今回やること
剣の斬撃エフェクトをパーティクルで作成します
剣で攻撃するキャラクターは別途作成しておきましょう
目次
斬撃エフェクトの作成
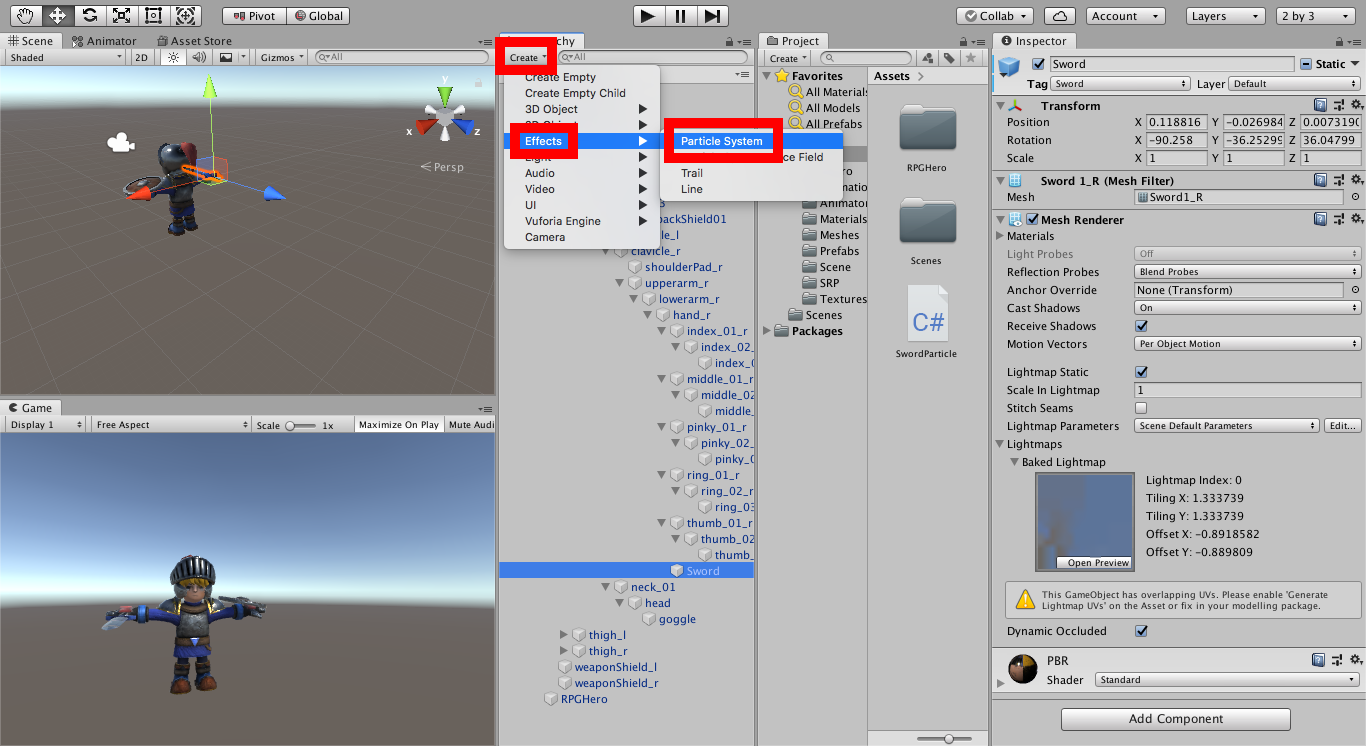
Create → Effects → ParticleSystemを選択します

