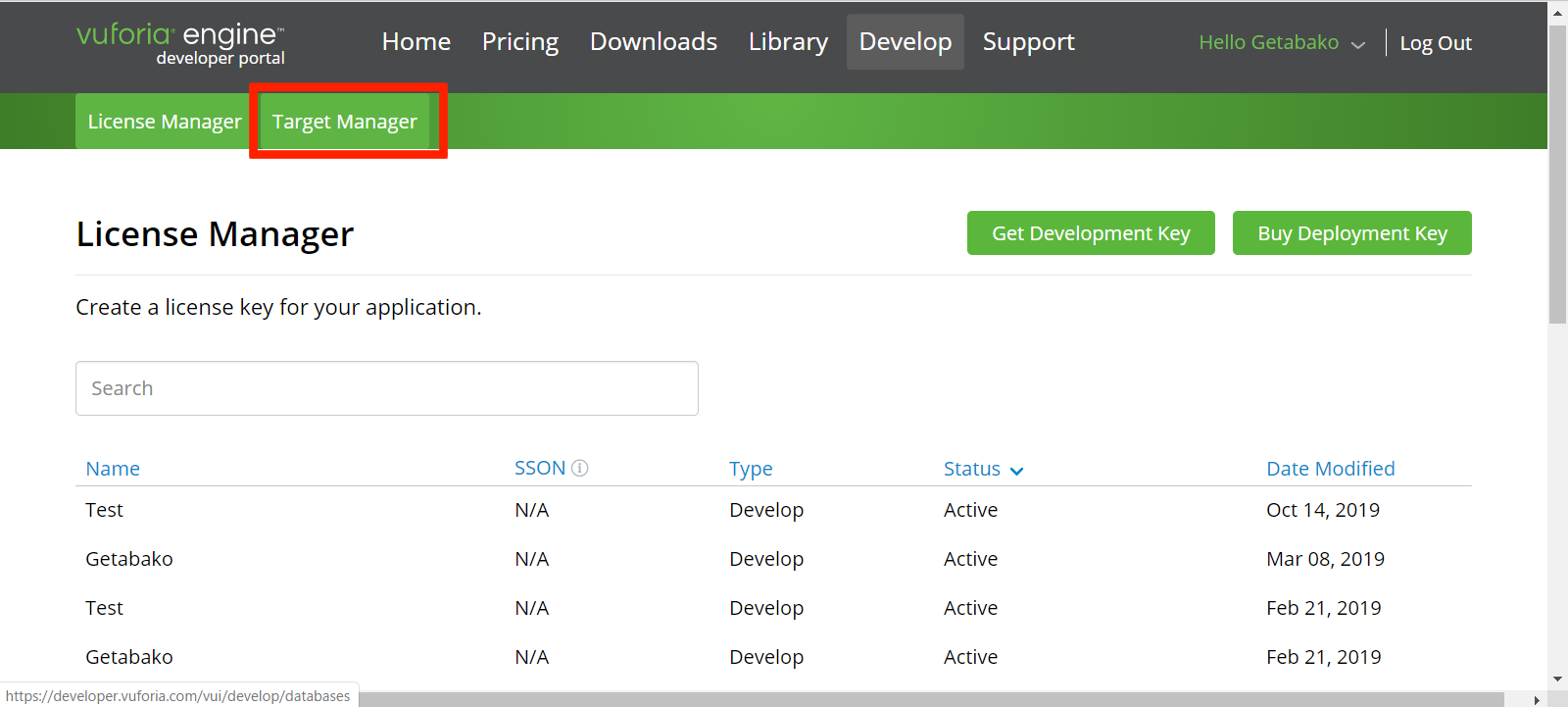
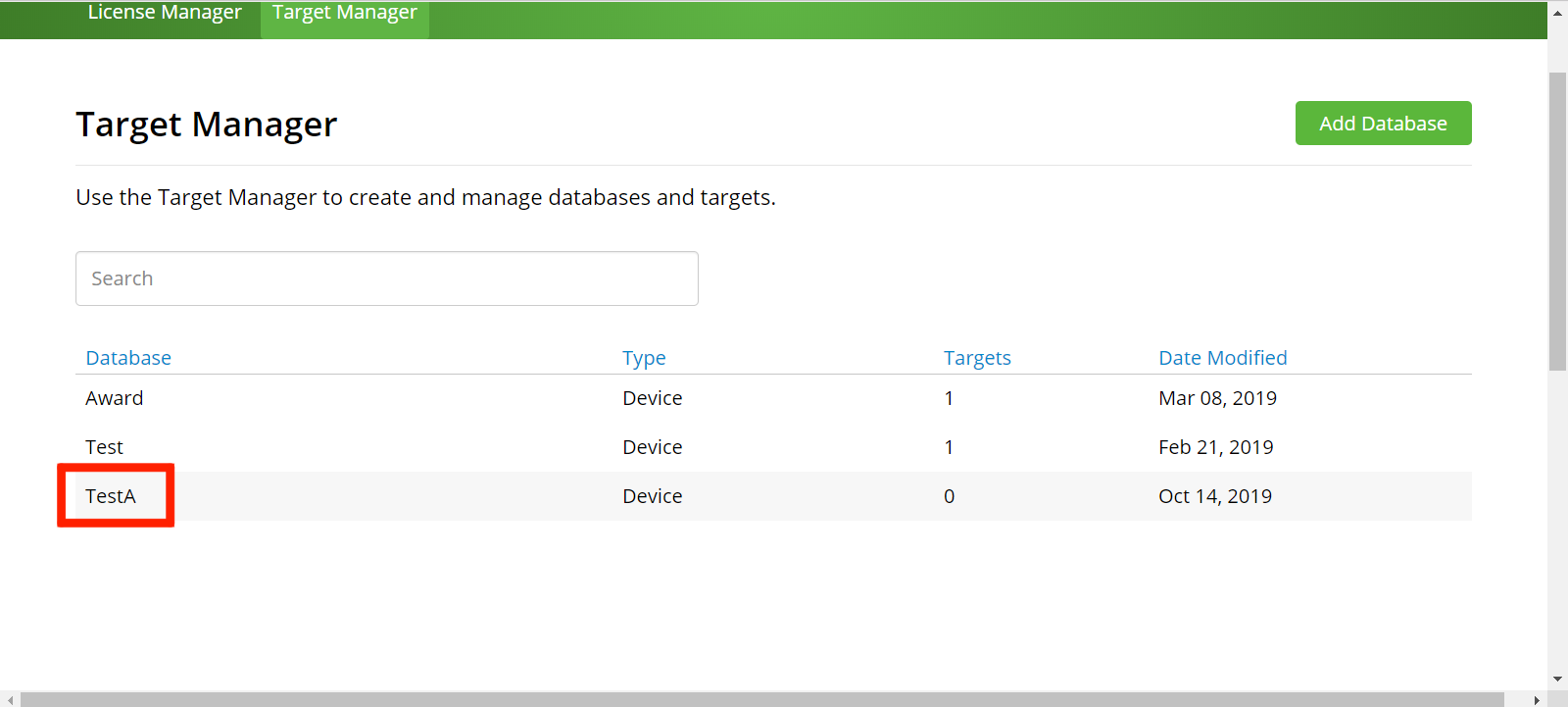
TargetManagerをおします

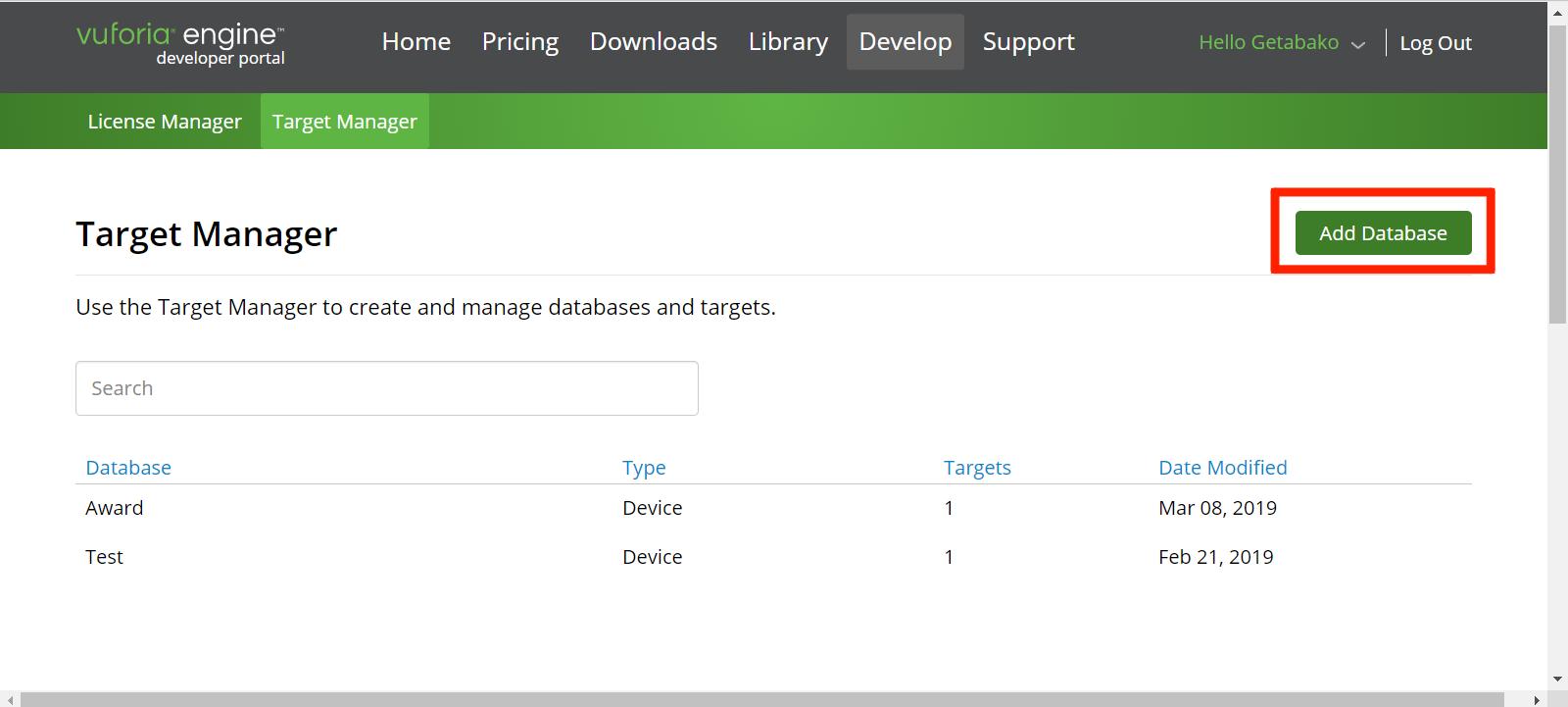
AddDatabaseをおします

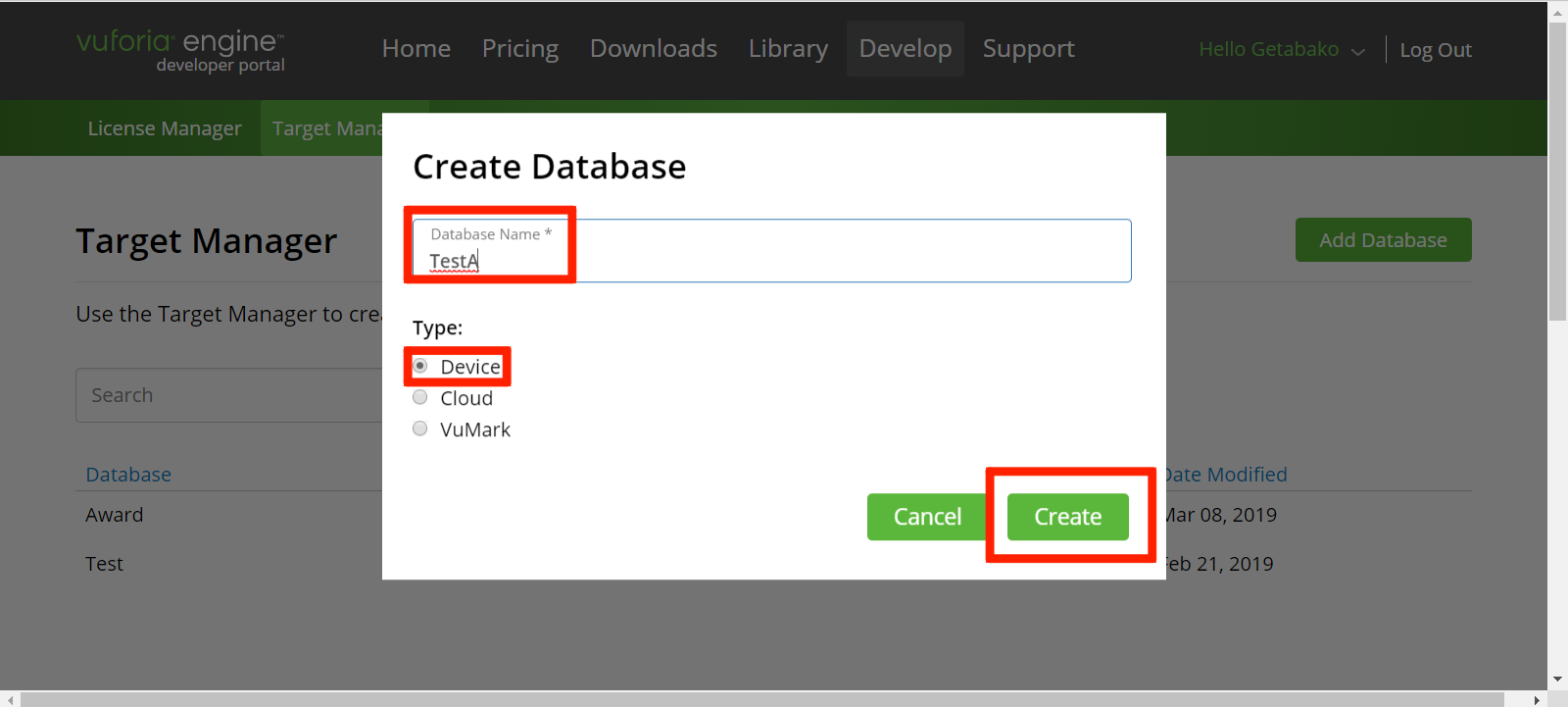
データベースの名前を好きなように入力し、Deviceにチェックを入れ、Createをおします

