Tilemapとは?
マップチップを登録してお手軽に2Dマップが作れるツールです
Tilemapに使う素材を入れる
素材
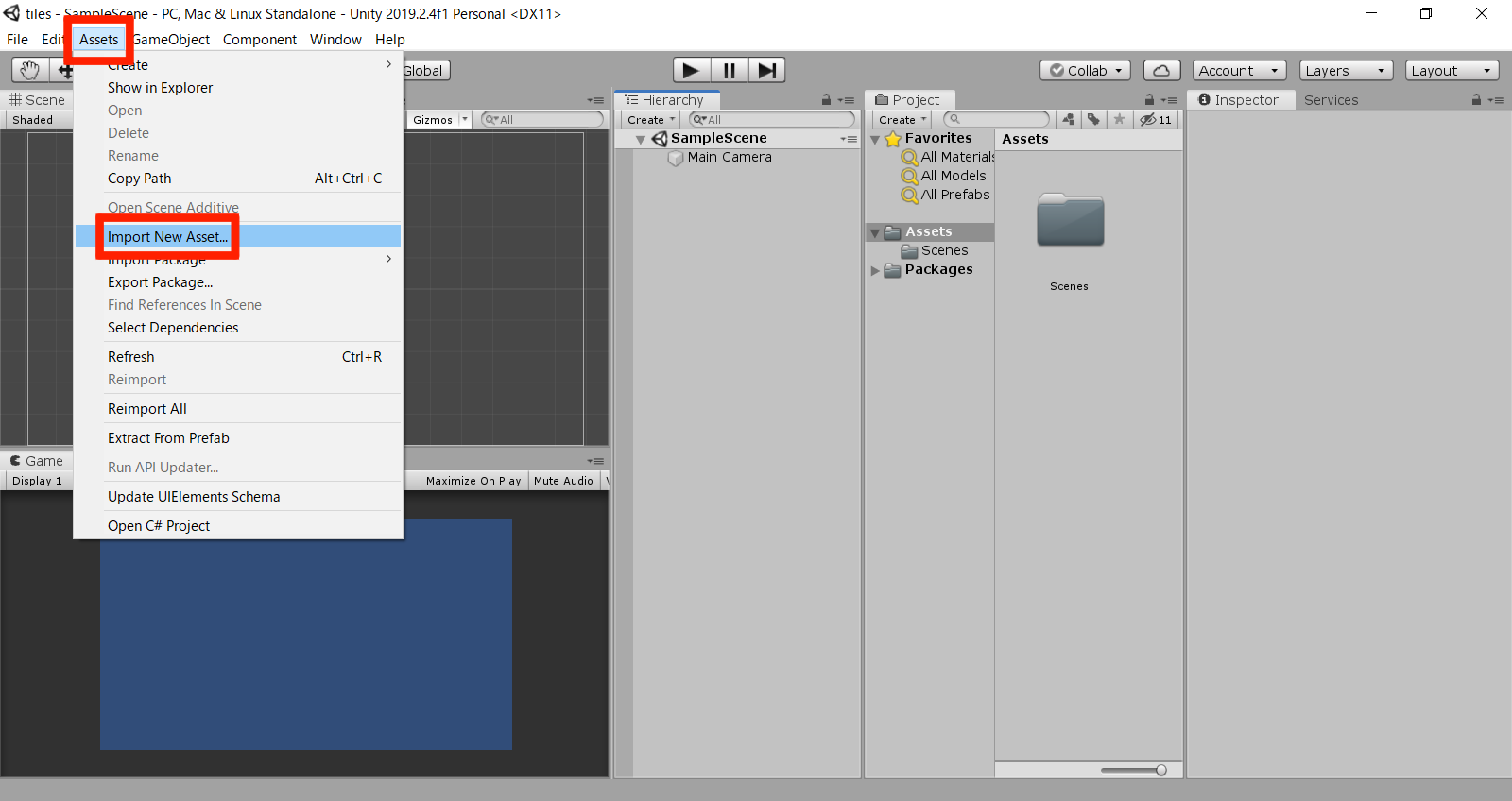
Assets → Import New Assetをおします

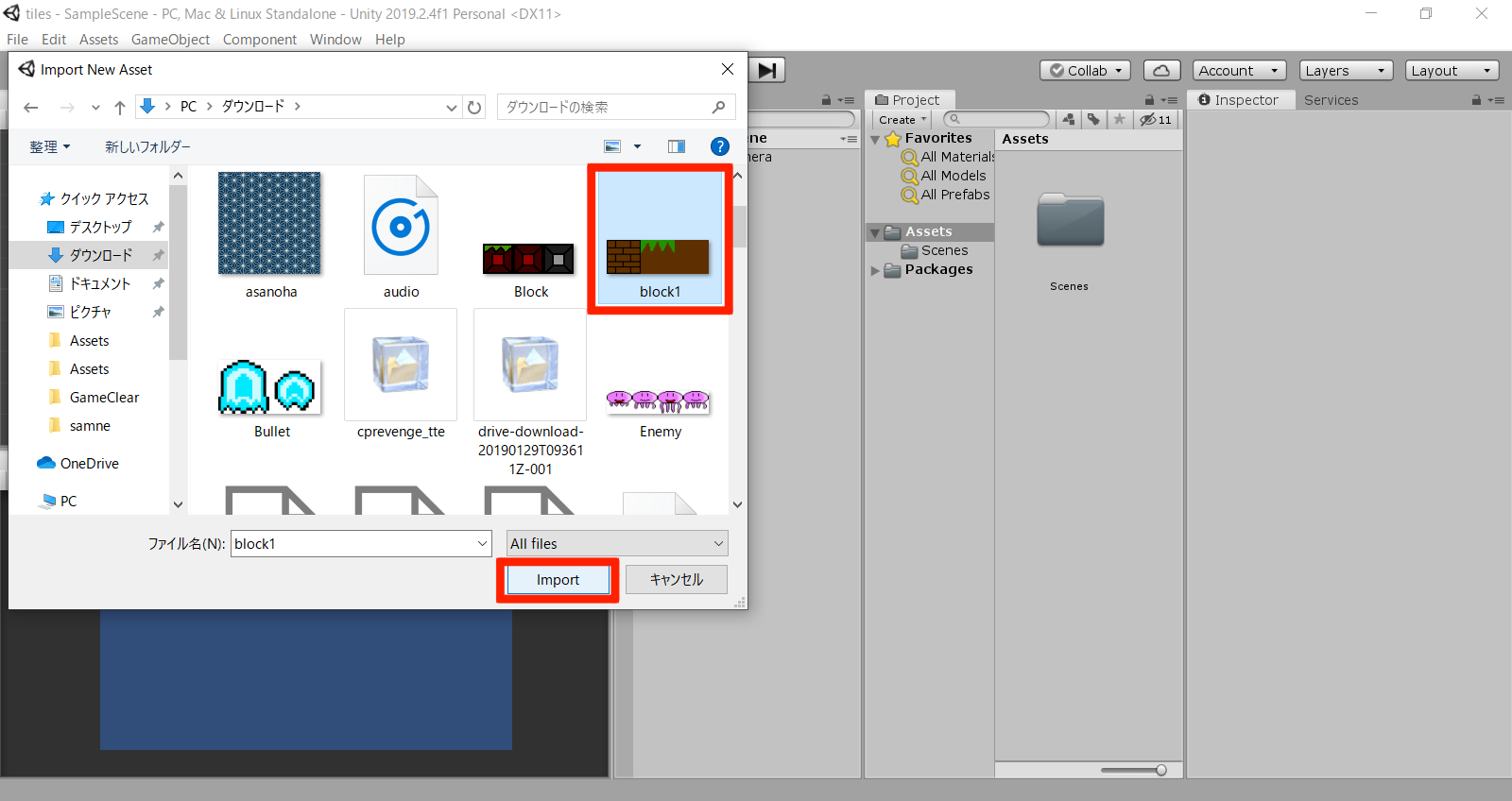
使いたいマップチップを選択してImportをおします
※マップチップは横一列になっていると後々の設定が楽になります