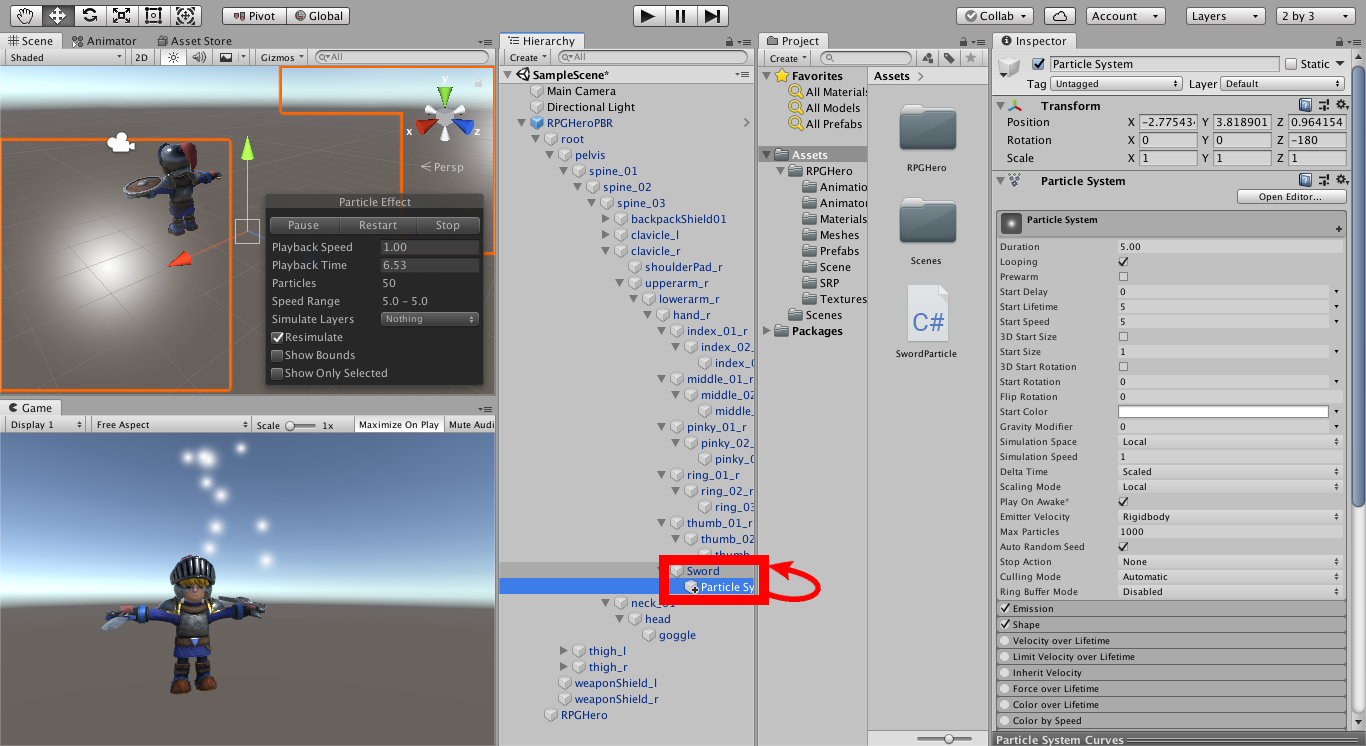
作成したパーティクルを剣にドラッグ&ドロップします

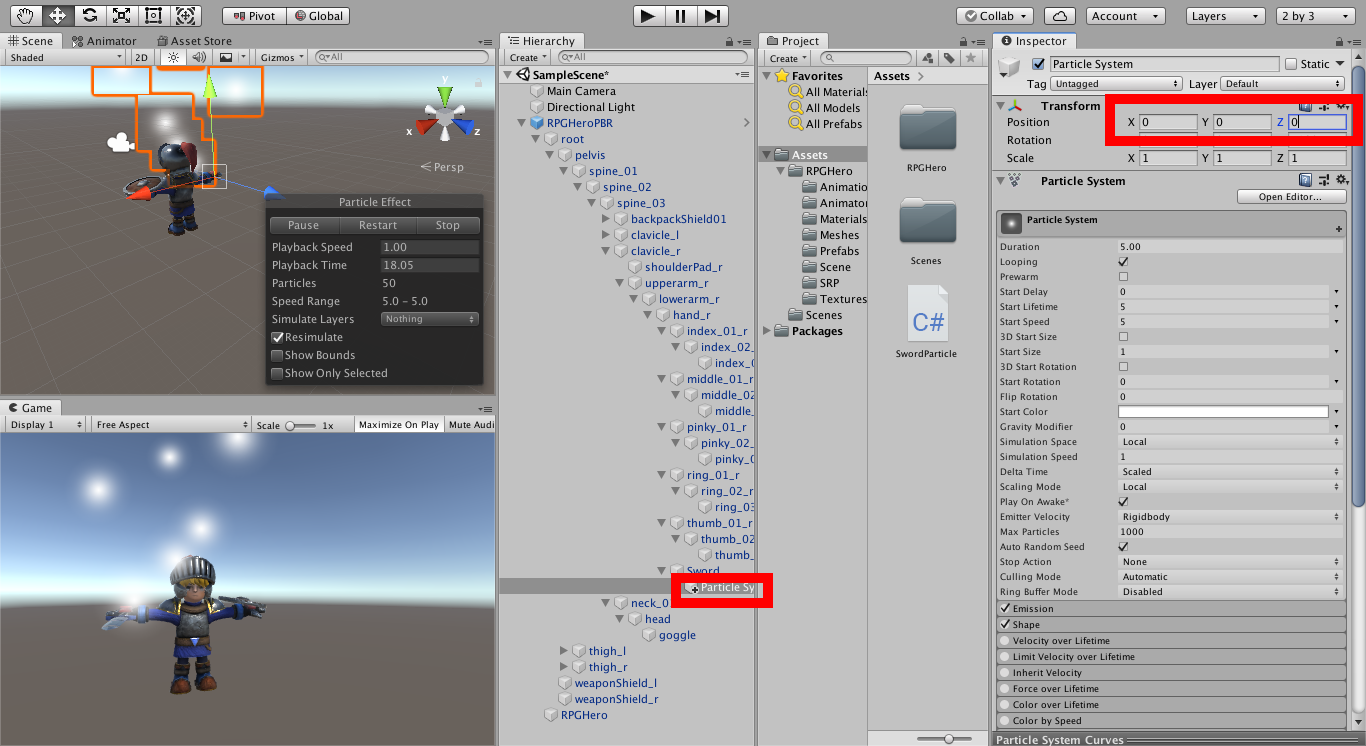
パーティクルを選択し、Positionを0,0,0にします

パーティクルの設定
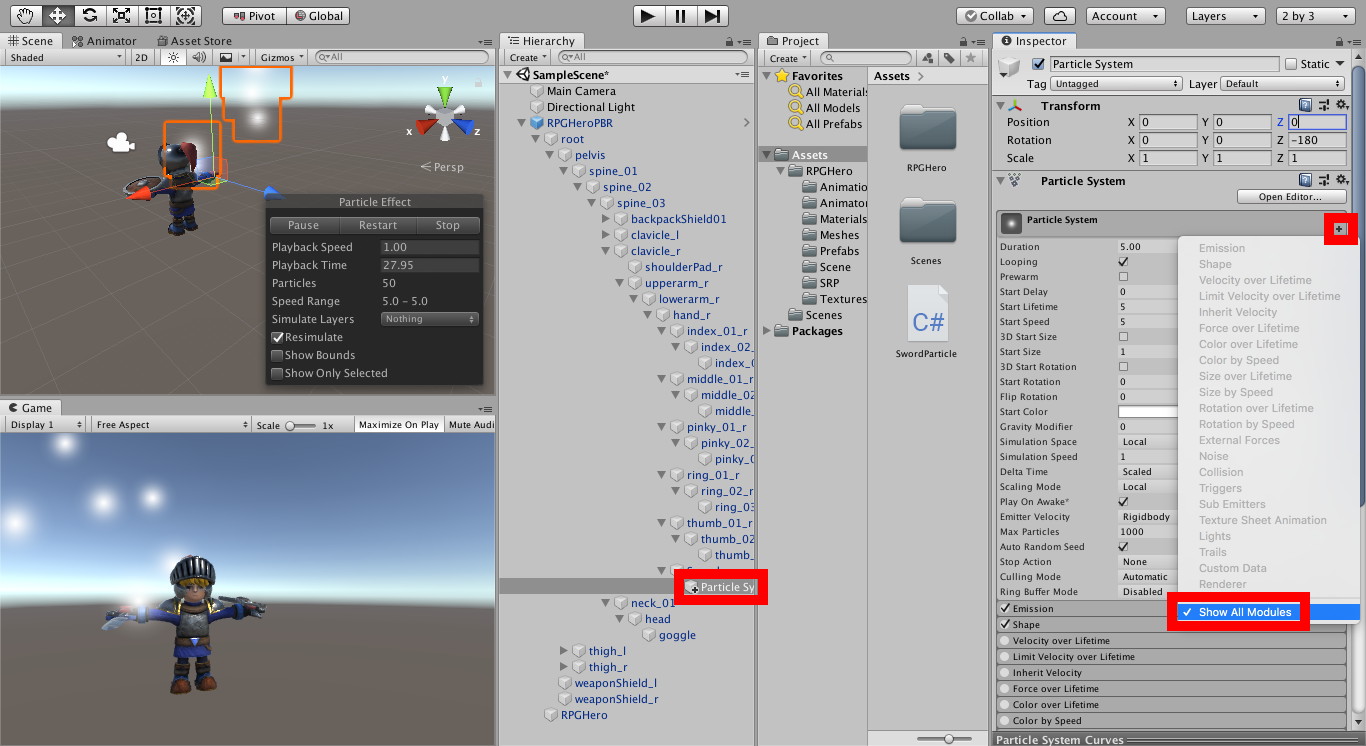
パーティクルを選択し、+をおし、ShowAllModulesをおします
これにより、設定できる項目が増えます