作成したデータベースをクリックします

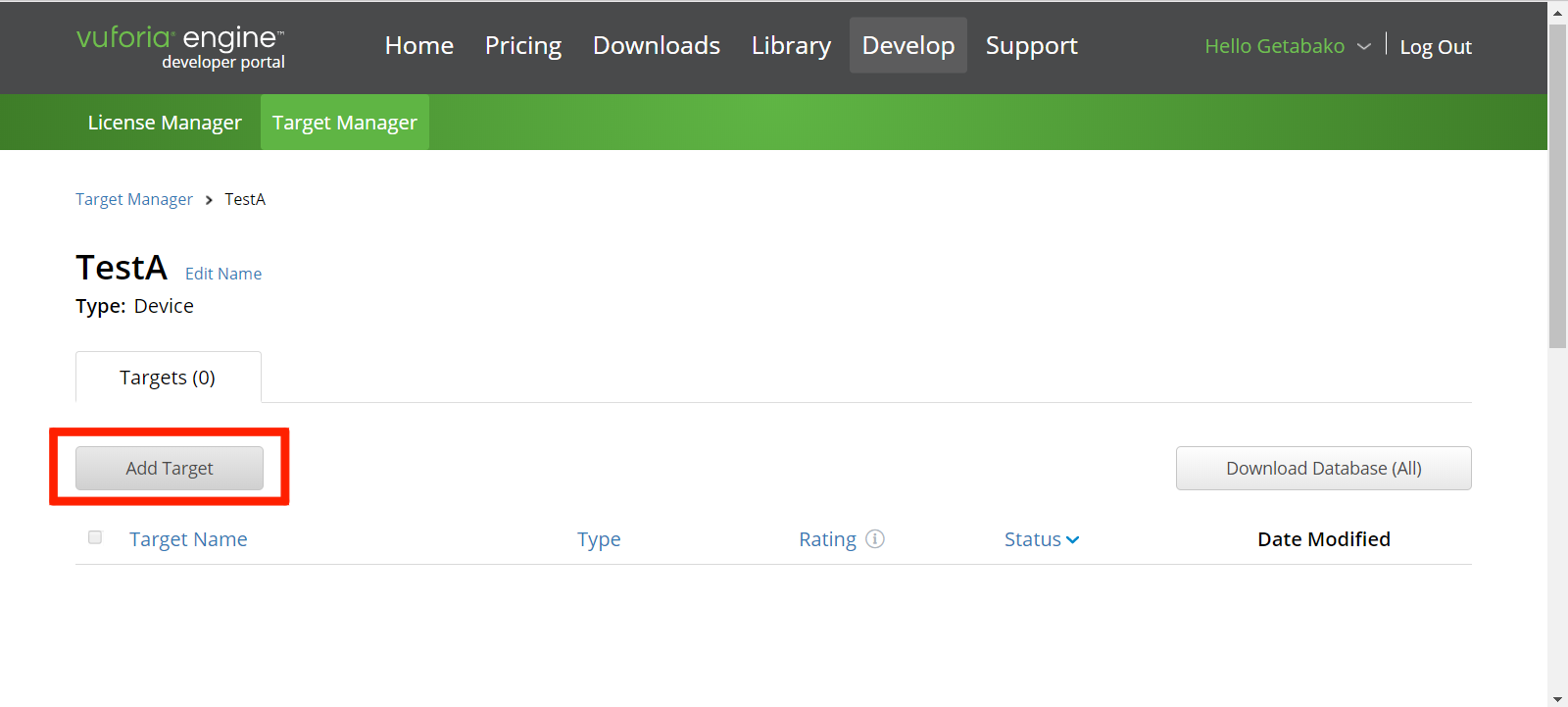
AddTargetをおします

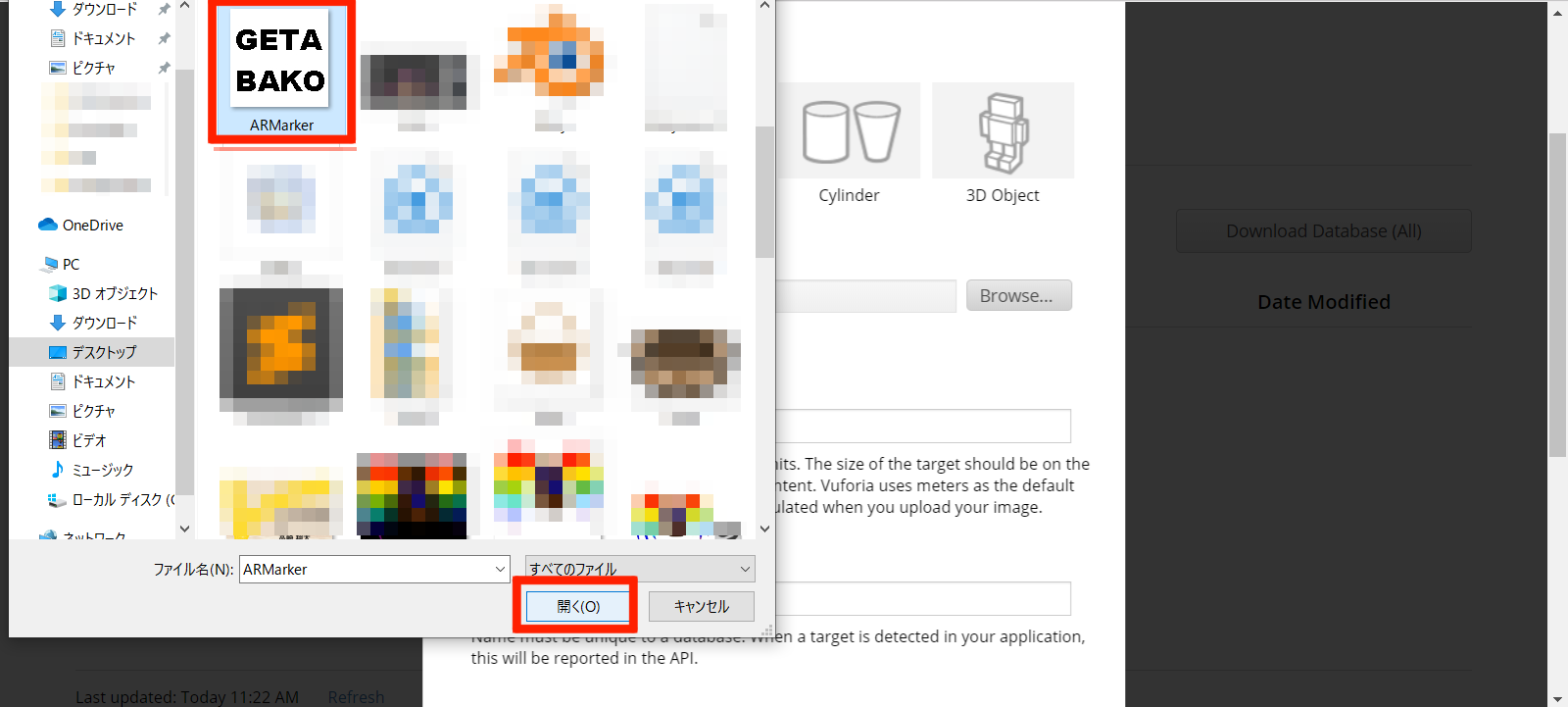
マーカーに使う画像を選択し、開くをおします
※画像は色がハッキリしていて、サイズが100×100ぐらいの画像を作成しておきましょう