マップチップの設定をする
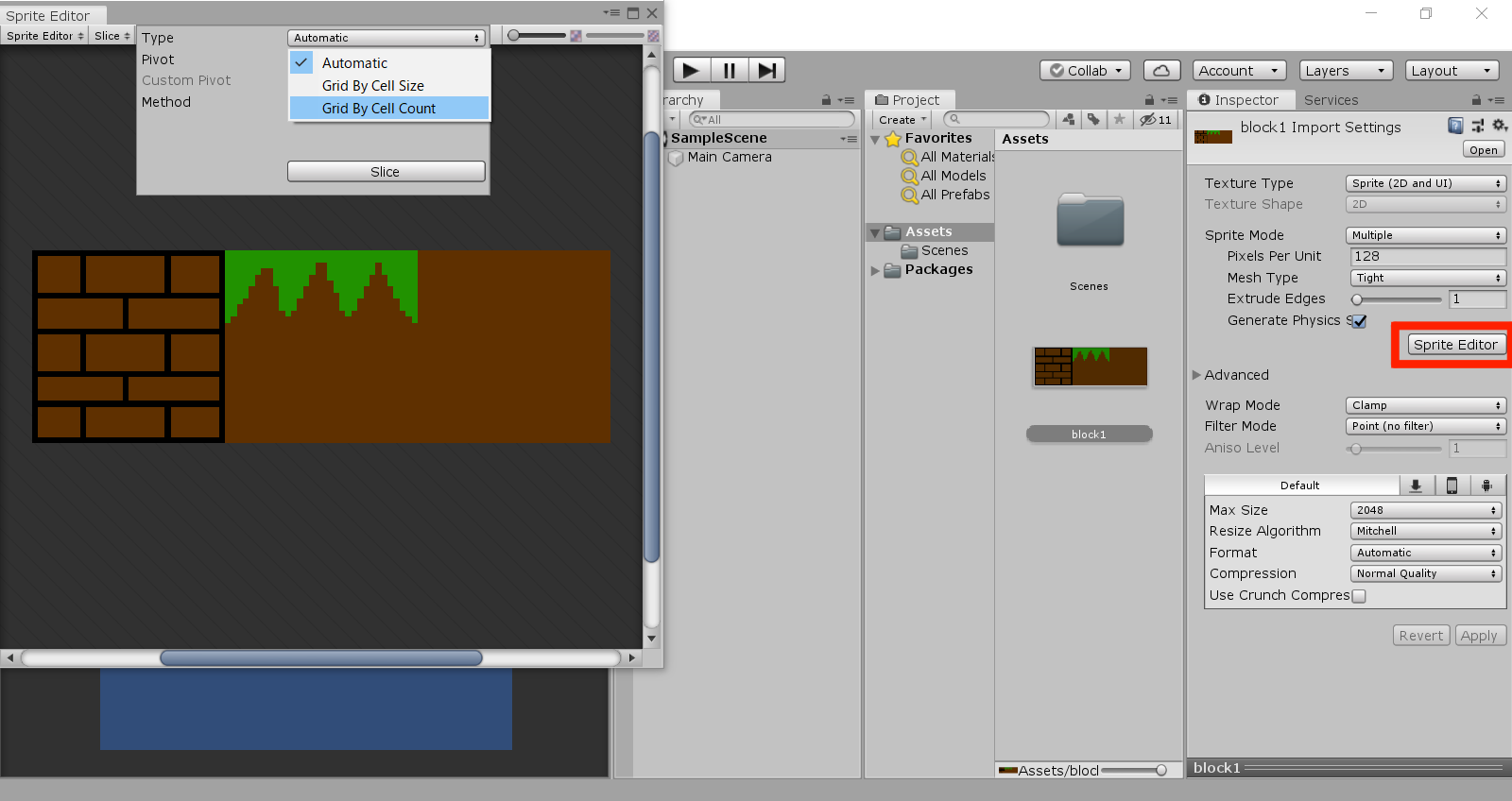
①Sprite(2D and UI)にする
②Multipleにする(複数画像の場合)
※一枚の画像の場合はSingleにします
③画像一枚あたりの横幅の大きさにする
※今回は三枚の横幅が384なのでそれを3で割った128にしています
④Point(no filter)にします
※これによって画像がくっきり表示されます

マップチップを分割する
Sprite Editorをおします

Sliceをおし、①をGrid By Cell Countにし、②を横の画像の枚数と縦の画像の枚数にして、Sliceをおします
※今回は横の画像が3枚で縦の画像が1枚なので3と1を入力しています