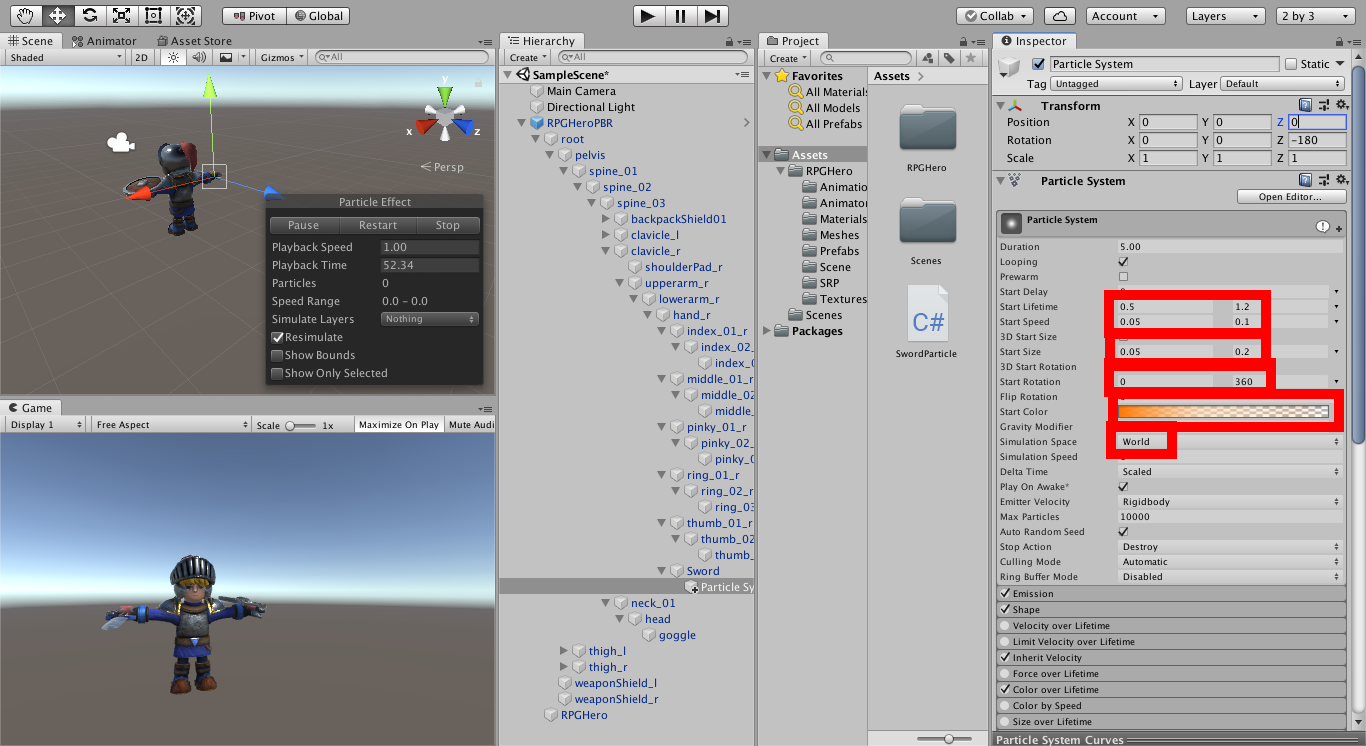
基本項目の設定
- StartLifetime : 0.5 – 1.2
- StartSpeed : 0.05 – 0.1
- StartSize : 0.05 – 0.2
- StartRotation : 0 – 360
- StartColor : 段々透明になるようにします
- SimulationSpace : World
にします

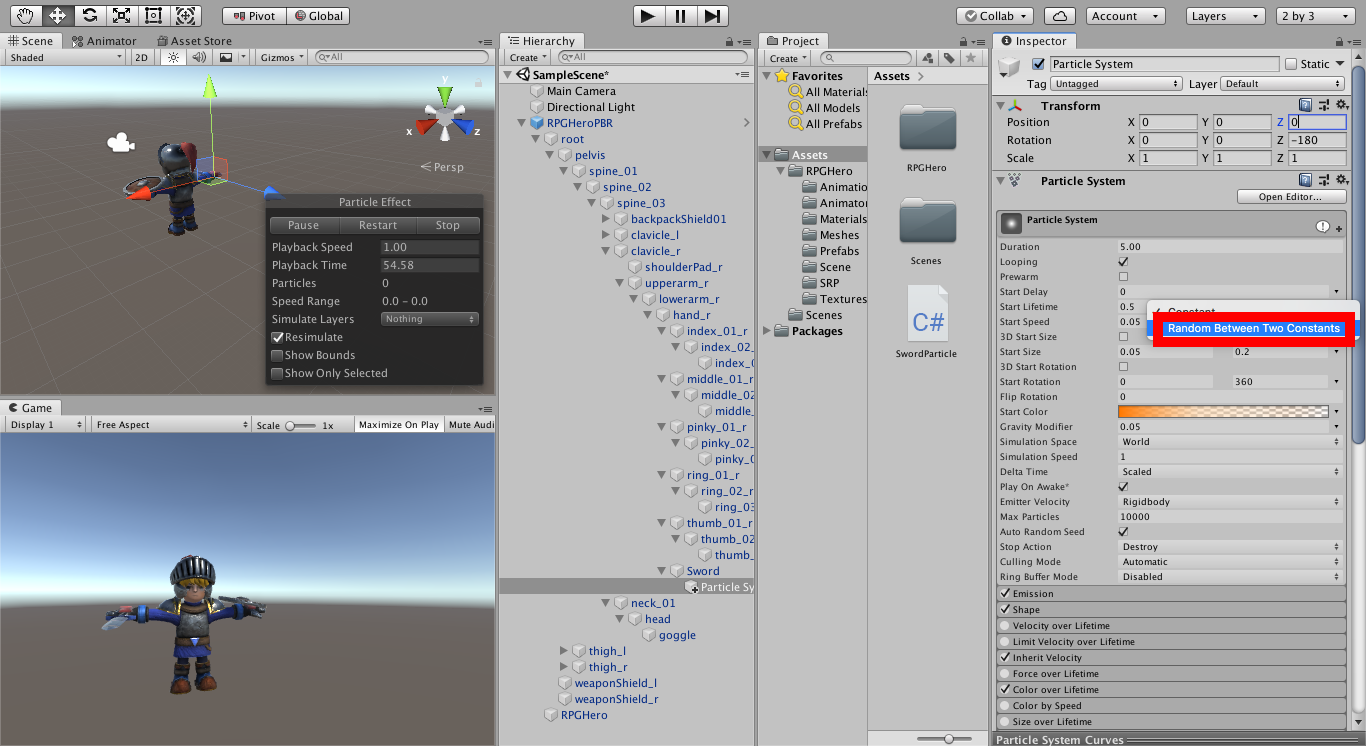
StartLifetime、StartSpeed、StartSize、StartRotationは横の▶︎をおして、
RandomBetweenTwoConstantsをおすと数字を2つ入力できるようになります