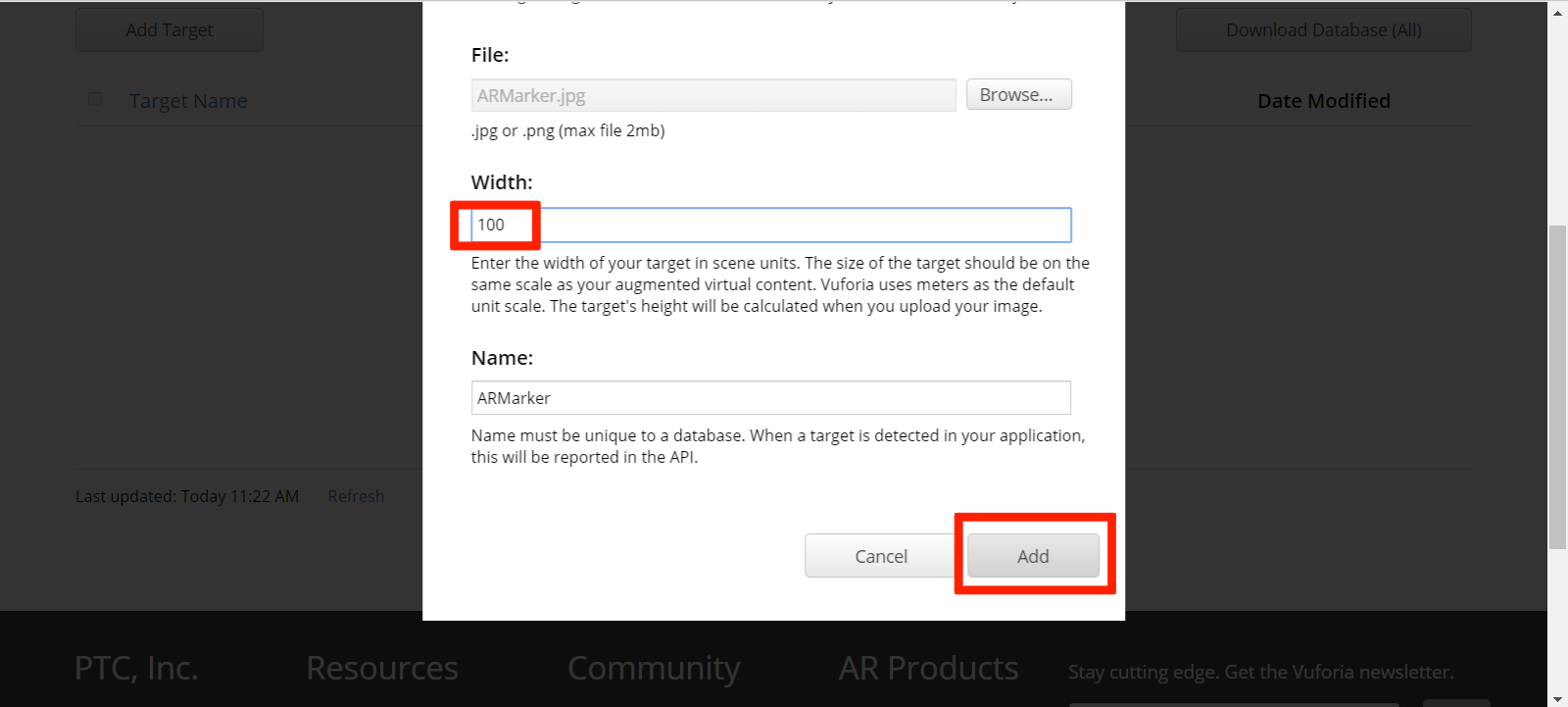
Widthには1と入力し、Addをおします

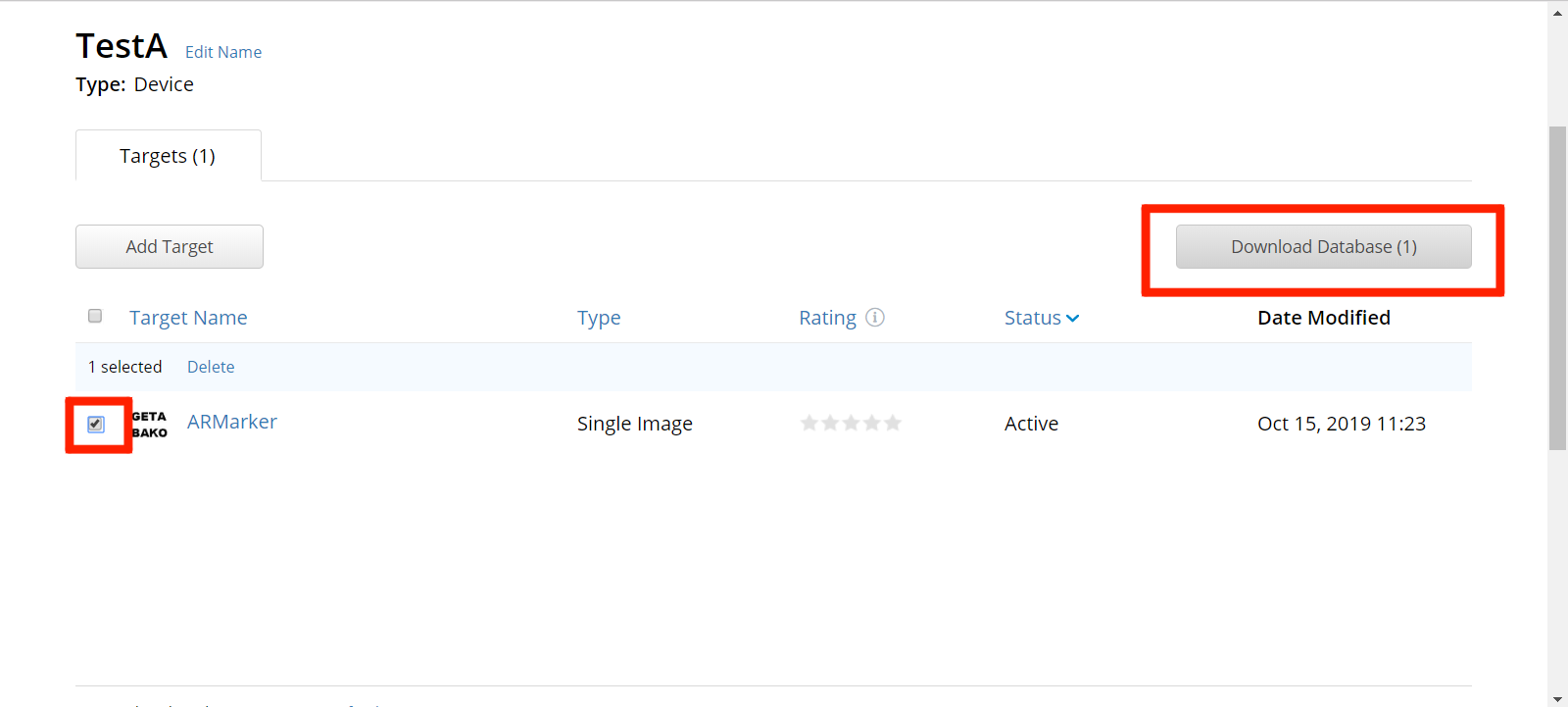
画像が追加されるので、チェックを入れ、DownloadDatabaseをおします