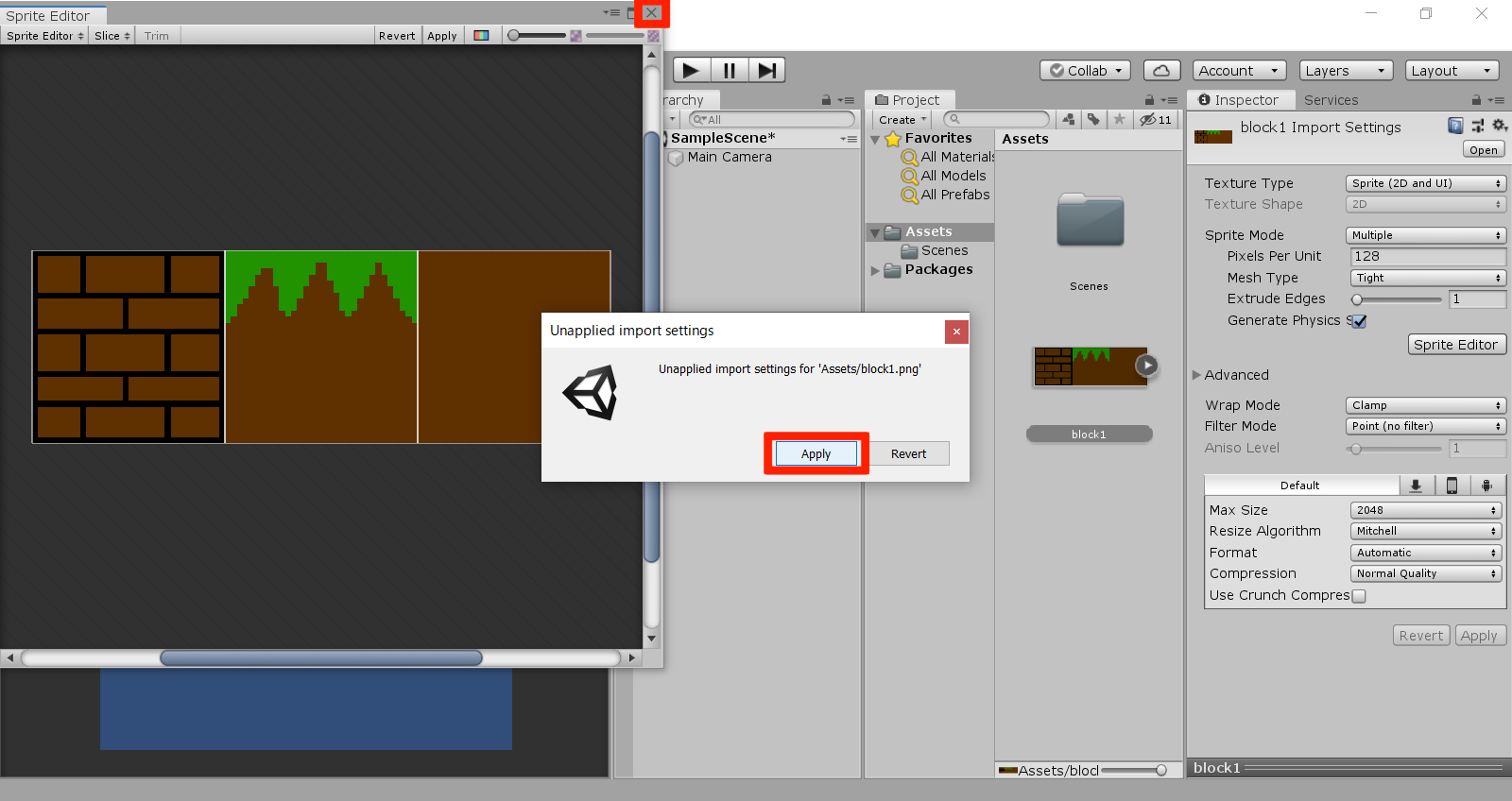
×をおすと、メッセージが出るのでApplyをおします

Tilemapを使えるようにする
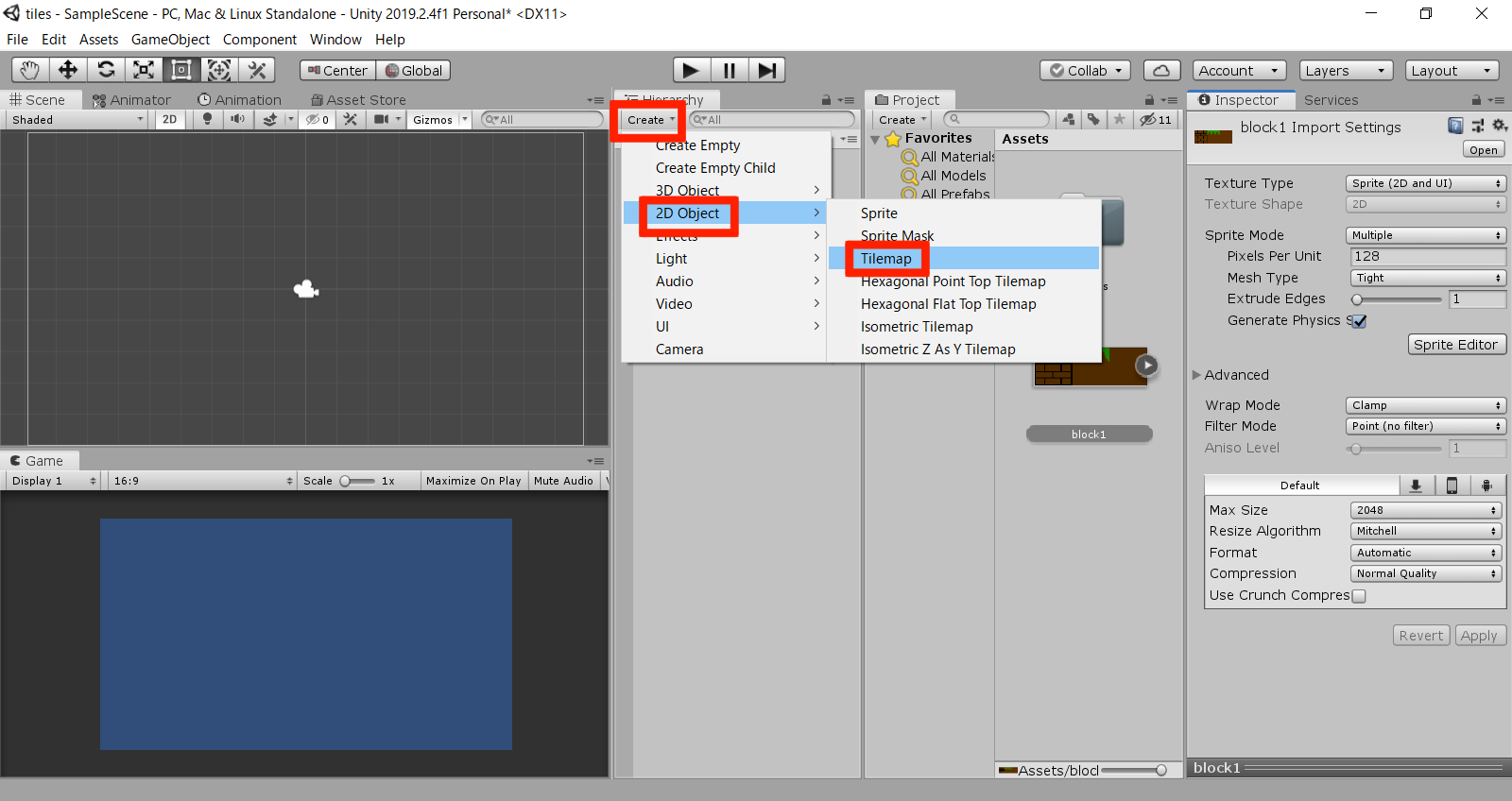
Create → 2D Object → Tilemapを選択します