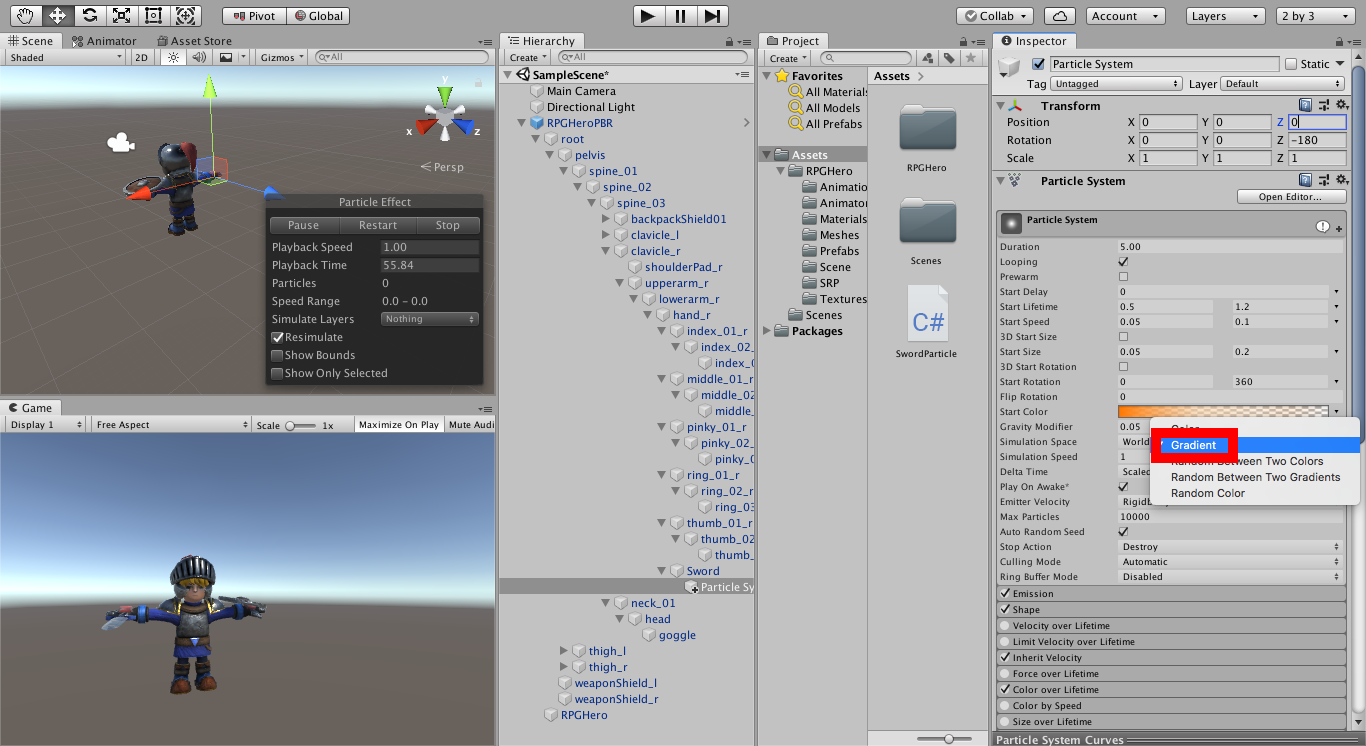
StartColorは横の▶︎をおし、Gradientを選択します

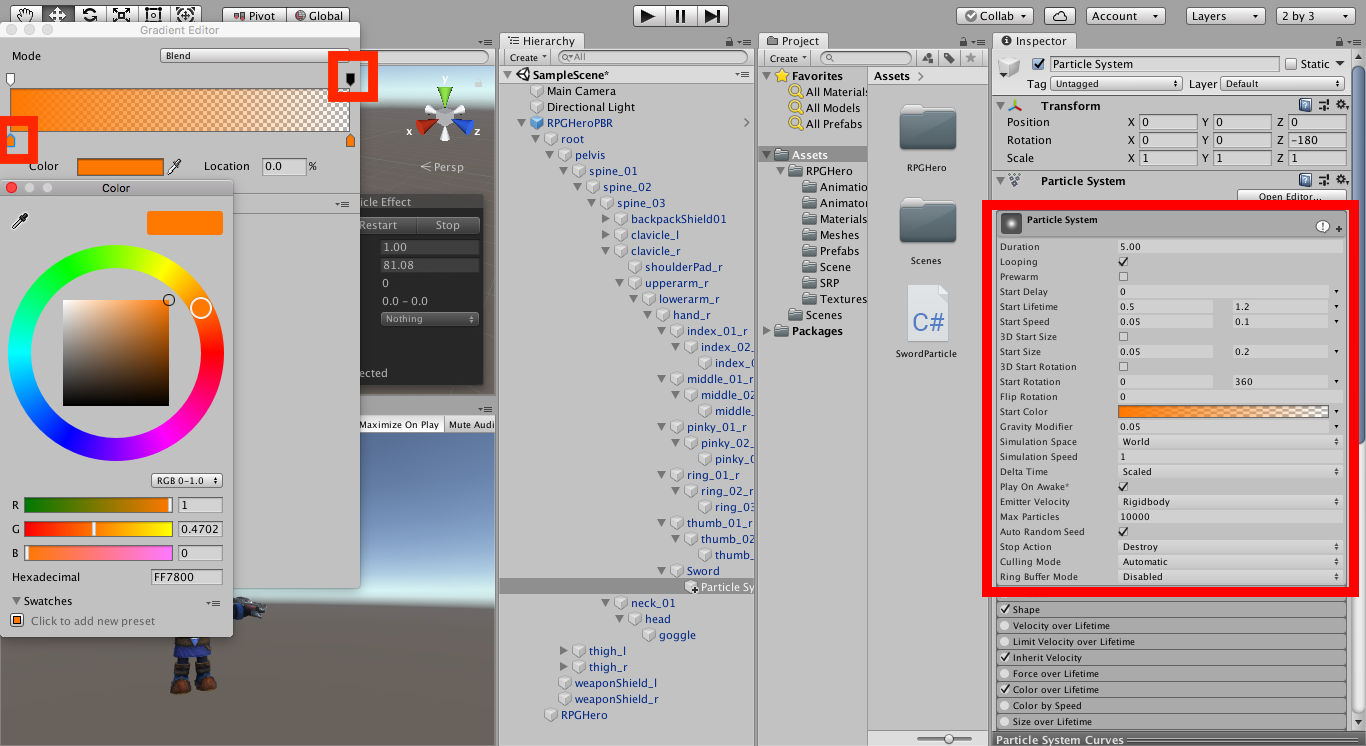
色のバーをおすと、パーティクルの色が変えられるので、左下の五角形をおして、色を変え、
右上の五角形をおして、透明度を上げましょう
色を変え終わったら、値を確認しましょう

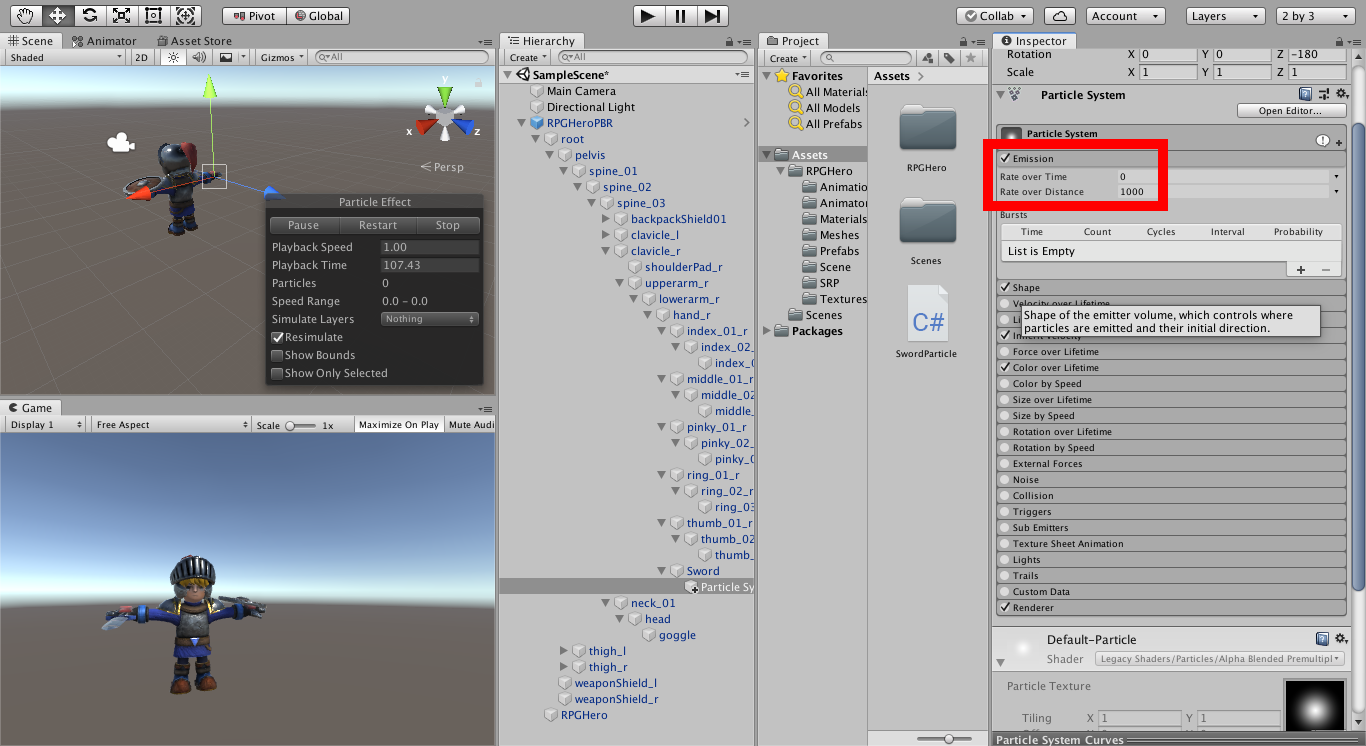
Emissionの設定
Emissionをクリックし、設定項目を開きます
- Rate over Time : 0
- Rate over Distance : 1000