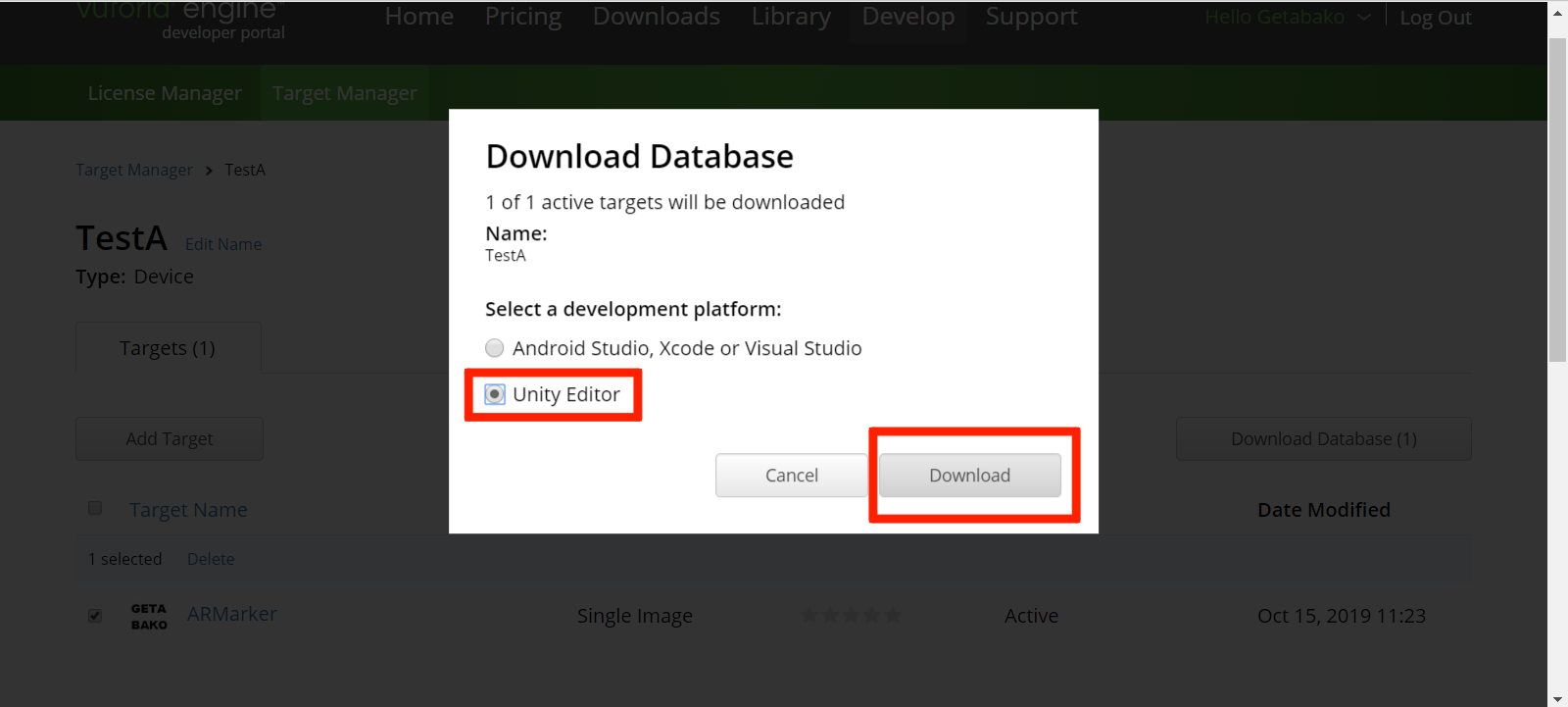
UnityEditorにチェックを入れ、Downloadをおします

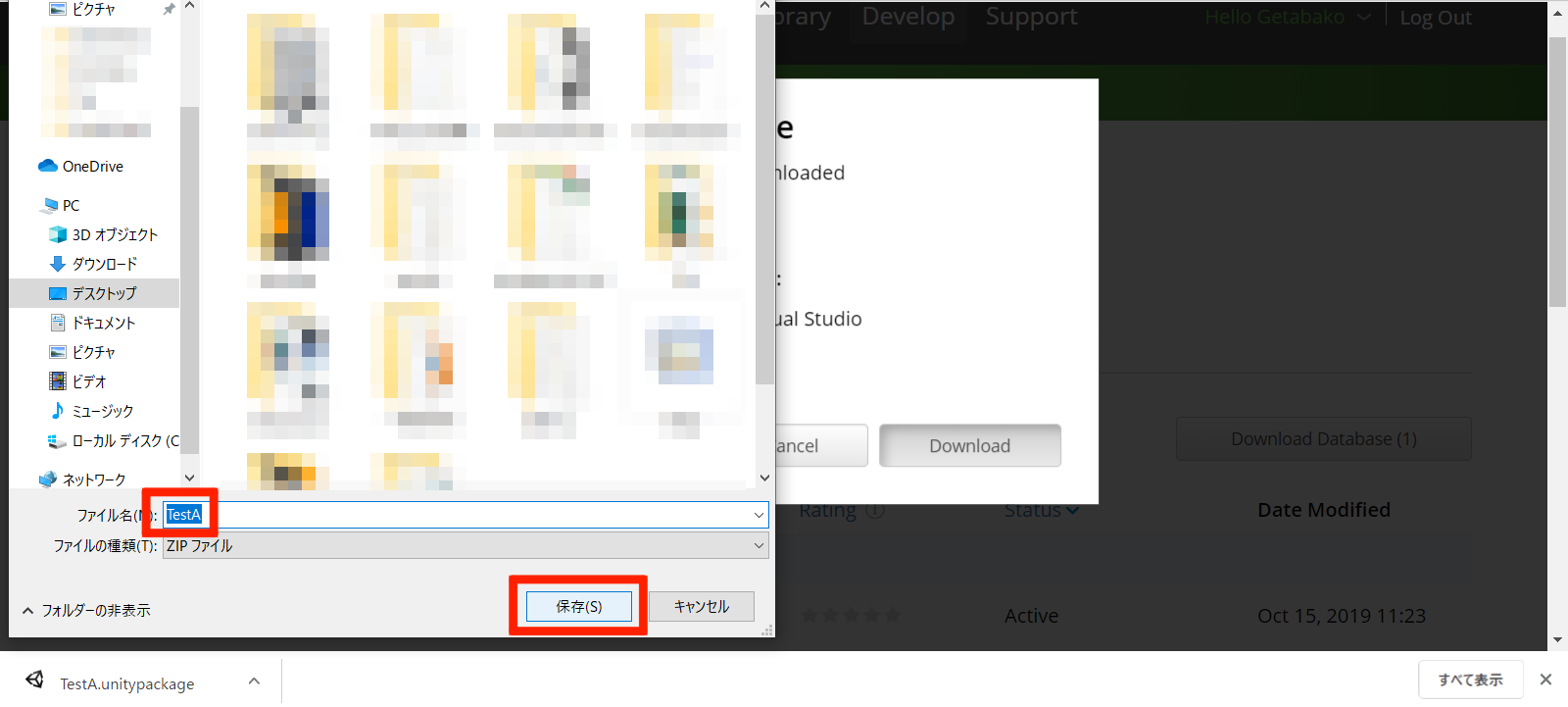
名前を入力して、保存します

Unityの設定
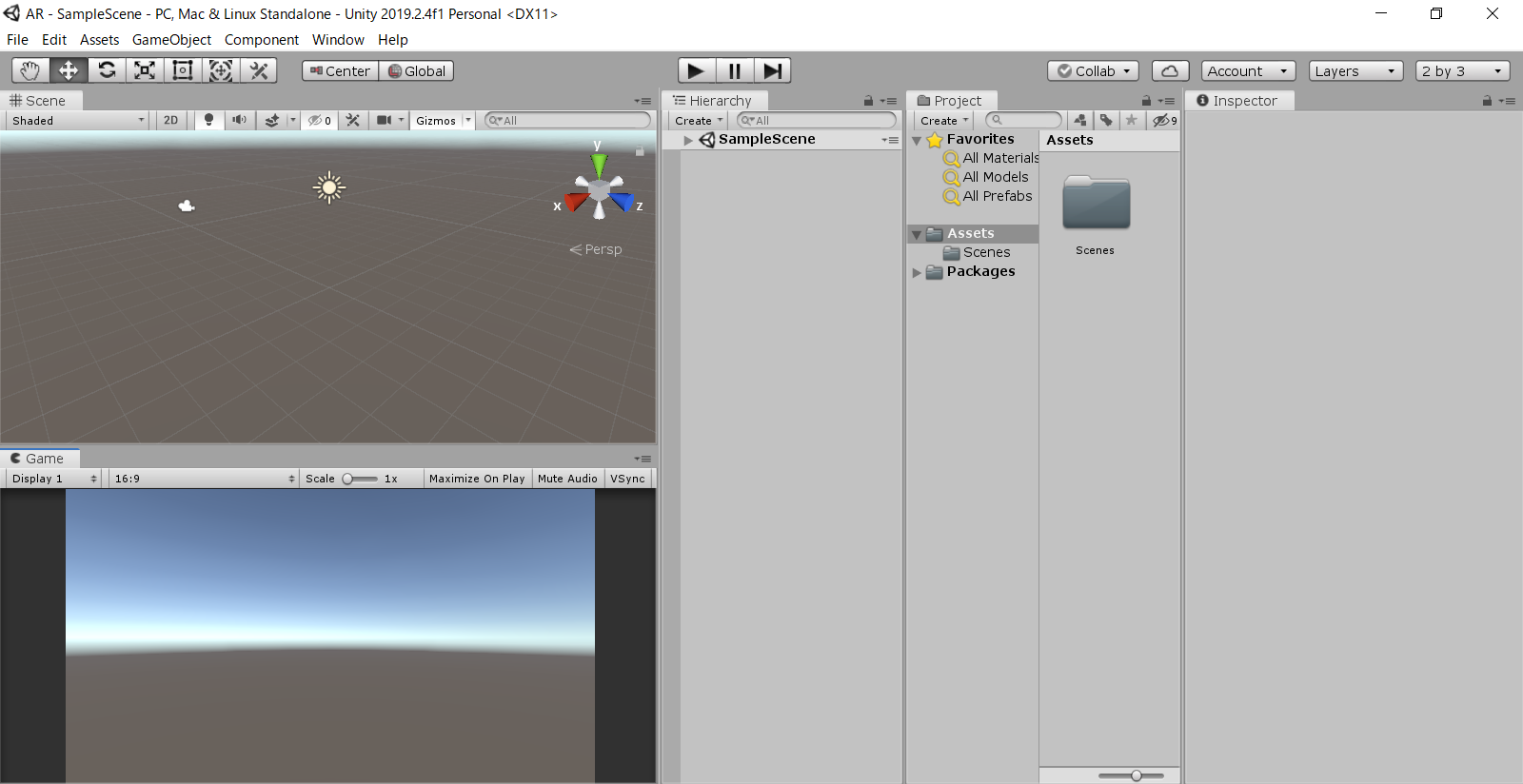
Unityの画面を開きます

Vuforiaのインストール
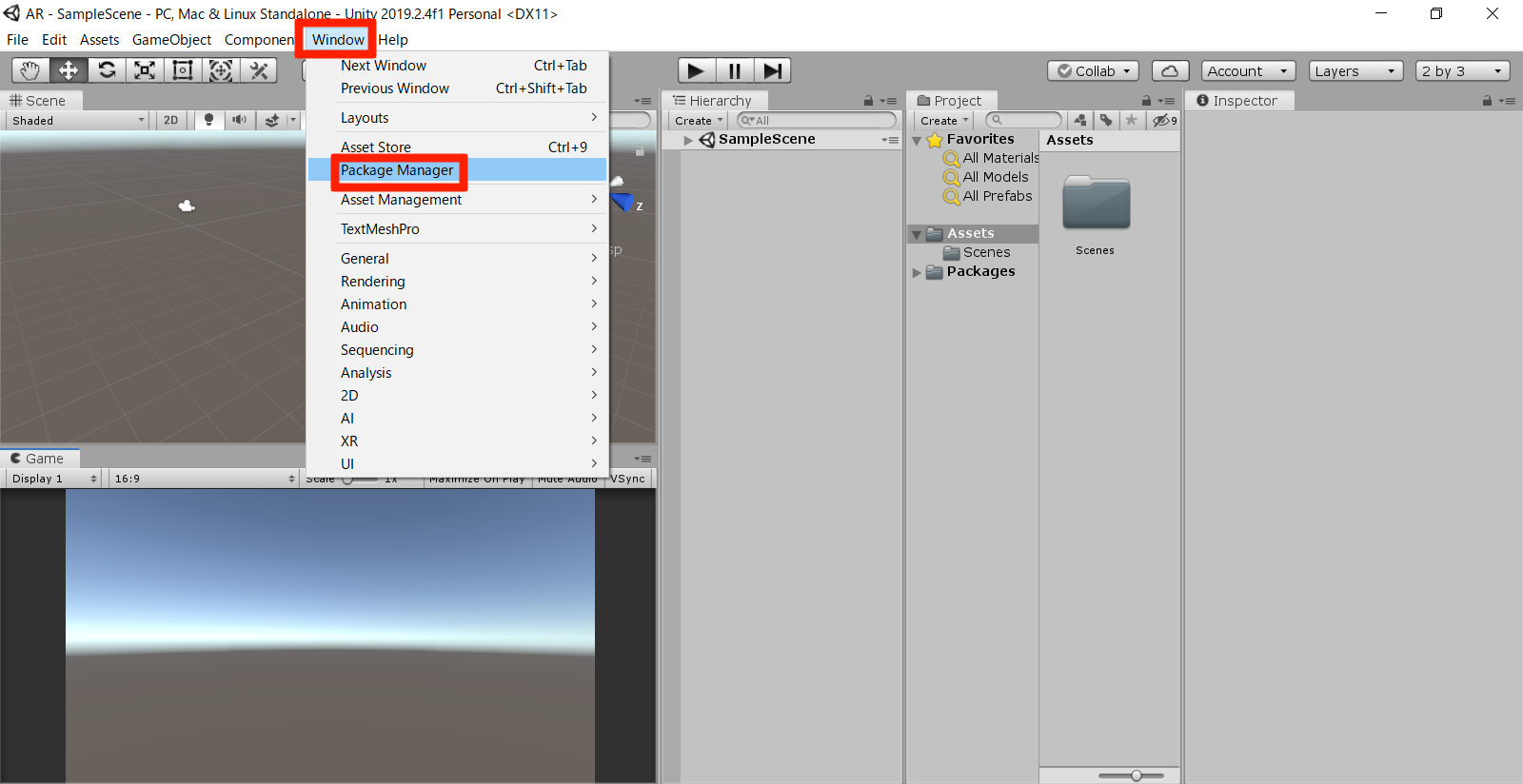
Window → PackageManagerをおします

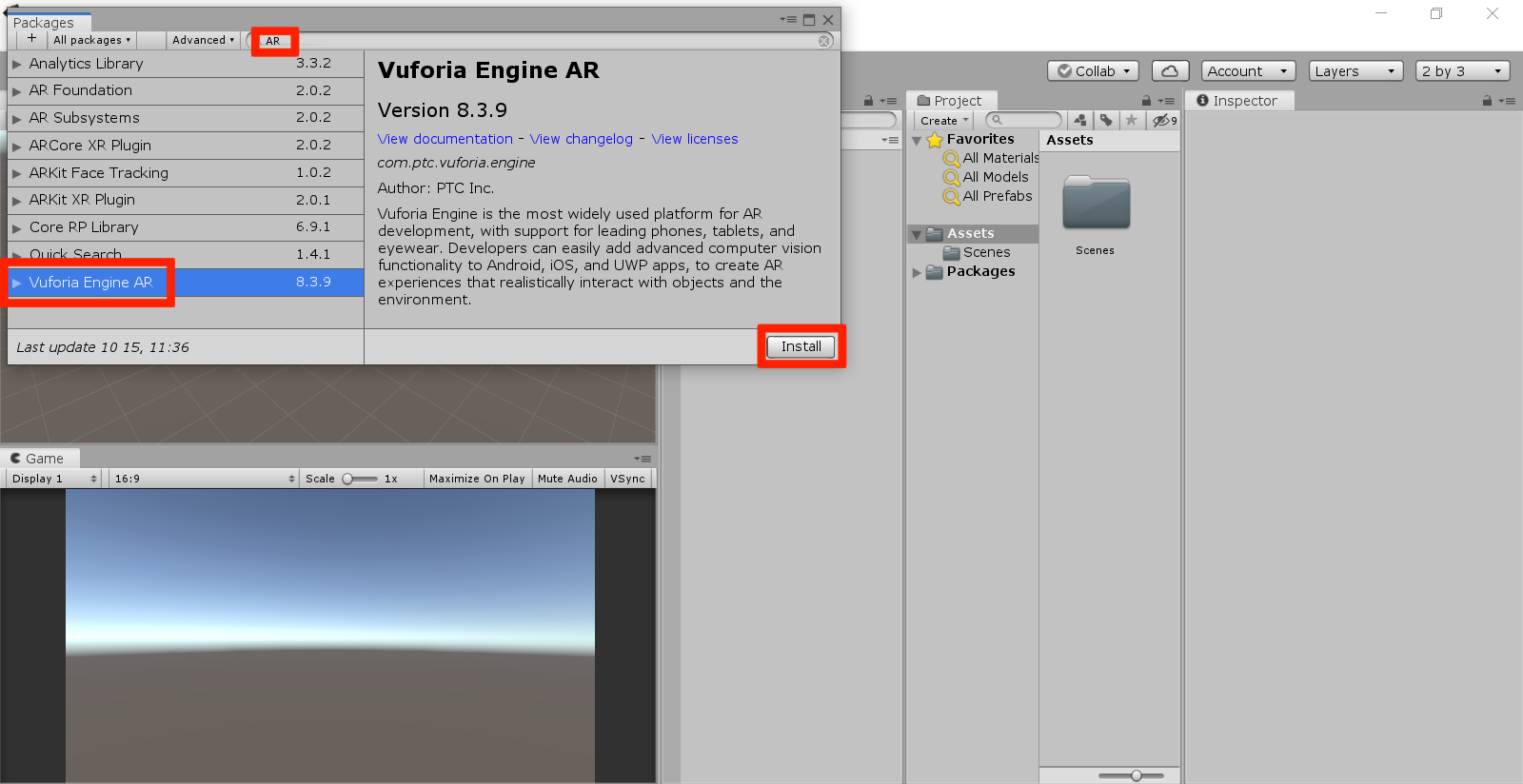
検索欄に「AR」と入力し、VuforiaEngineARを選択し、Installをおします