Window → 2D → Tile Palleteを選択します

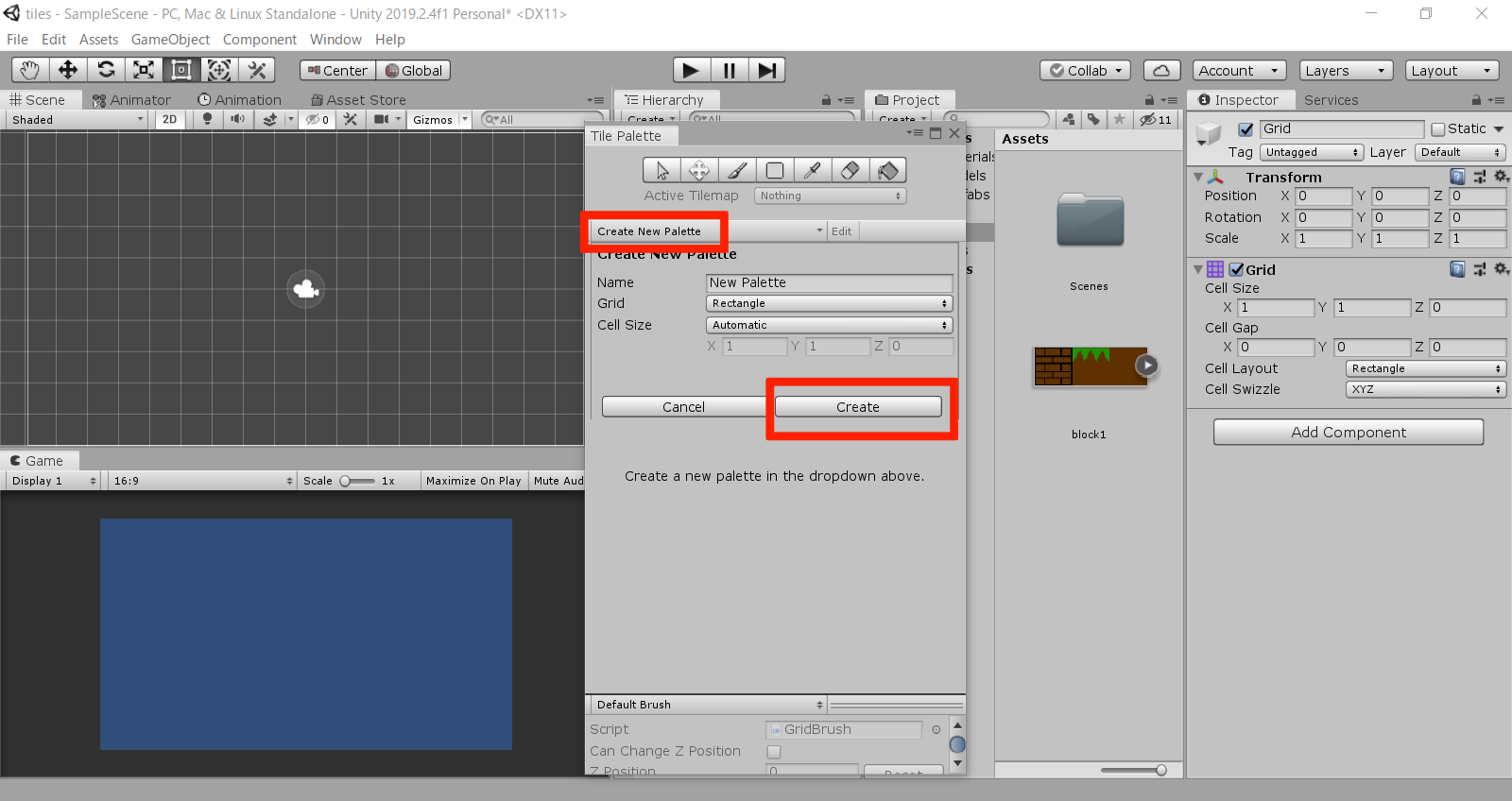
ウィンドウが表示されるので、Create New Palleteをおし、Createをおします