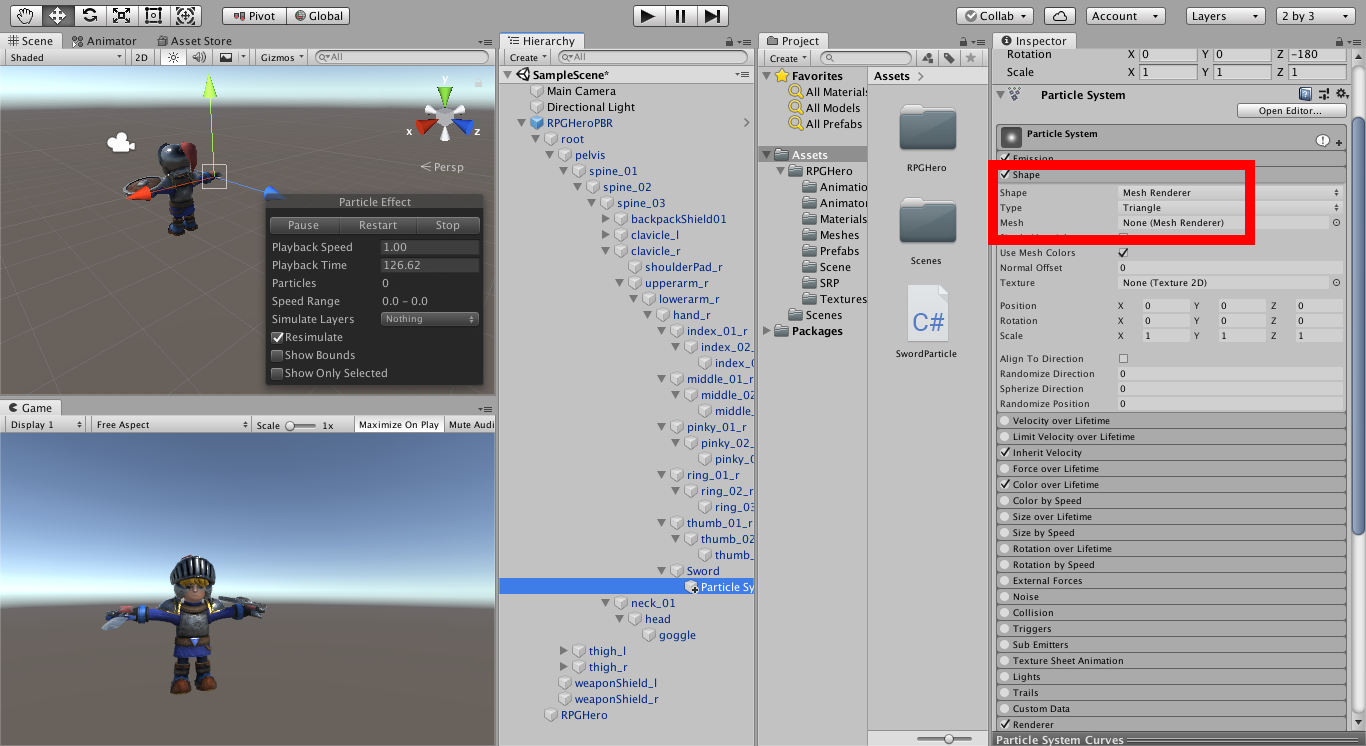
Shapeの設定
Shapeをクリックし、設定項目を開きます
- Shape : MeshRenderer
- Type : Triangle
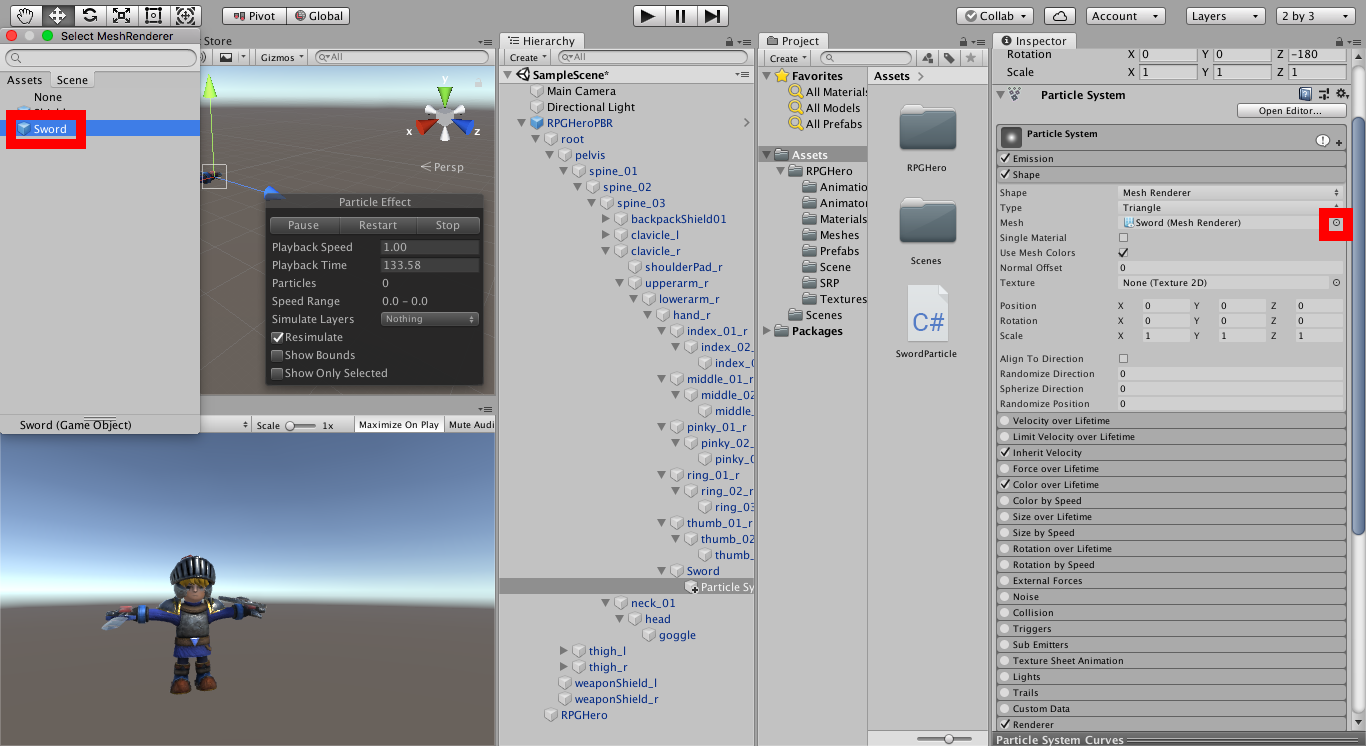
- Mesy : 剣のメッシュ