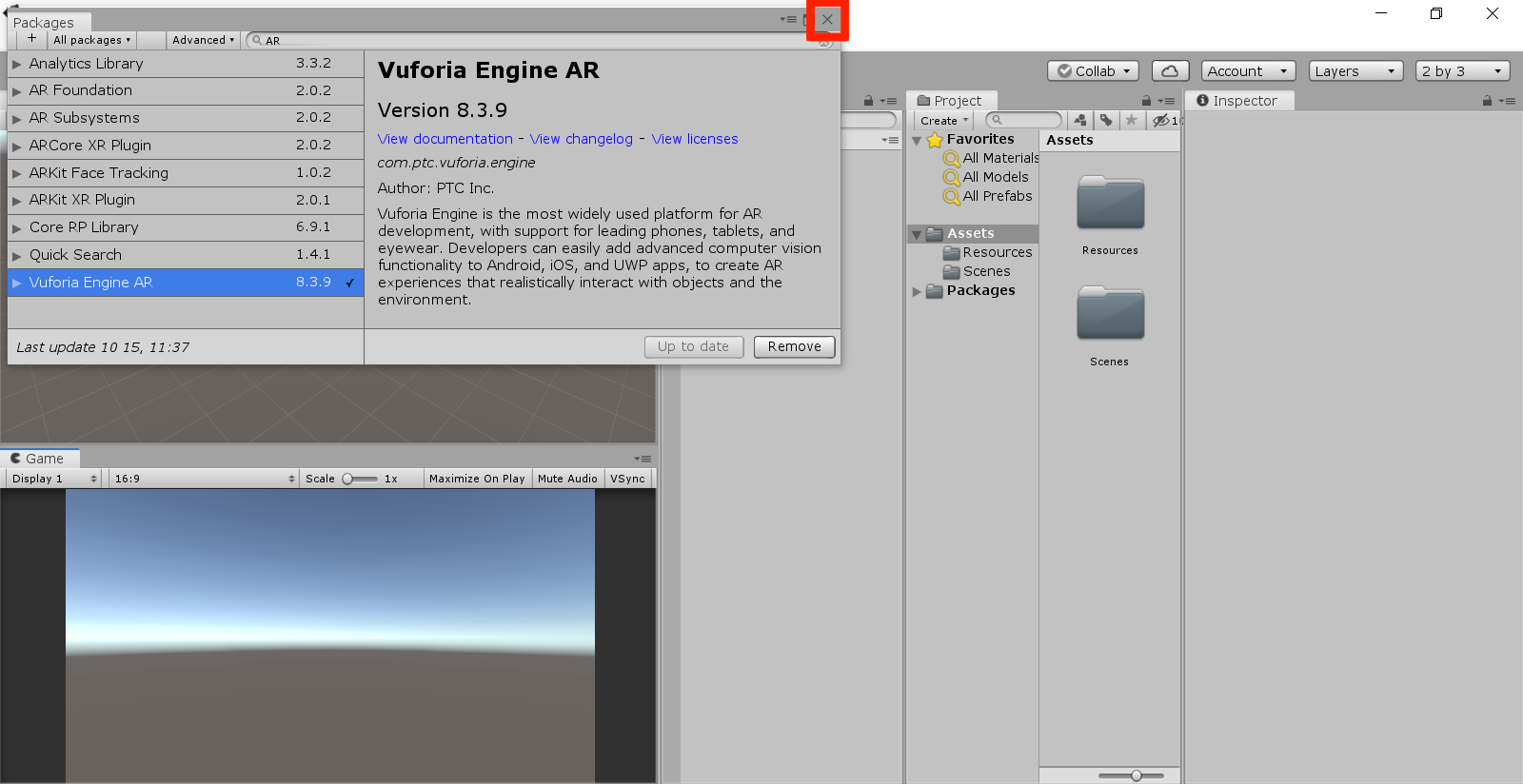
インストールが終わったら×をおして閉じます

データベースの導入
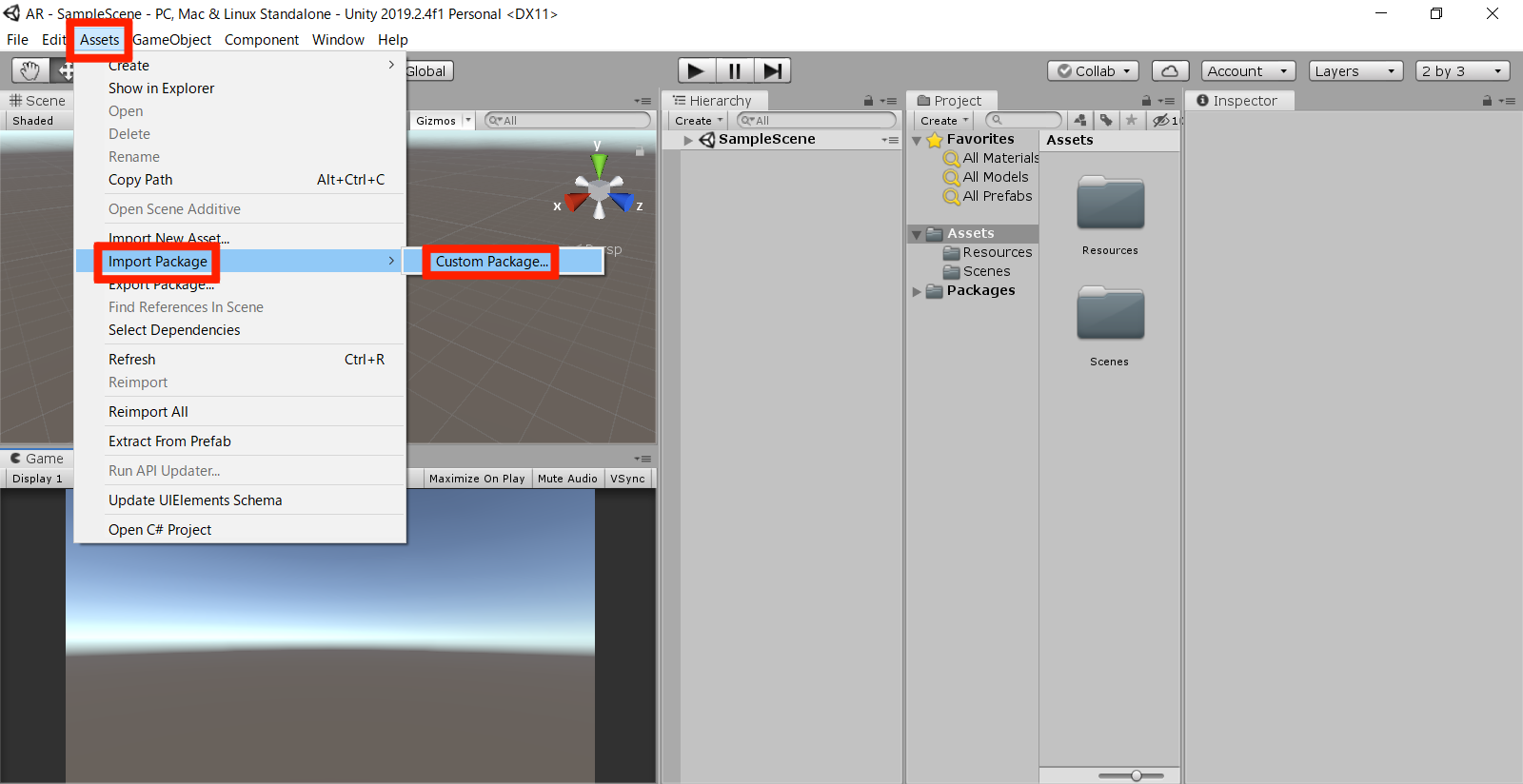
Assets → ImportPackage → CustomPackageをおします