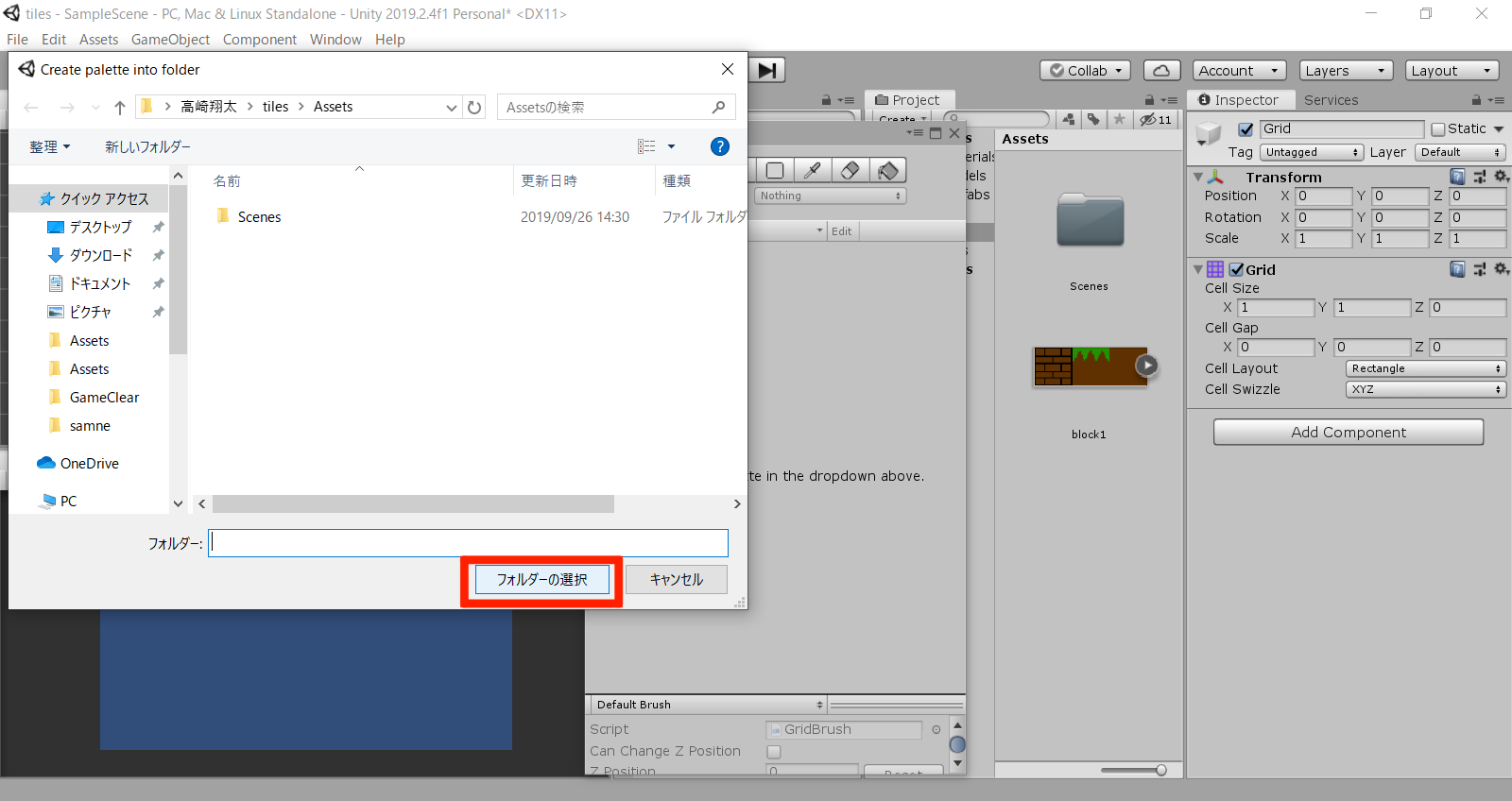
フォルダーの選択をおします

マップチップをTile Palleteに入れる
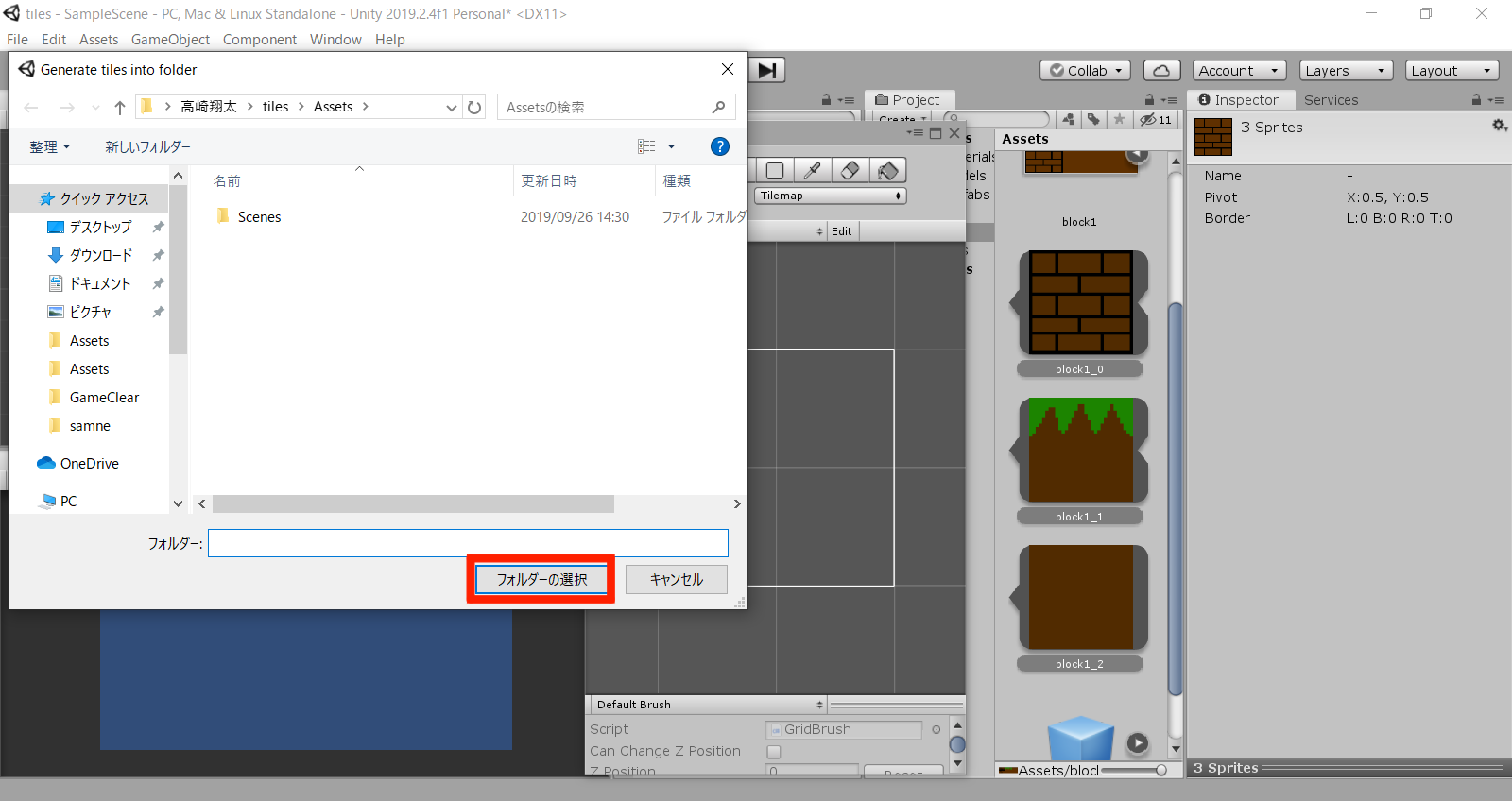
マップチップの横の三角をおすと、分割された状態の画像が表示されます
それを表示されたパレットにドラッグ&ドロップします

フォルダーの選択をおします

画像のようにパレットにマップチップが追加されていれば成功です

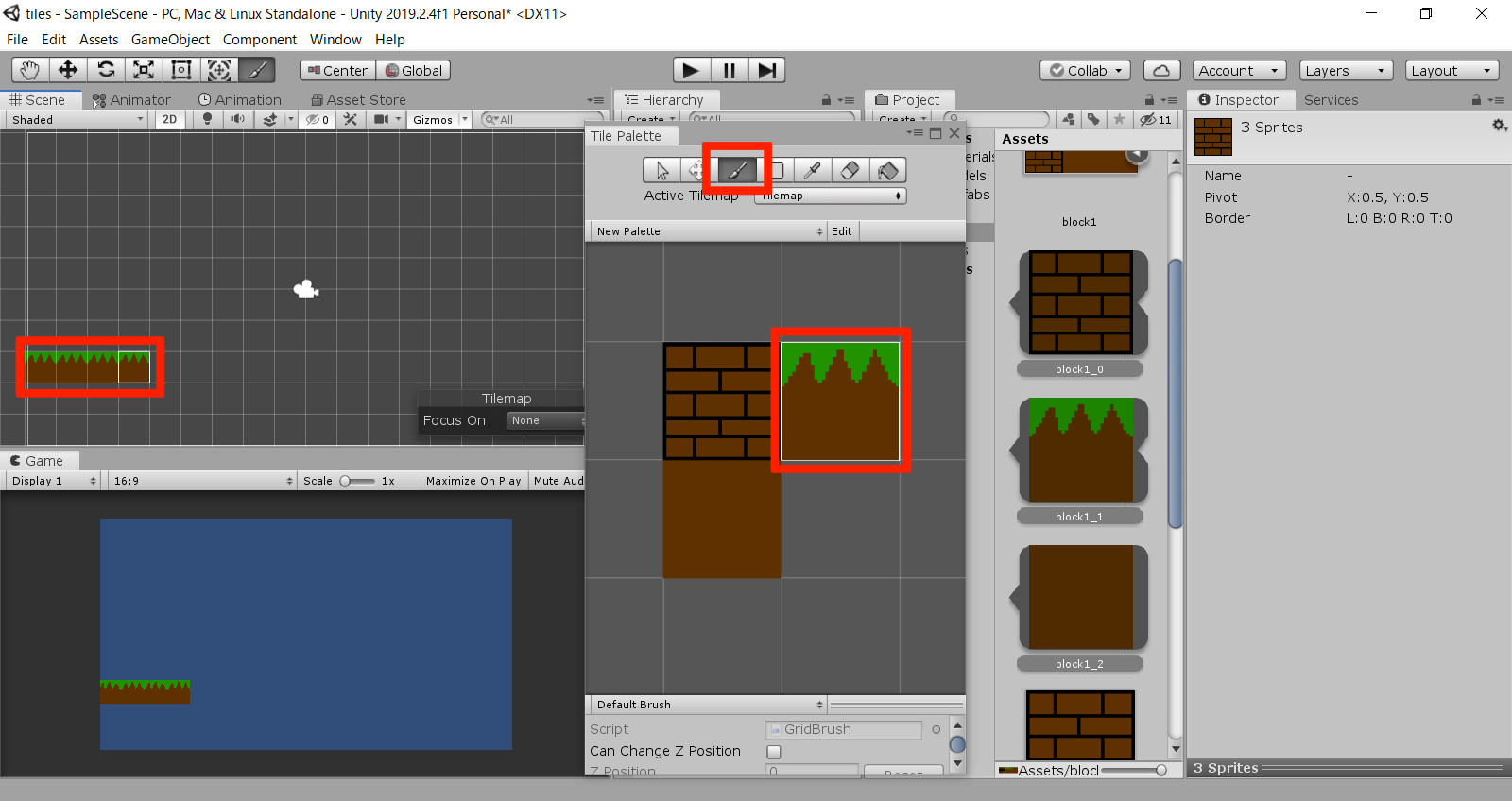
ペンでマップを描く
ペンを選択して、塗りたいマップチップを選択すると1マスずつ塗れます