Meshの設定は横の◉をおし、剣を選択します

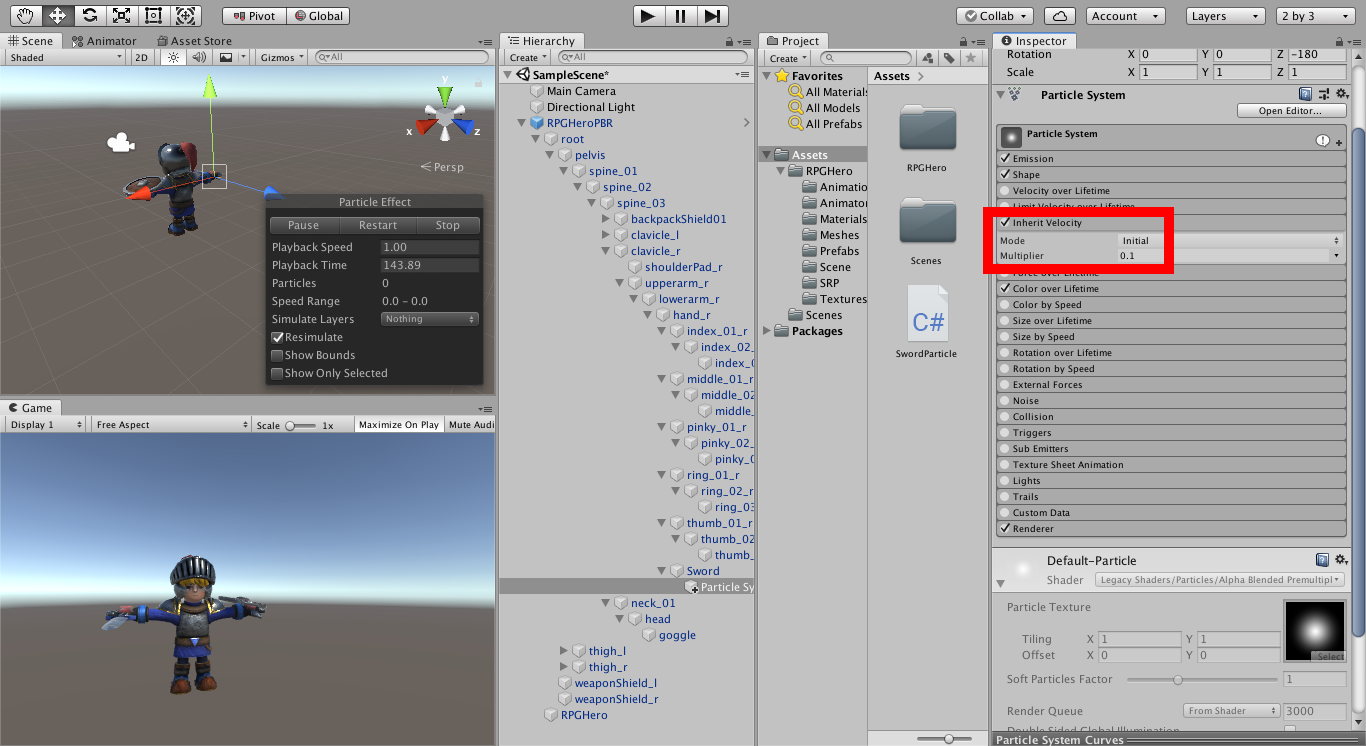
InheritVelocityの設定
InheritVelocityをクリックし、設定項目を開きます

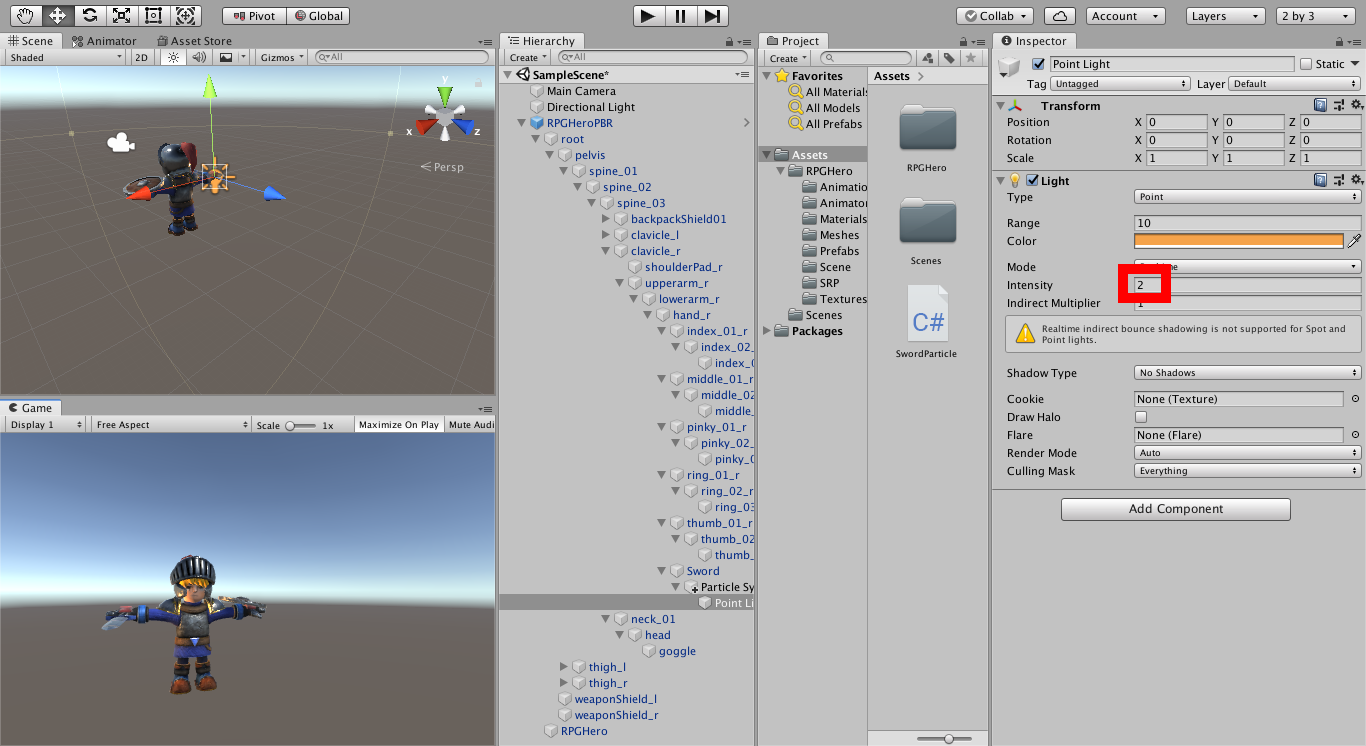
パーティクルにライトを追加する
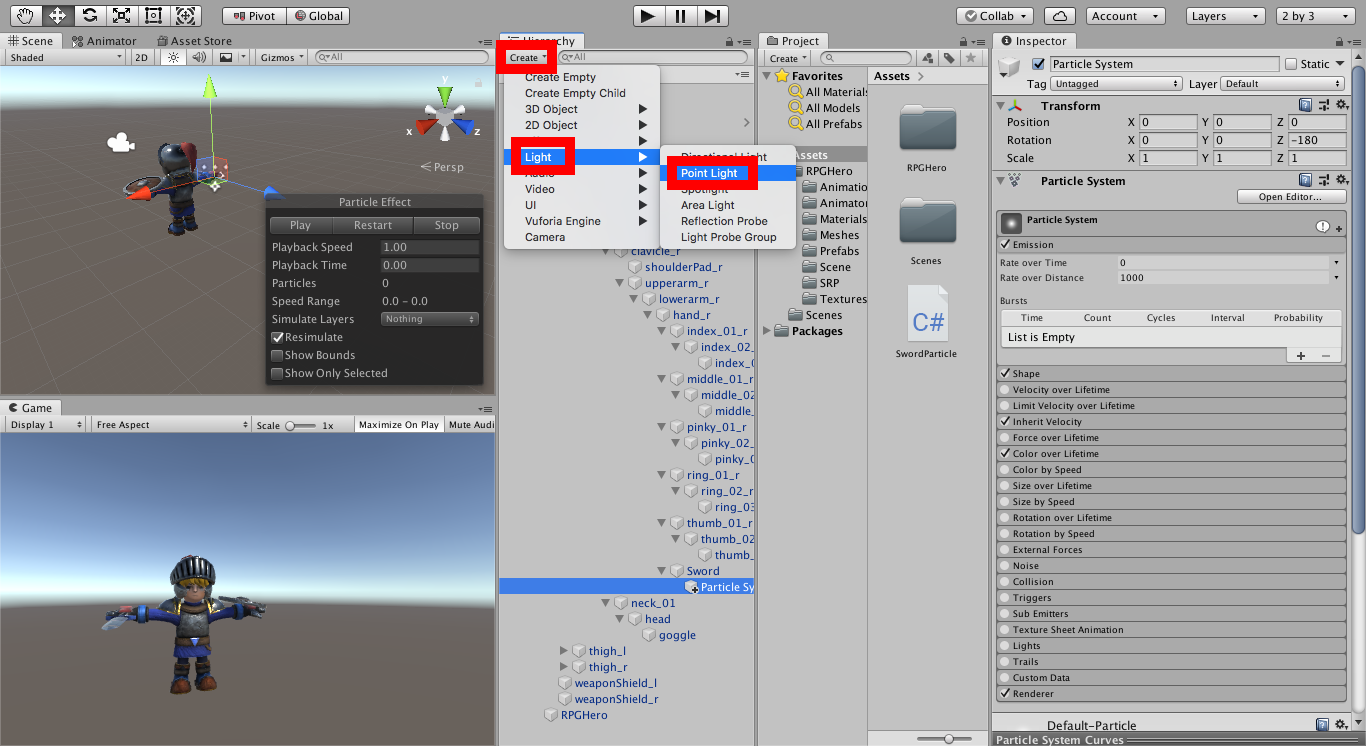
Create → Light → PointLightを選択します