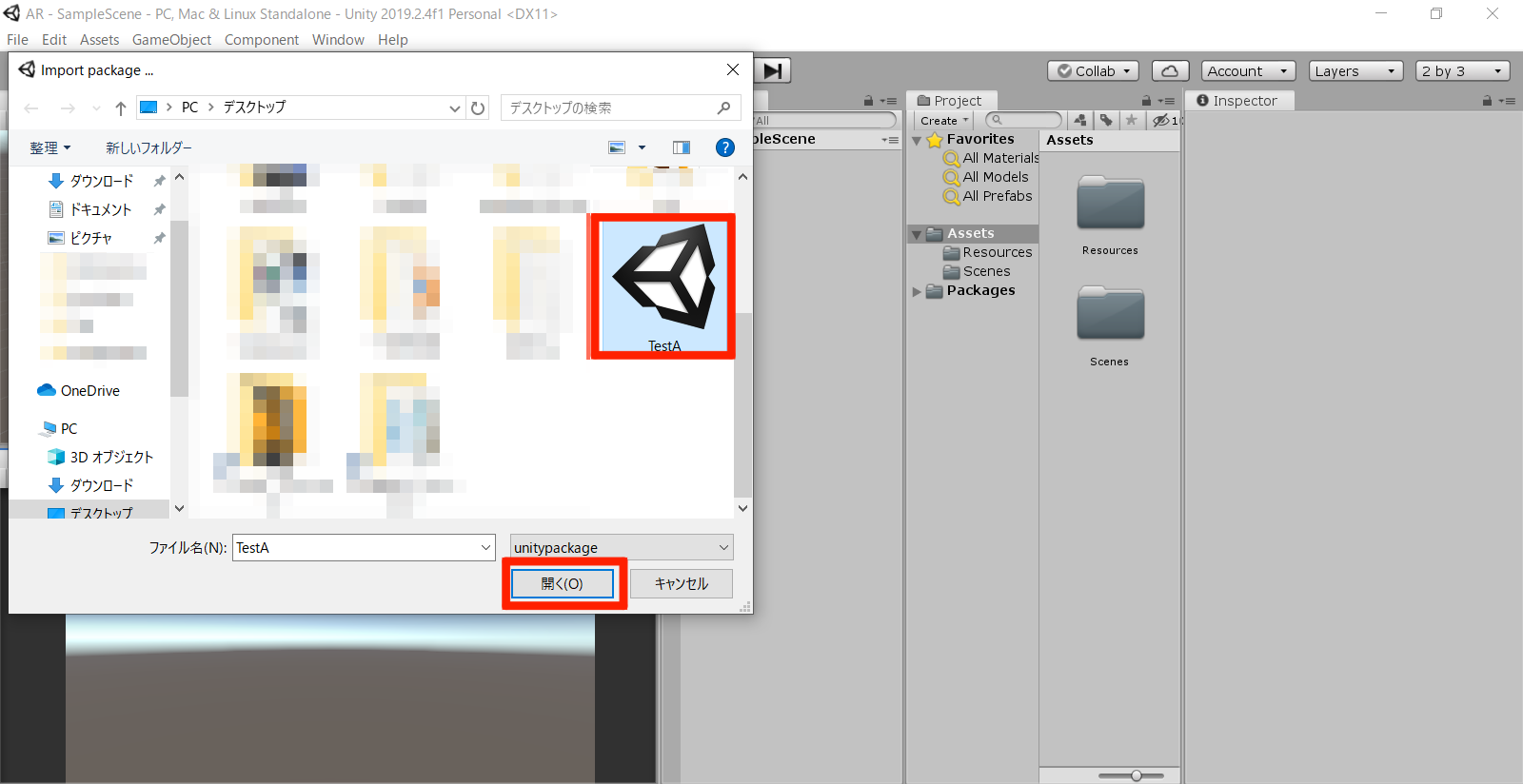
先程作成したデータベースを選択し、開くをおします

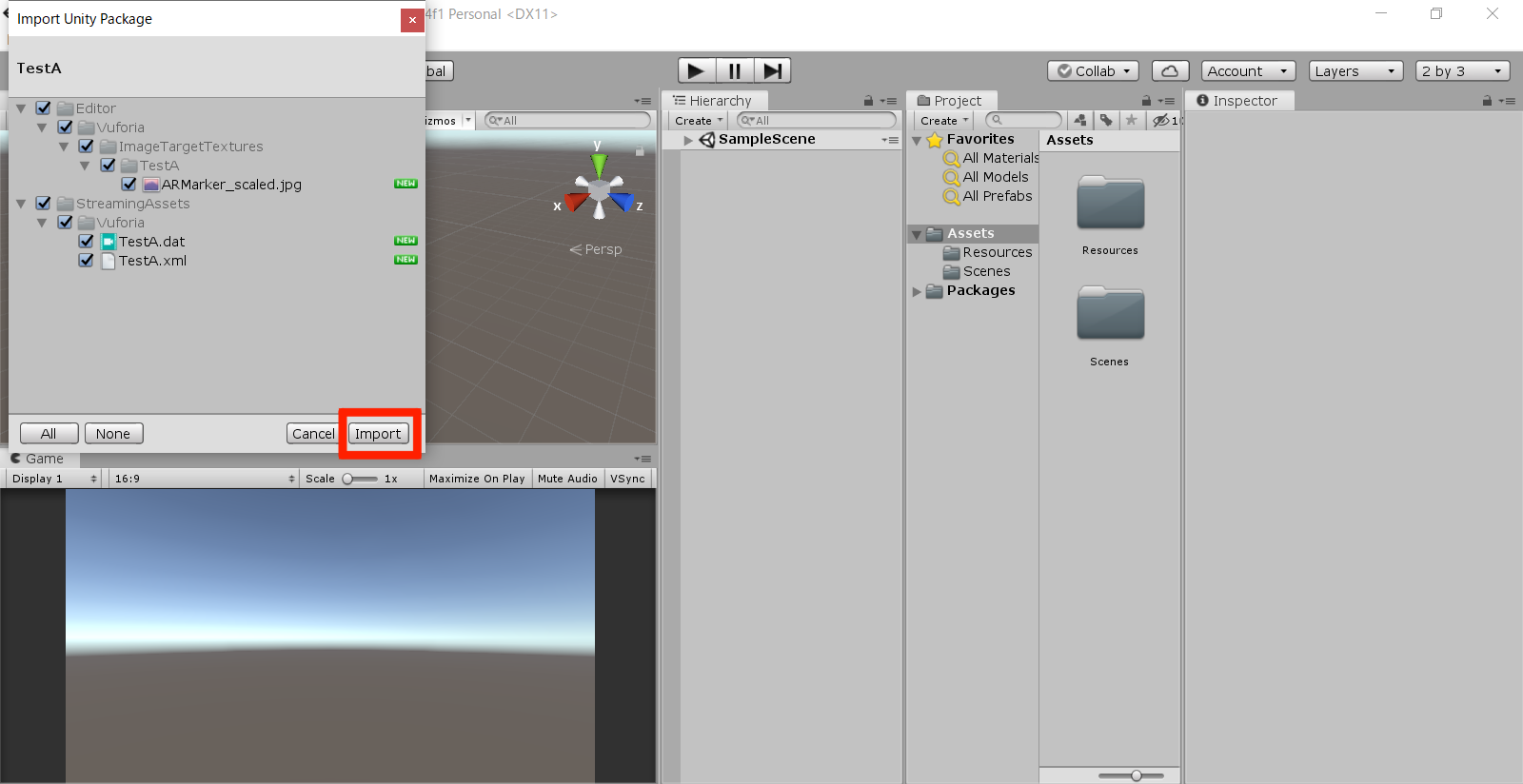
Importをおします

ARに使う素材の準備
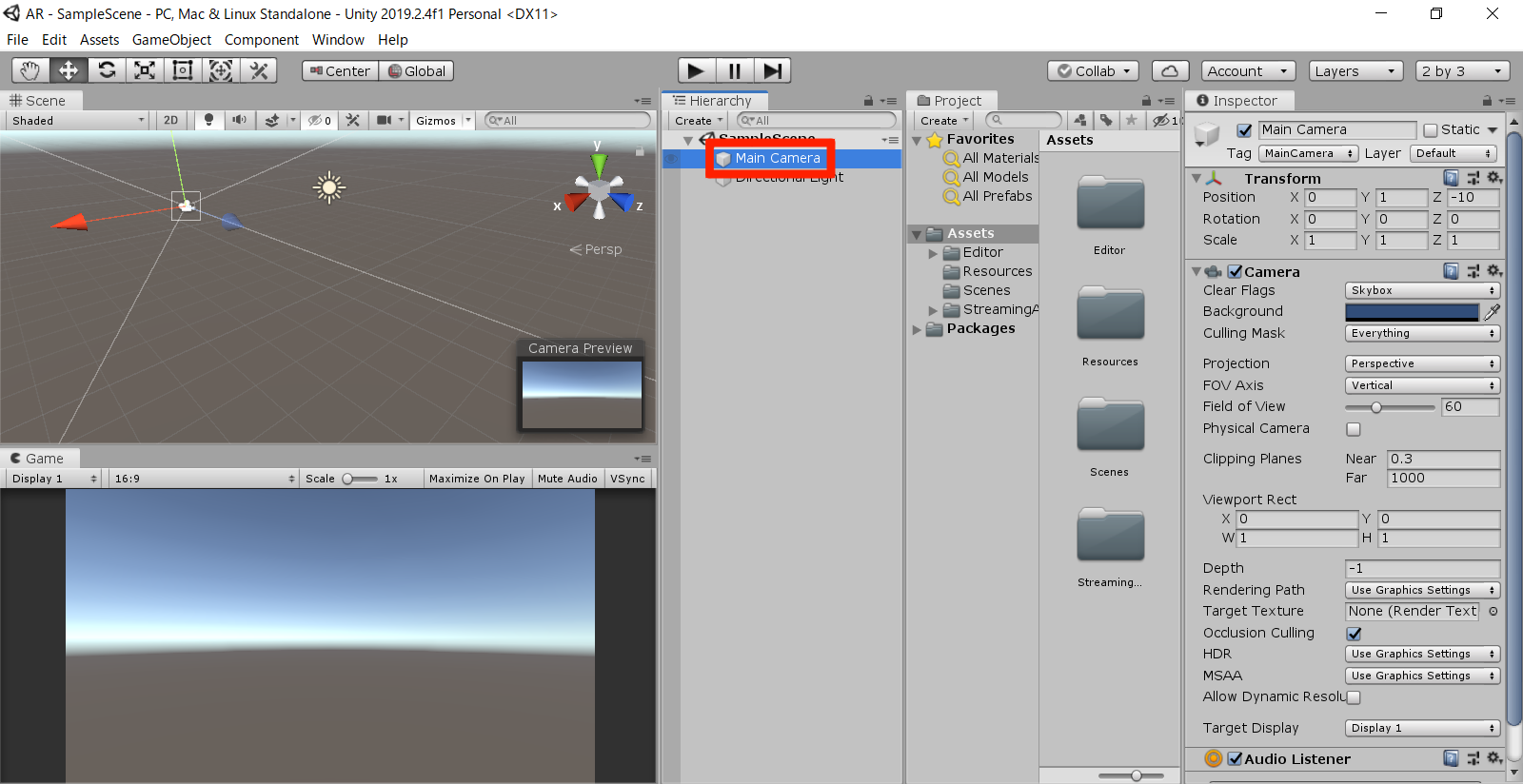
MainCameraを選択し、消します

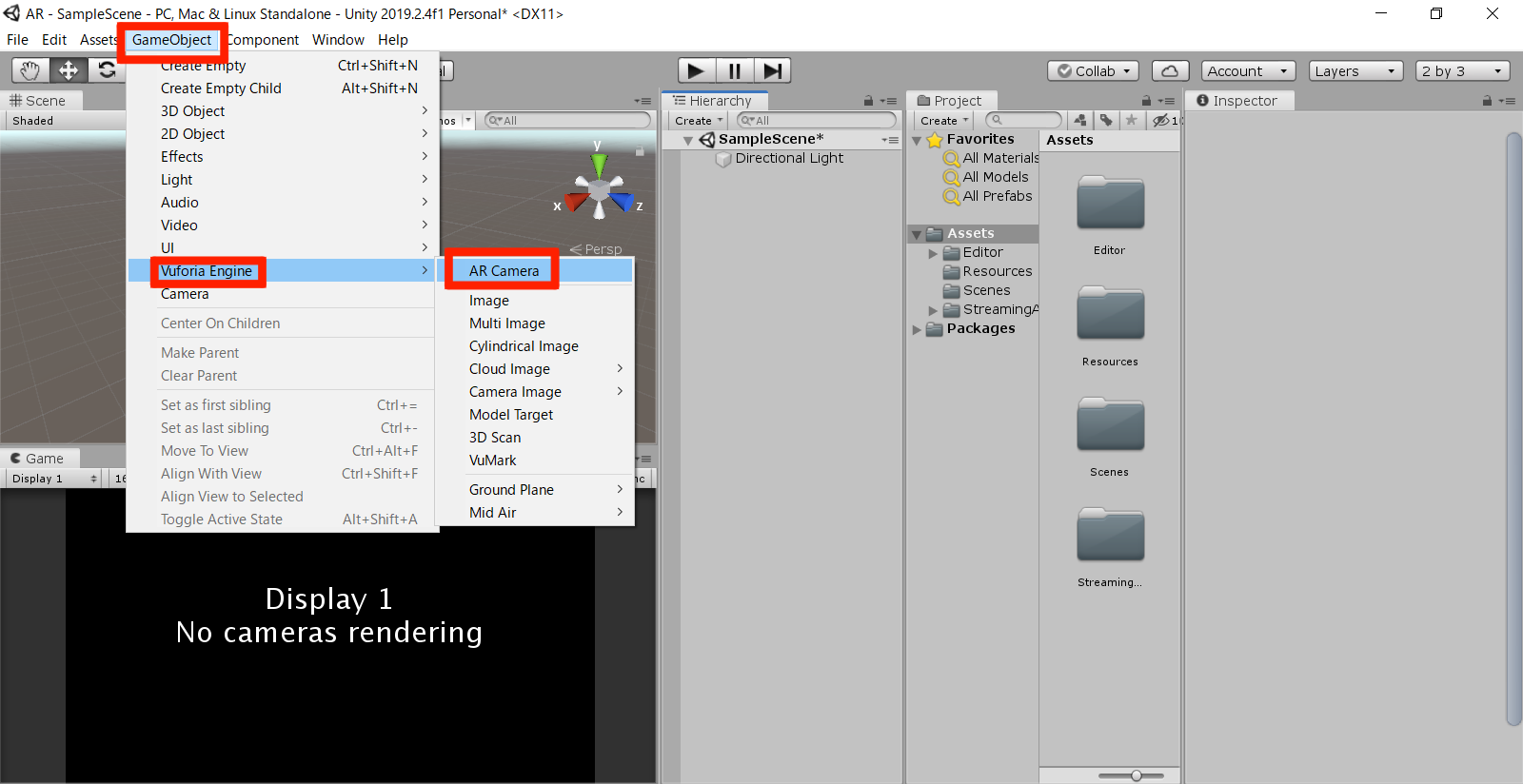
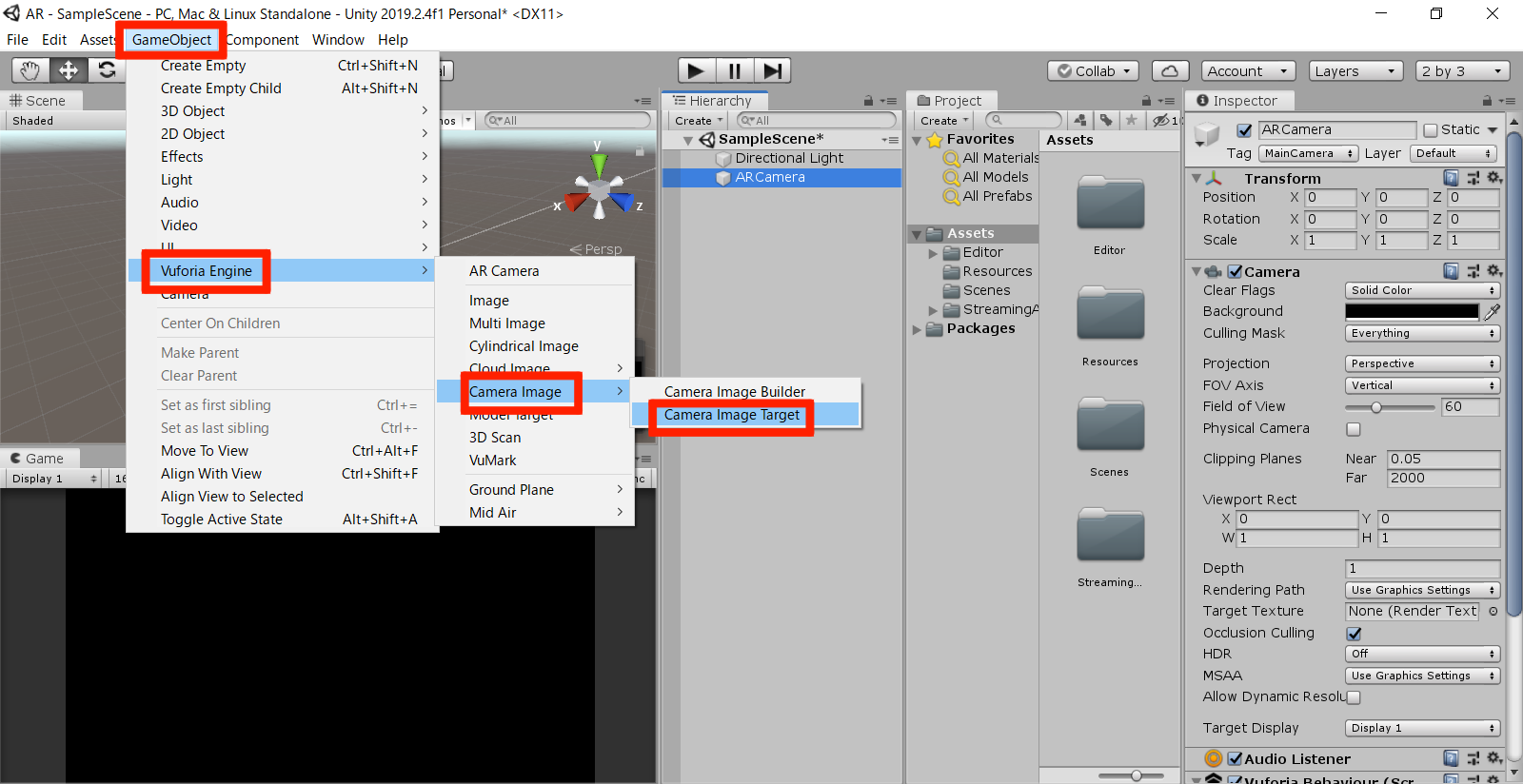
GameObject → VuforiaEngine → ARCameraをおします