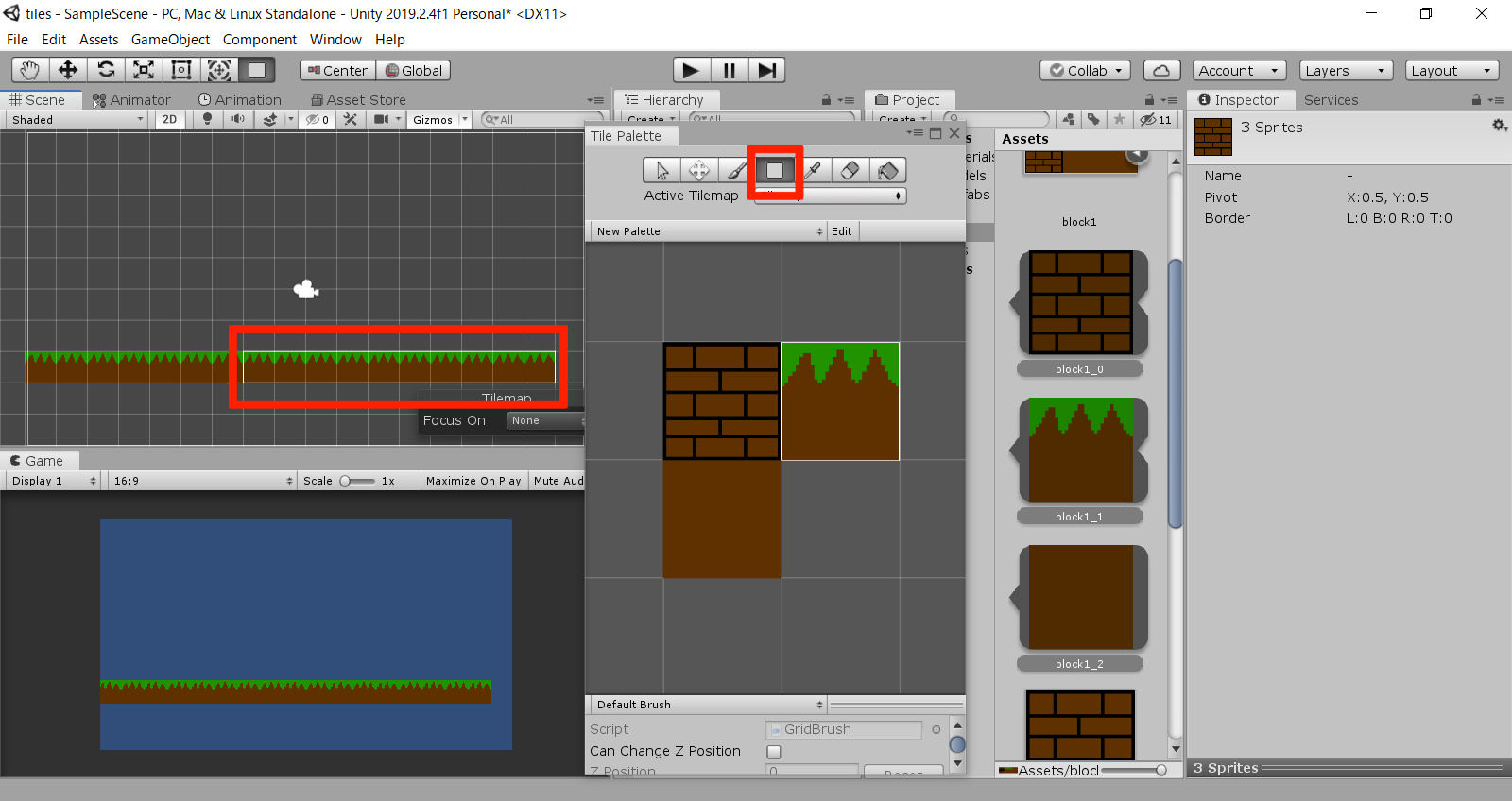
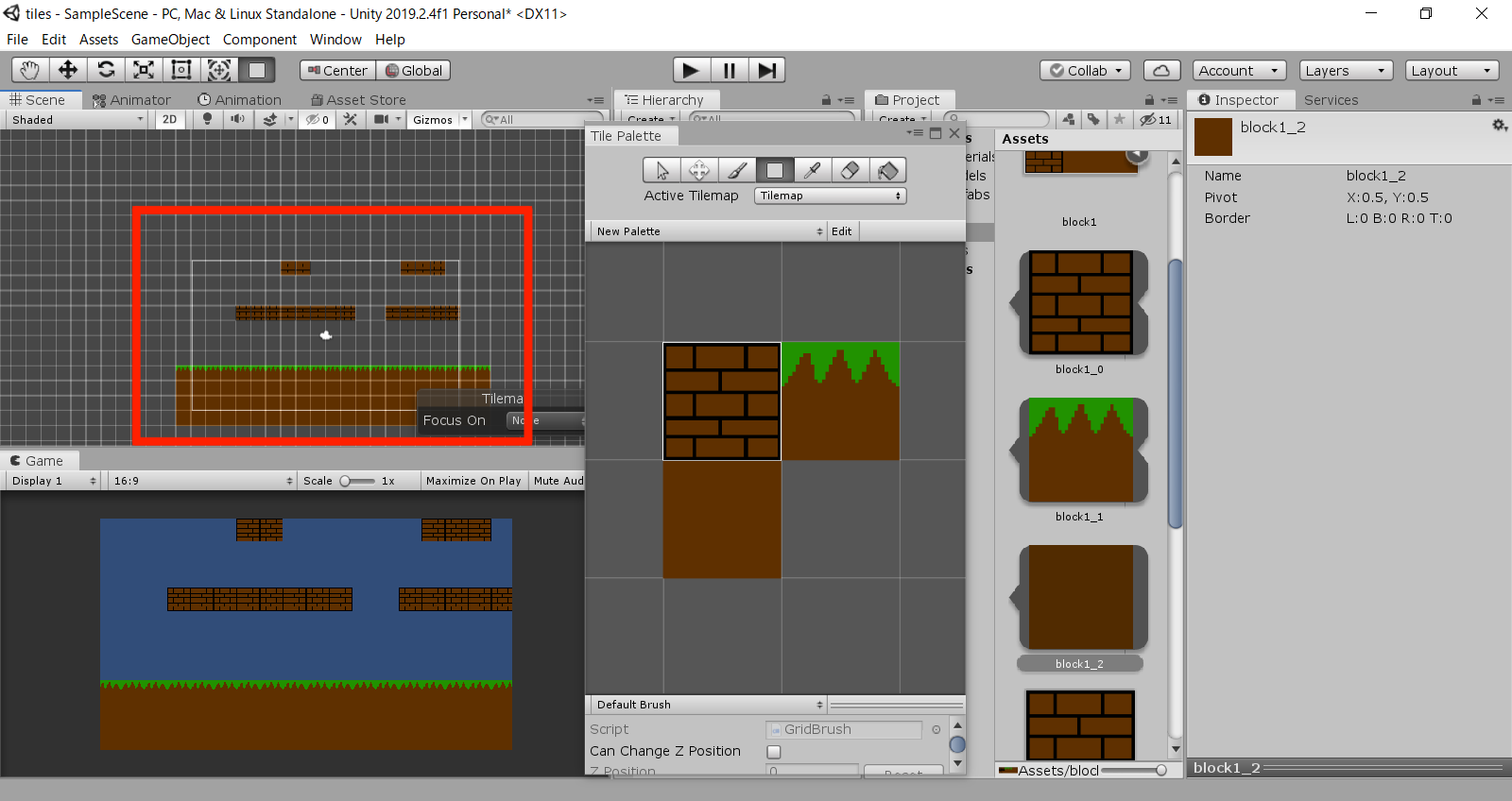
四角ツールでマップを描く
□を選択すると一気に描くことができます