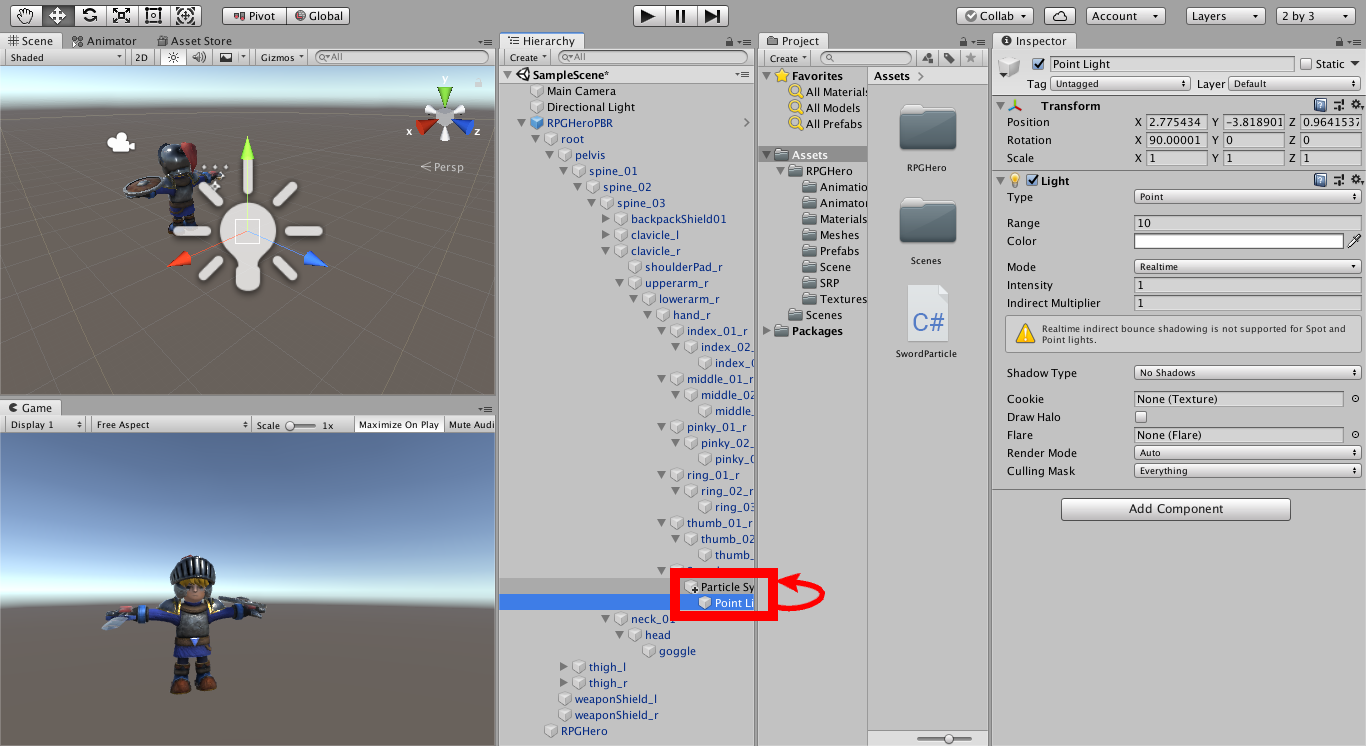
作成したライトをパーティクルにドラッグ&ドロップします

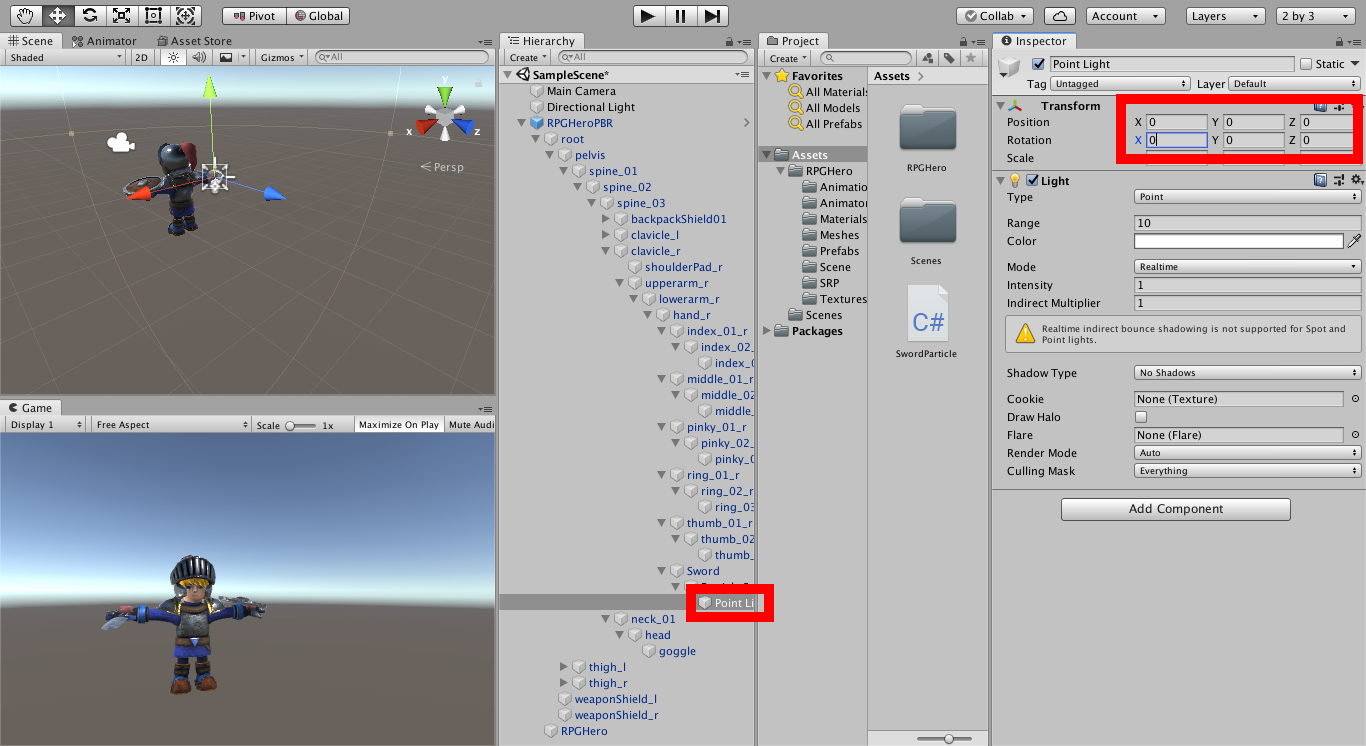
ライトを選択し、PositionやRotationを0にします

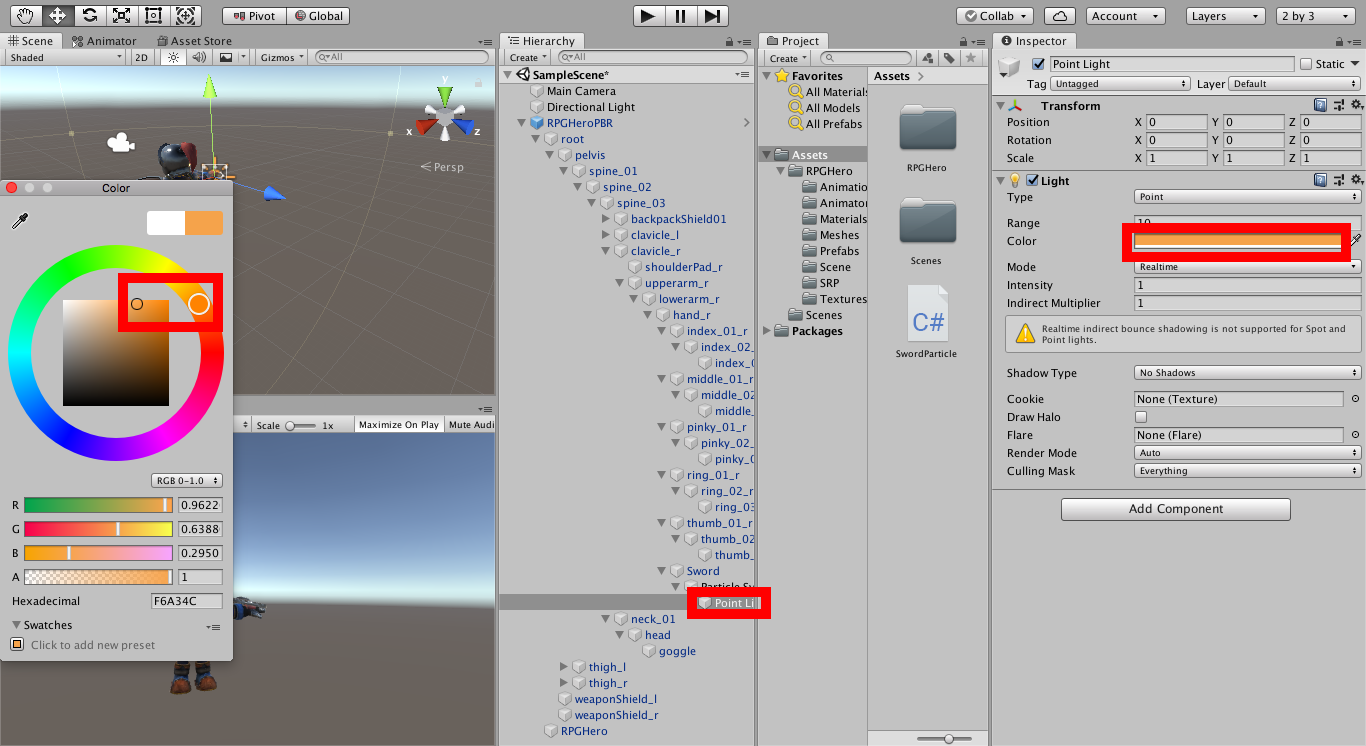