同じく、GameObject → VuforiaEngine → CameraImageTargetをおします

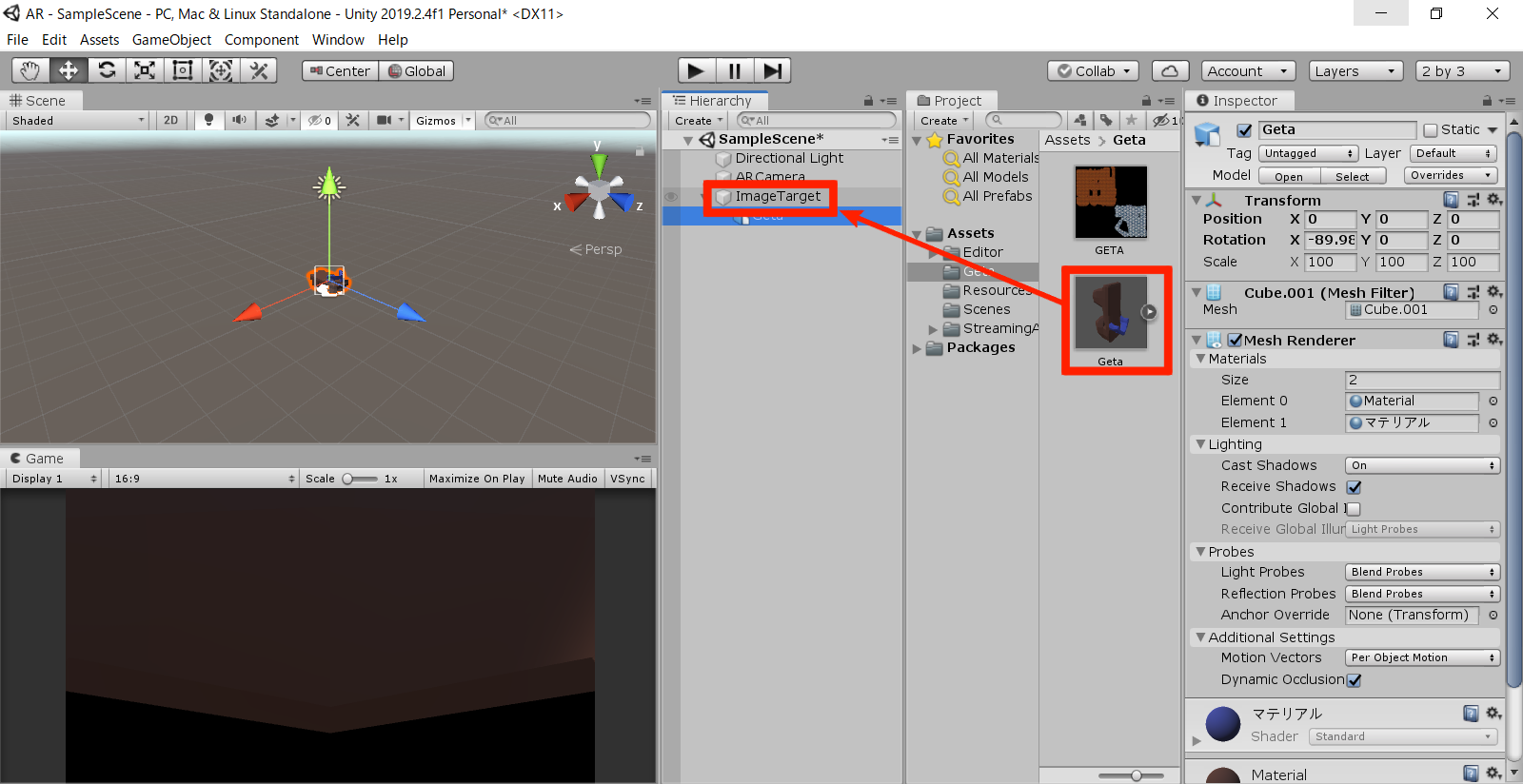
マーカー上に表示させる3DモデルをImageTargetにドラッグ&ドロップします

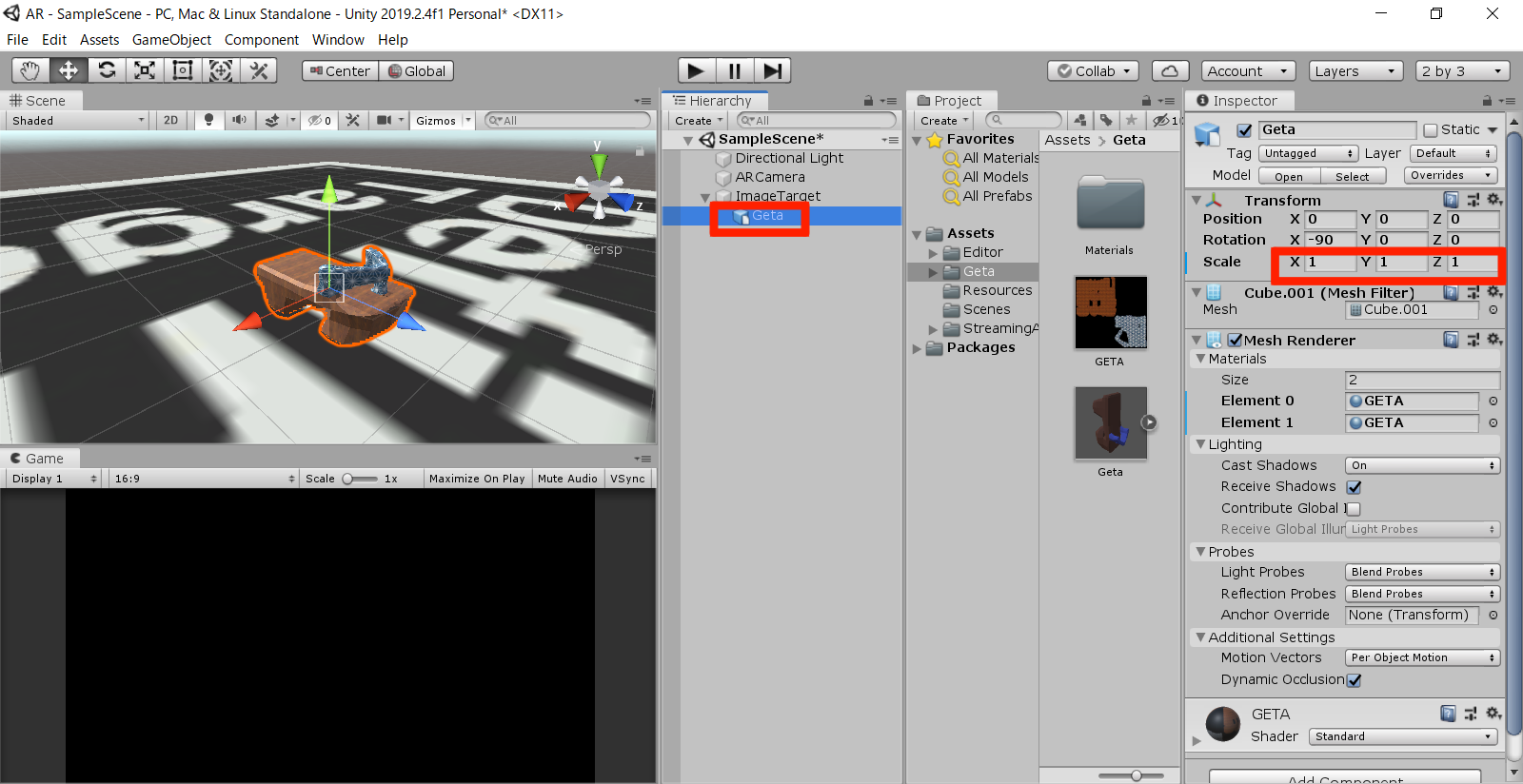
3Dモデルを選択し、Scaleを1,1,1にします

Unity側でのVuforiaの設定
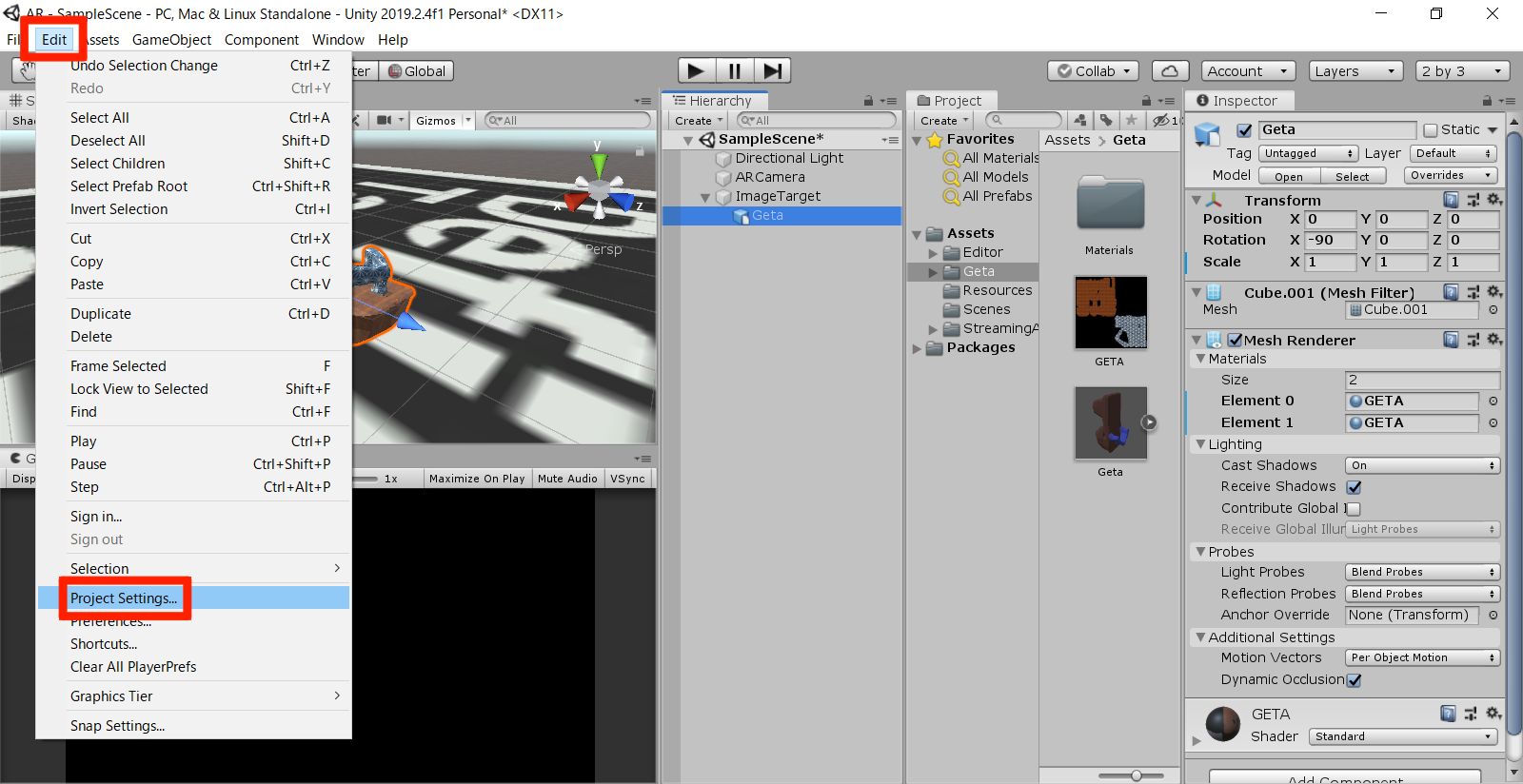
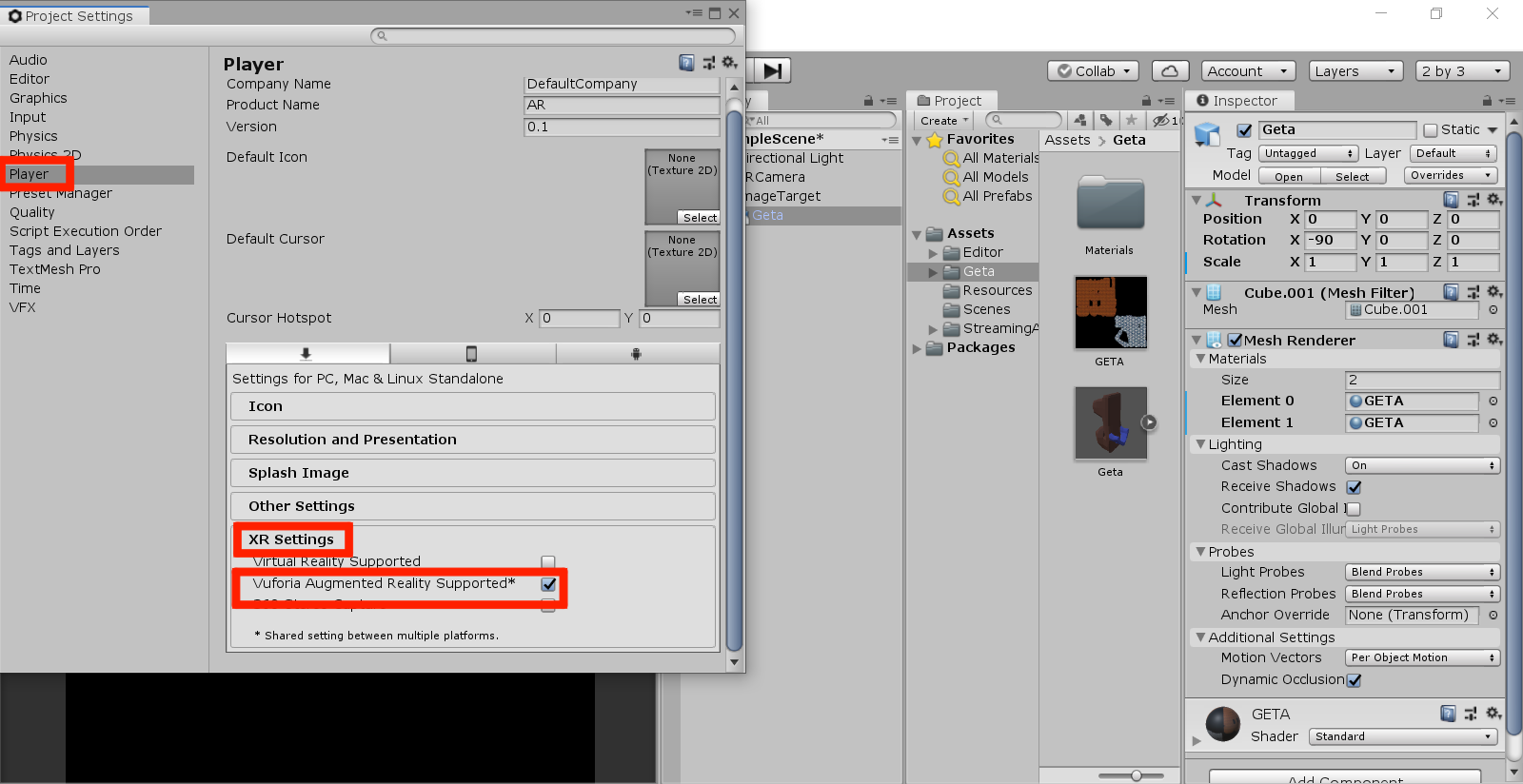
Edit → ProjectSettingをおします