その他塗りつぶしや消しゴムもあるので上手に使ってマップを作ってみましょう

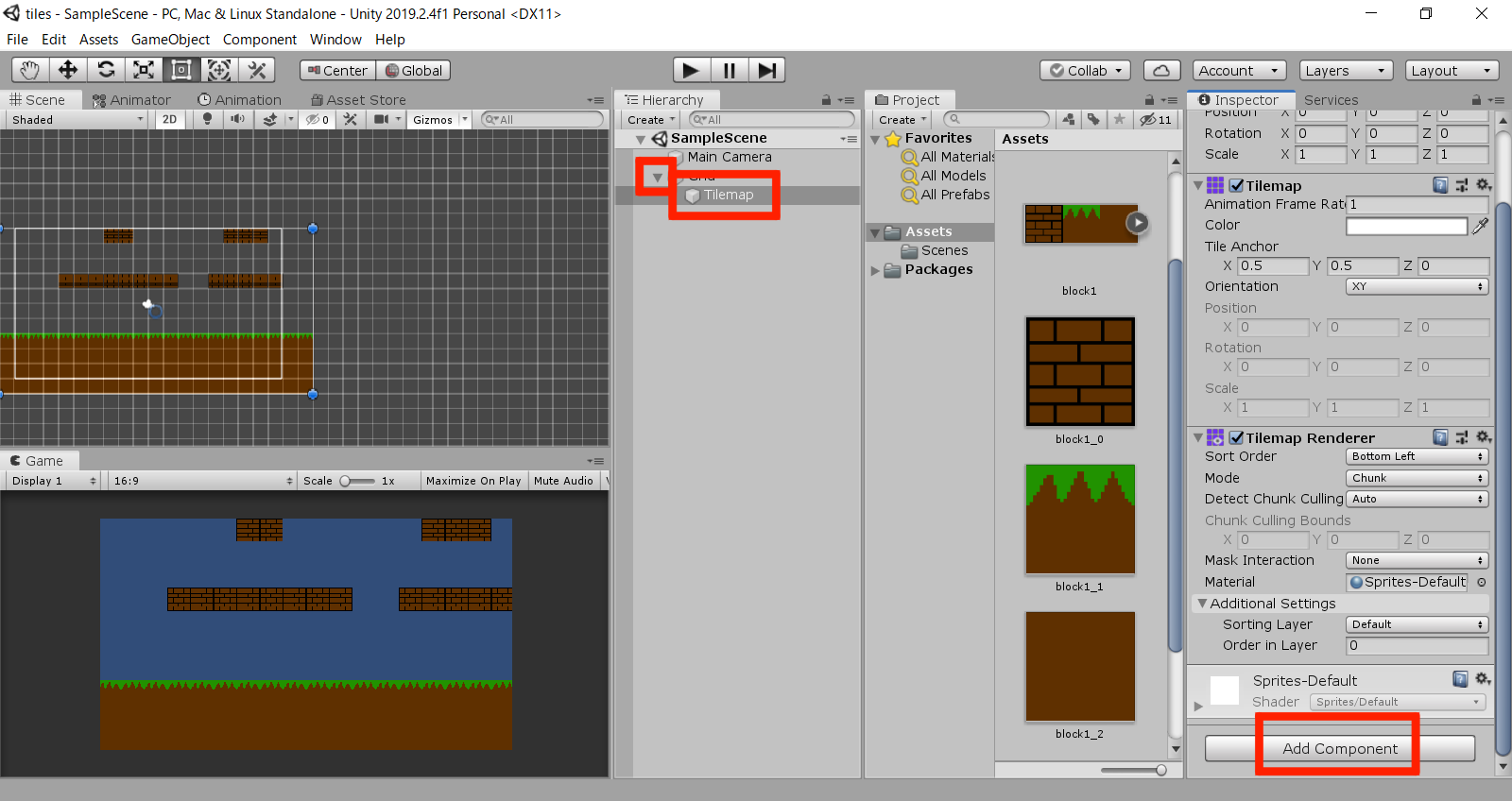
地面に当たり判定をつける
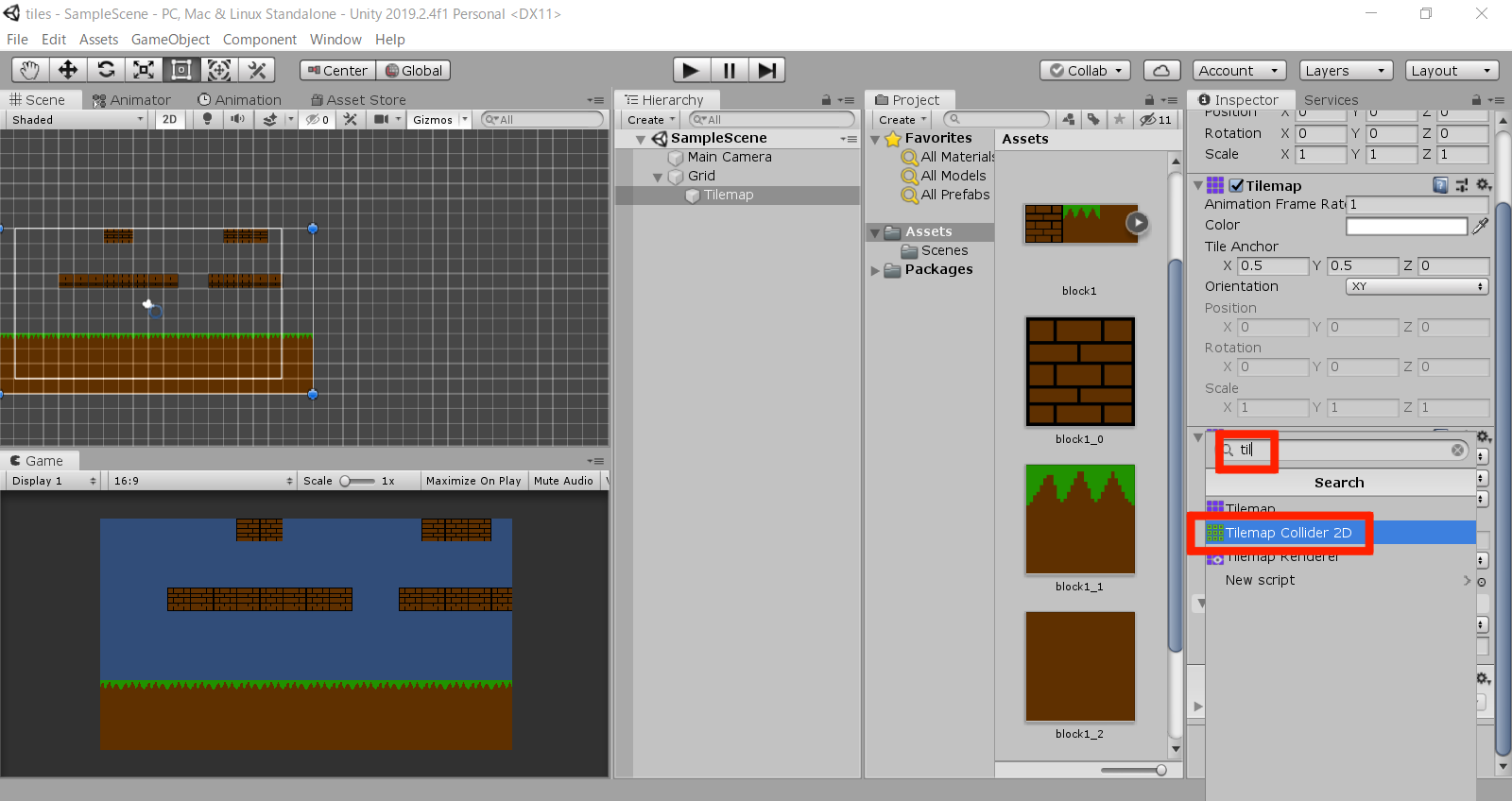
Tilemapを選択し、AddComponentをおします