ライトのColorを好きな色に変更します

ライトのIntensityを2にします
※こちらはライトの強さなのでお好みで大丈夫です

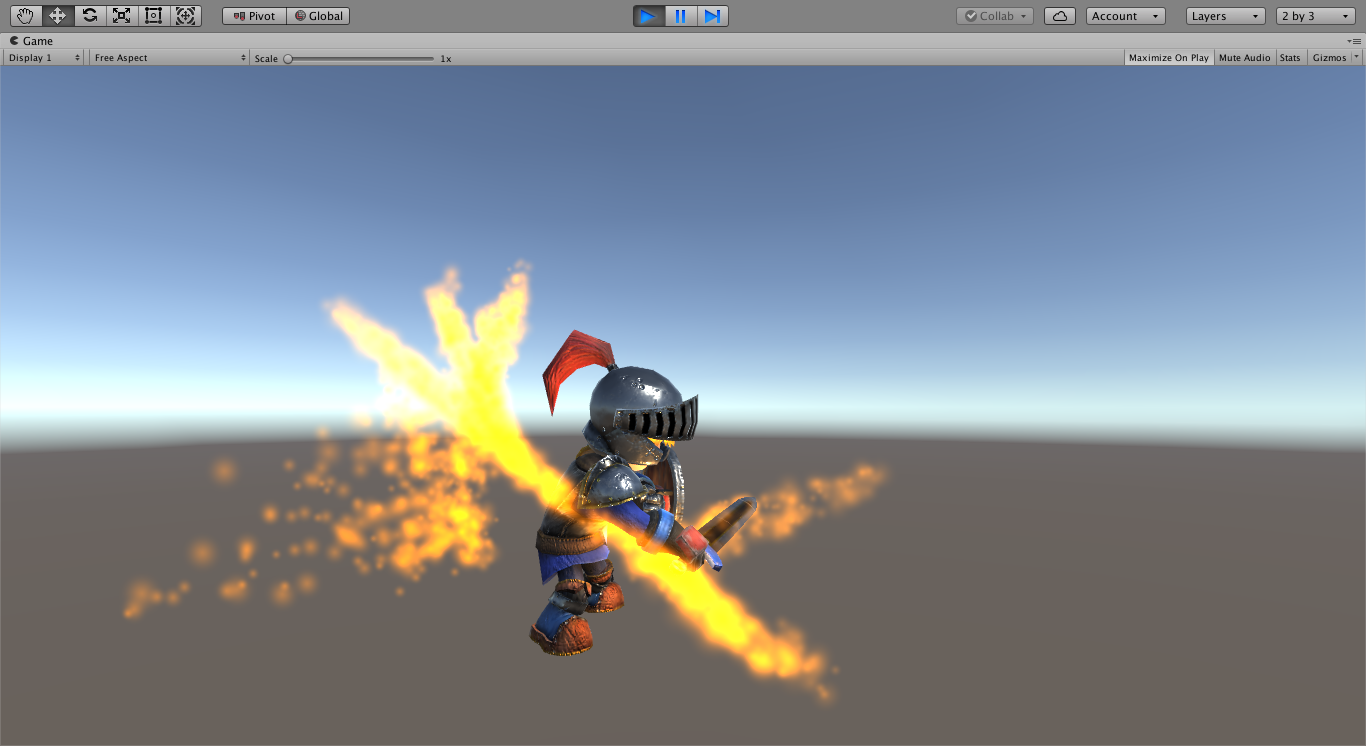
テストプレイをすると
剣を振ったら剣の動きに合わせてエフェクトが出ます



コメント