Playerを選択し、XRSettingをクリックし、
VuforiaAugmentedRealitySupportedにチェックを入れて、ウィンドウを閉じます

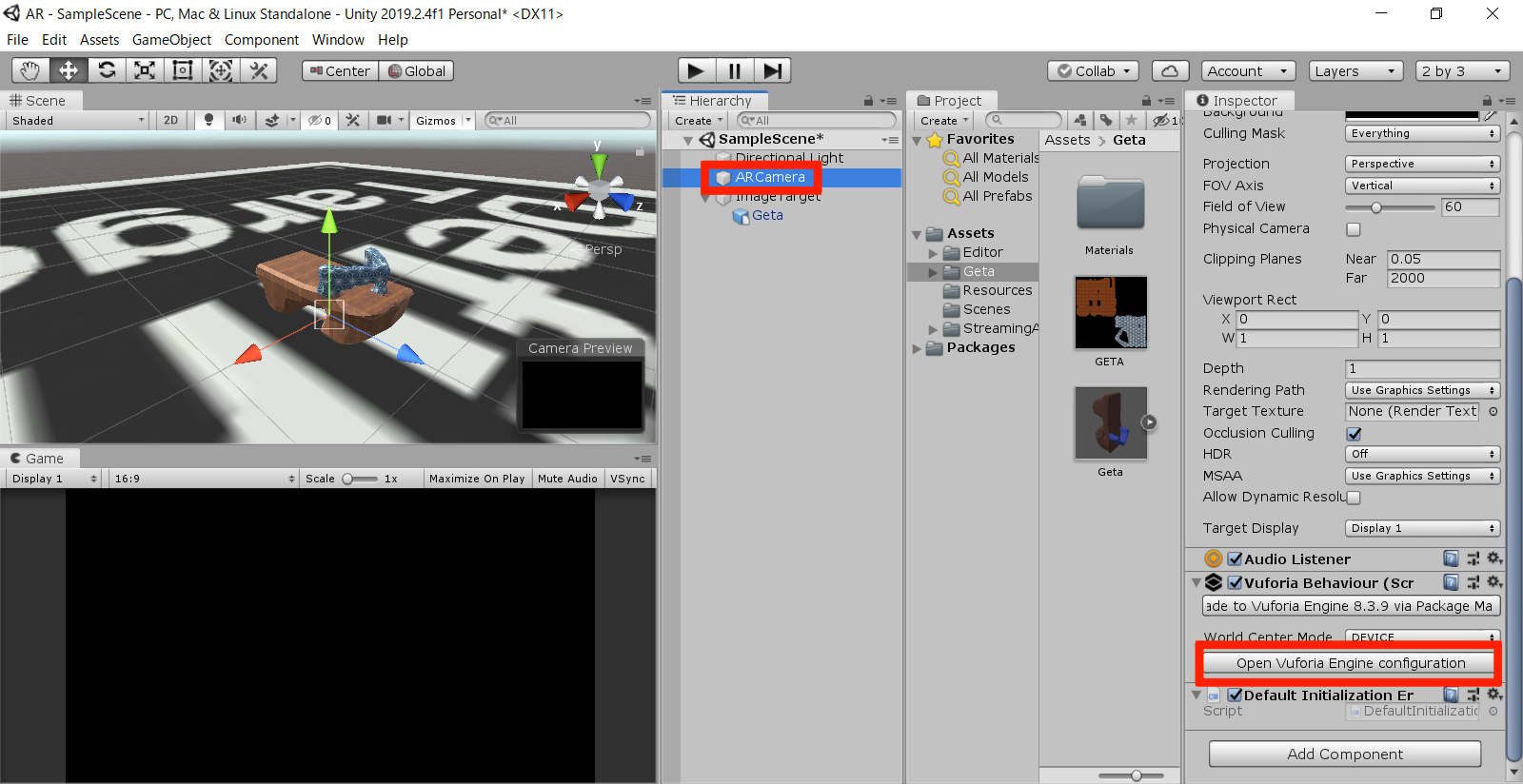
ARCameraを選択し、OpenVuforiaEngineconfigurationをおします

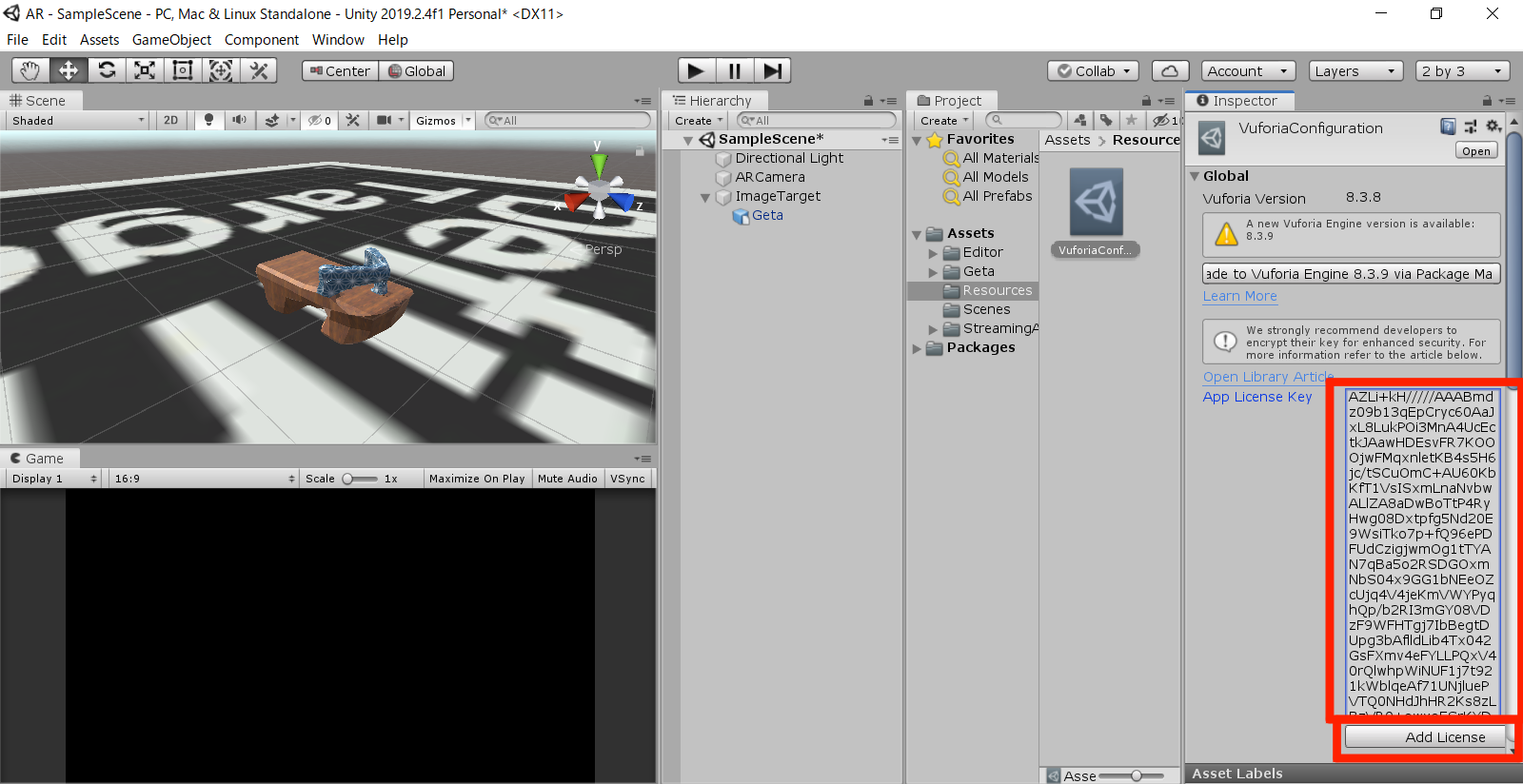
先程コピーしたライセンスキーを貼り付け、AddLisenceをおします

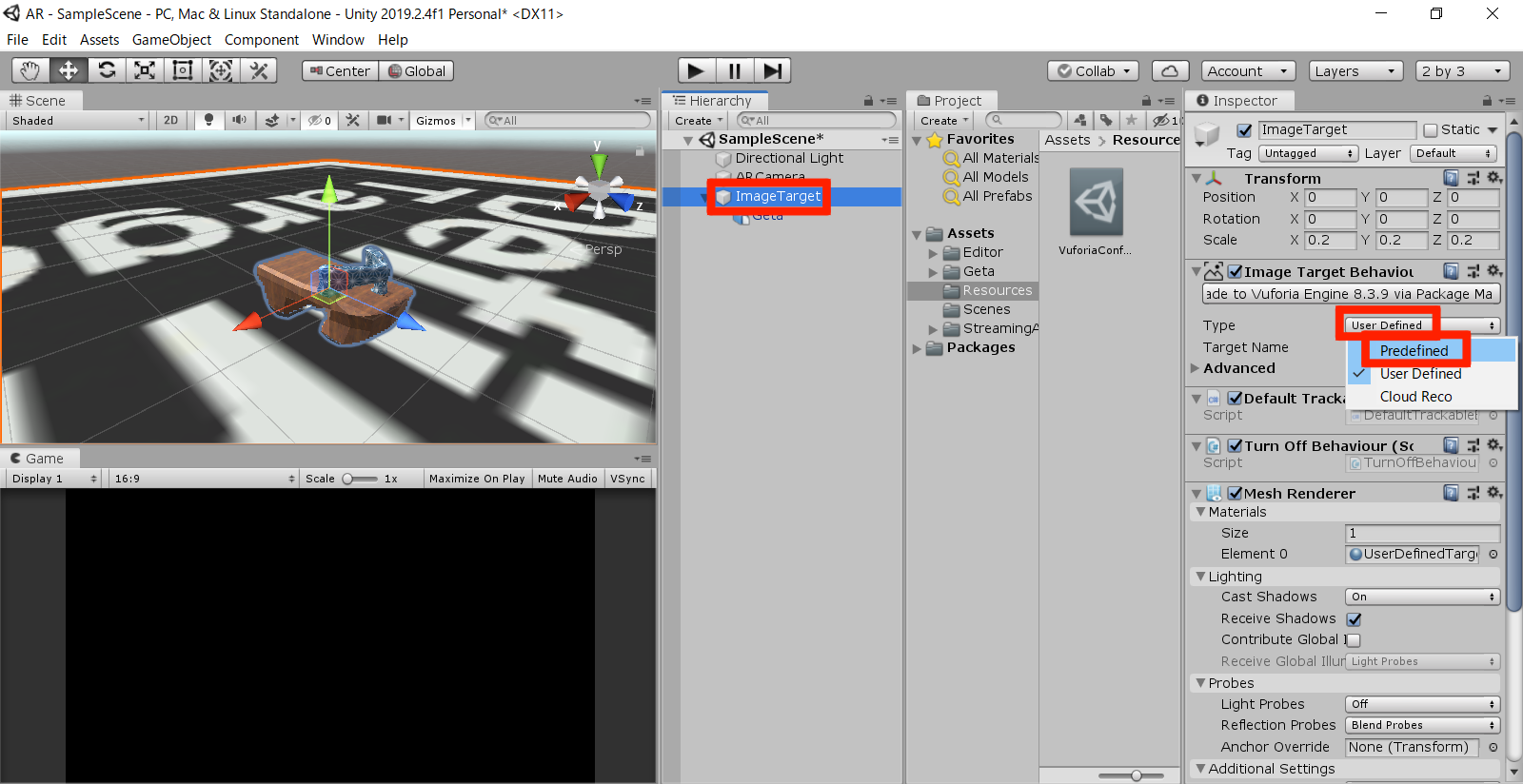
ImageTargetをおし、TypeをPredefinedを選択します

テストプレイをしてみると
カメラが起動し、カメラにマーカーをかざすと3Dモデルが出現します



コメント