検索欄にtiと入力し、Tilemap Collider 2Dを選択します

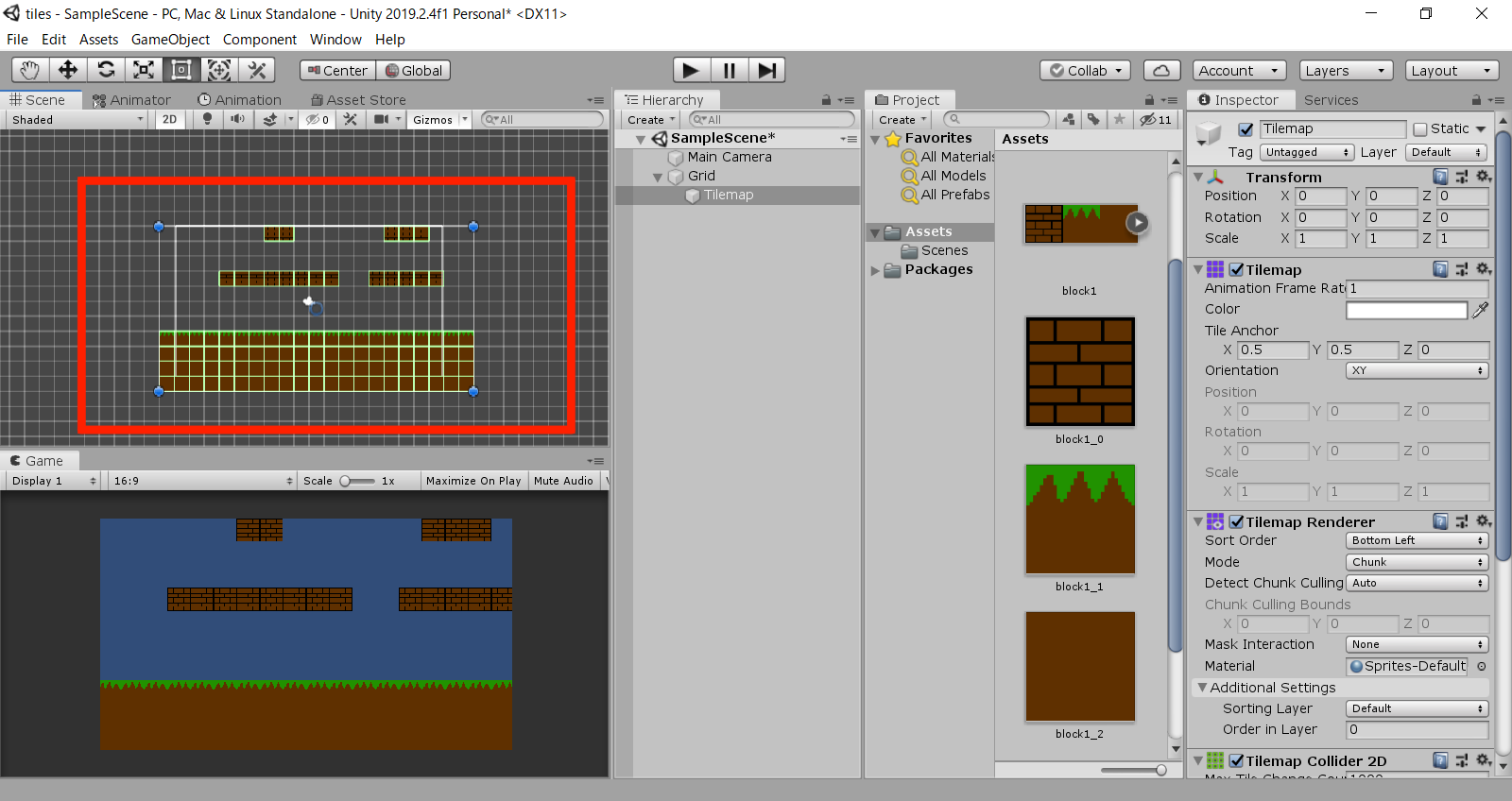
これで一気に描いたマップに当たり判定が反映されます



コメント